jQuery Mobile 面板位置选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 面板位置选项来指定面板出现在屏幕的哪一侧。此选项接受两个可能的值是“左”或“右”。
句法:
使用位置选项初始化面板。
$( ".selector" ).panel({ position: "right" });设置位置选项:
$( ".selector" ).panel( "option", "position", "right" );获取位置选项:
var theme = $( ".selector" ).panel( "option", "position" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
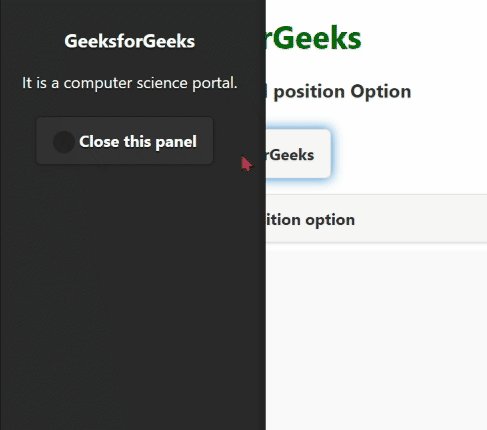
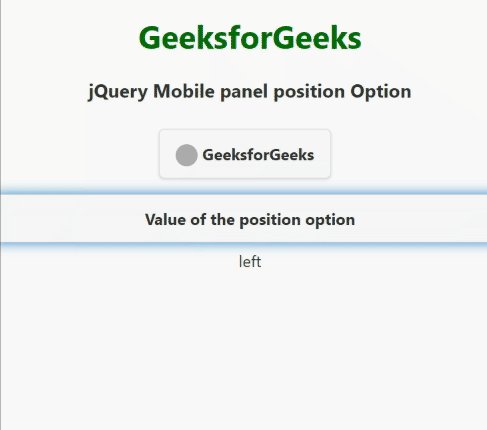
示例:此示例描述了 jQuery Mobile 面板位置选项。
HTML
GeeksforGeeks
jQuery Mobile panel position Option
输出:

jQuery Mobile 面板位置选项
参考: https://api.jquerymobile.com/panel/#option-position