在本章中,我们将介绍Bootstrap,它是ASP.NET和MVC现在附带的前端框架。它是用于Web应用程序的流行的前端工具套件,将帮助您使用HTML,CSS和JavaScript构建用户界面。
它最初是由Twitter上的Web开发人员创建的,供个人使用,但是,由于它的灵活性和易用性,它现在是开源的,并已在设计人员和开发人员中流行。
您可以使用Bootstrap创建一个界面,该界面在大型桌面显示器到小型移动屏幕上都可以显示。在本章中,我们还将研究Bootstrap如何与您的布局视图一起使用以构造应用程序的外观。
Bootstrap提供了布局,按钮,表单,菜单,小部件,图片轮播,标签,徽章,版式和各种功能所需的所有组件。由于Bootstrap都是HTML,CSS和JavaScript,都是开放标准,因此您可以将其与ASP.NET MVC等任何框架一起使用。当您开始一个新的MVC项目时,将出现Bootstrap,这意味着您将在项目中找到Bootstrap.css和Bootstrap.js。
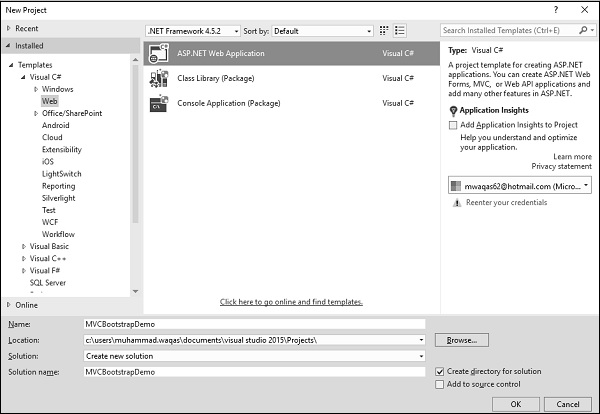
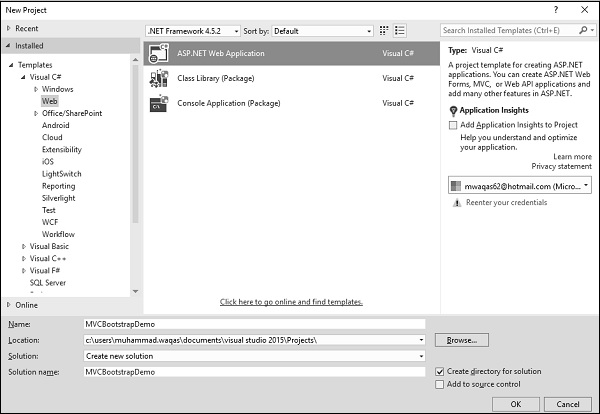
让我们创建一个新的ASP.NET Web应用程序。

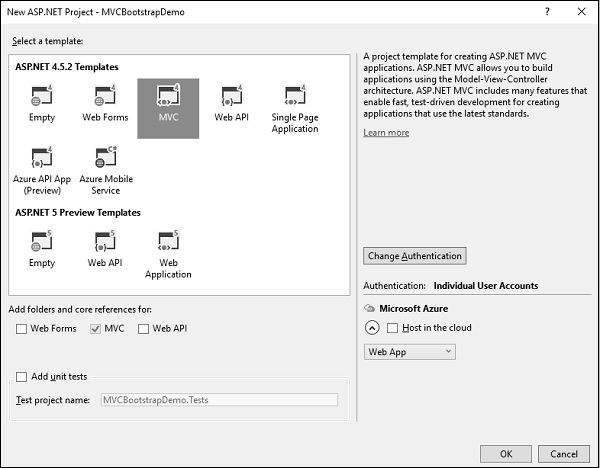
输入项目名称,假设为“ MVCBootstrap”,然后单击“确定”。您将看到以下对话框。

在此对话框中,如果选择空模板,将得到一个空Web应用程序,并且不存在Bootstrap。也将没有任何控制器或任何其他脚本文件。
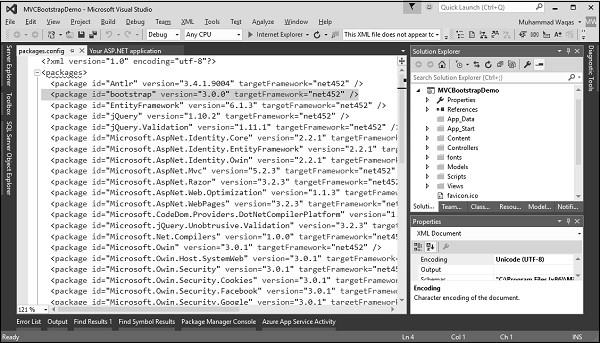
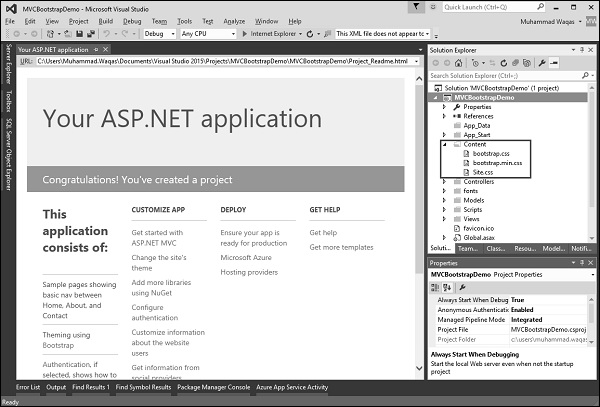
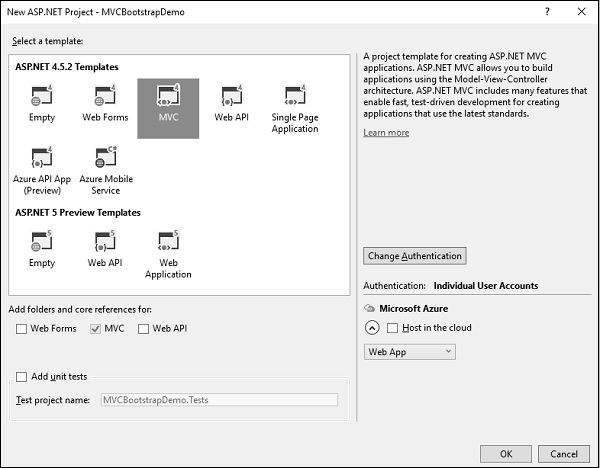
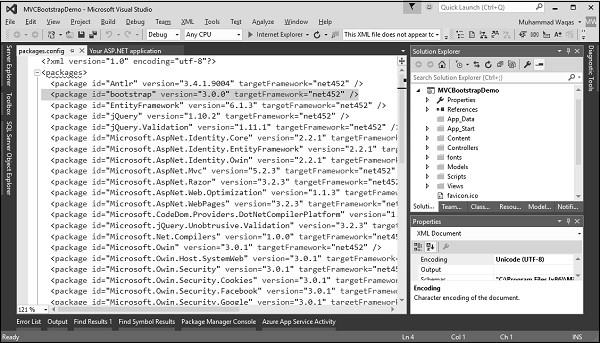
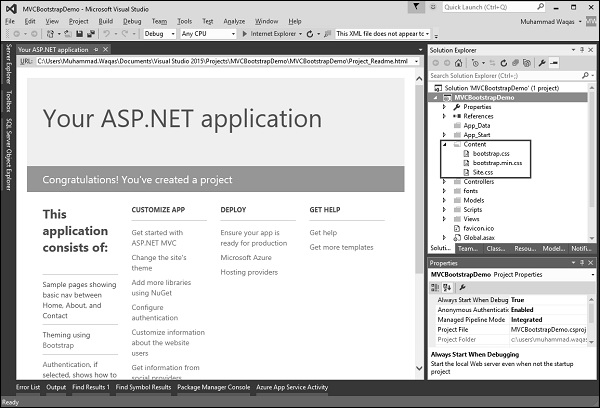
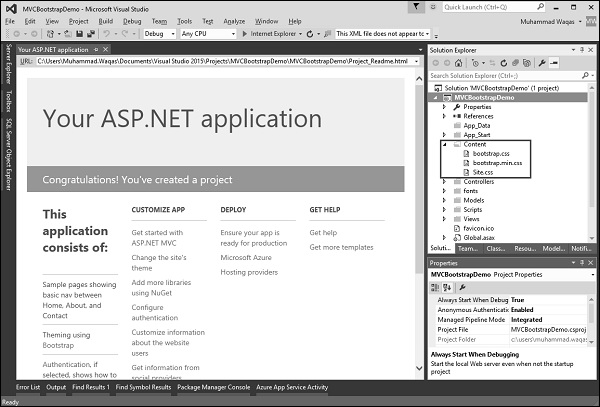
现在选择MVC模板,然后单击“确定”。当Visual Studio创建此解决方案时,它将下载并安装到项目中的软件包之一就是Bootstrap NuGet软件包。您可以转到packages.config进行验证,然后可以看到Bootstrap版本3软件包。

您还可以看到Content文件夹,其中包含不同的CSS文件。

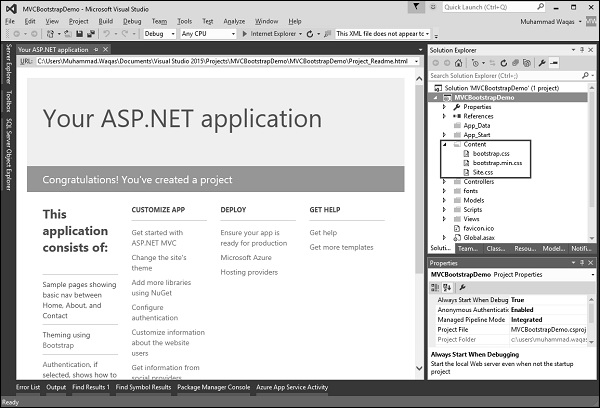
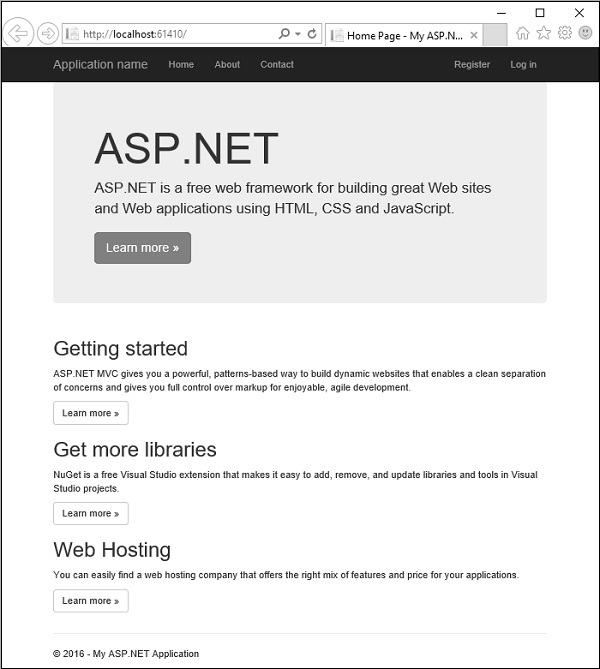
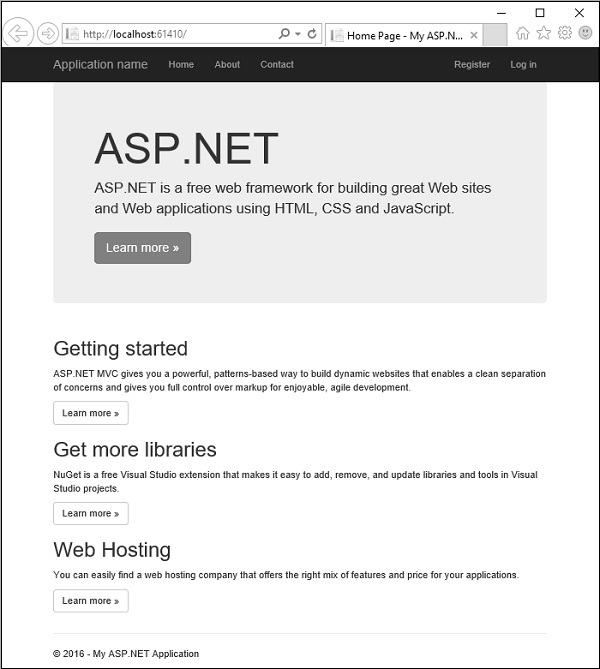
运行该应用程序,您将看到以下页面。

出现此页面时,您看到的大多数布局和样式都是Bootstrap应用的布局和样式。它包括带有链接的顶部导航栏,以及用于广告ASP.NET的显示。它还包括有关入门以及获得更多图书馆和网络托管的所有这些内容。
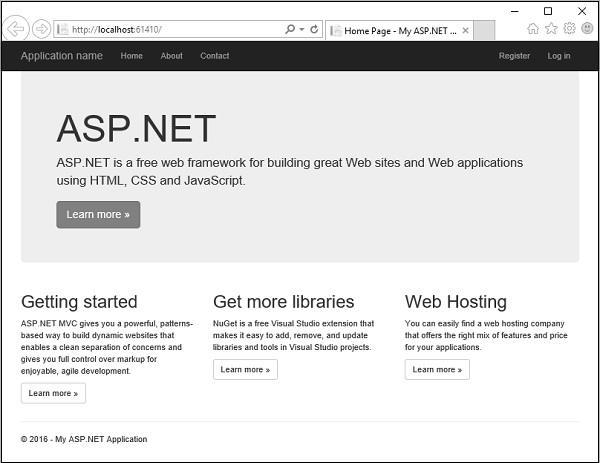
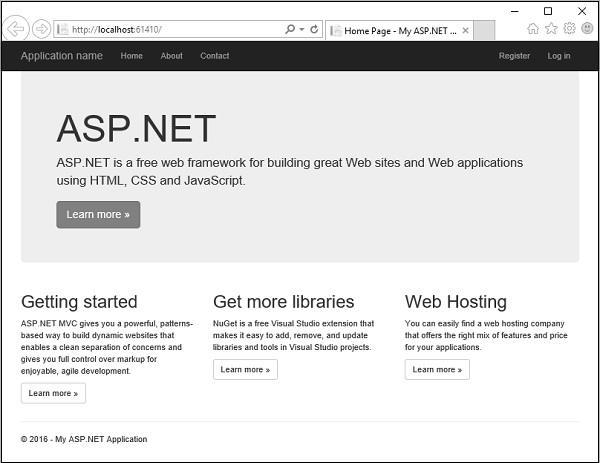
如果稍微扩展一下浏览器,它们实际上会并排放置,这就是Bootstrap响应式设计功能的一部分。

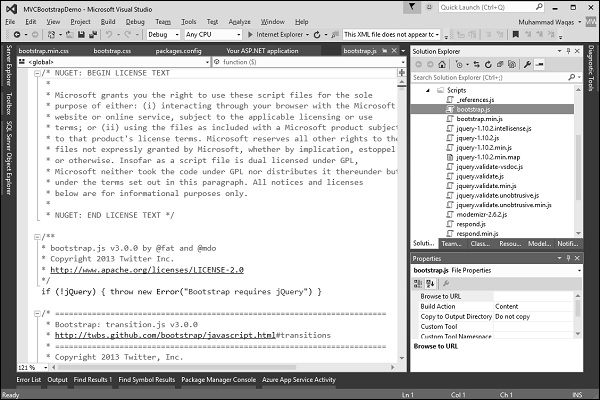
如果您在内容文件夹下查看,则会找到Bootstrap.css文件。

NuGet软件包还提供了该文件的缩小版本,该版本略小一些。在脚本下,您会找到Bootstrap.js,这是Bootstrap的某些组件所必需的。

它确实依赖jQuery,幸运的是,此项目中还安装了jQuery,并且Bootstrap JavaScript文件有一个缩小版。
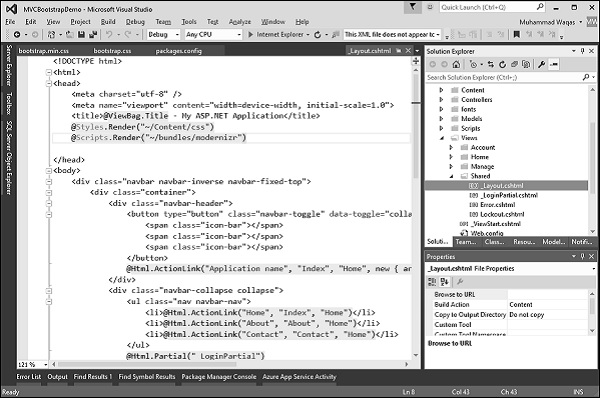
现在的问题是,所有这些都添加在应用程序中的什么位置?您可能希望它位于布局模板中,该项目的布局视图位于View / Shared / _layout.cshtml下。

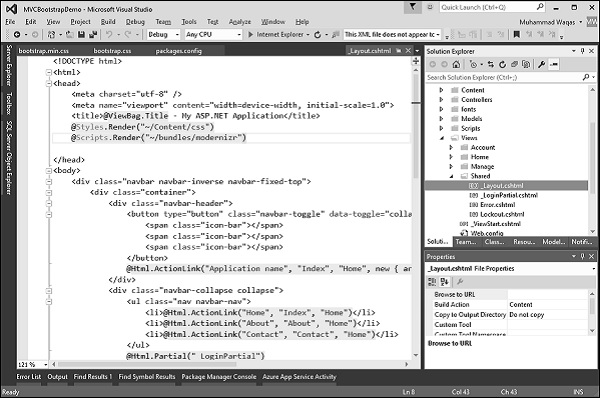
布局视图控制UI的结构。以下是_layout.cshtml文件中的完整代码。
@ViewBag.Title - My ASP.NET Application
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
- @Html.ActionLink("Home", "Index", "Home")
- @Html.ActionLink("About", "About", "Home")
- @Html.ActionLink("Contact", "Contact", "Home")
@Html.Partial("_LoginPartial")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
在上面的代码中,有两点需要注意。首先在顶部,在
之后,您将看到以下代码行。</p>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-java" data-lang="java"><code class="language-markup">@Styles.Render("~/Content/css")
</code></pre>
</div>
<p>内容/ css的Styles.Render实际上是将包含Bootstrap.css文件的位置,在底部,您将看到以下代码行。</p>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-java" data-lang="java"><code class="language-markup">@Scripts.Render("~/bundles/bootstrap")
</code></pre>
</div>
<p>它正在呈现Bootstrap脚本。因此,为了找出这些包中的确切内容,我们必须进入App_Start文件夹中的BundleConfig文件。</p>
<p><img alt="BundleConfig文件" class="img-fluid" src="https://mangdo-1254073825.cos.ap-chengdu.myqcloud.com//front_eng_imgs/programiz/603f08d683dc3d838c489dd0484ccbcb4b01e773143ba782a88b5604_201.jpg"/></p>
<p>在BundleConfig中,您可以在底部看到CSS捆绑包同时包含Bootstrap.css和我们的自定义site.css。</p>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-java" data-lang="java"><code class="language-markup">bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
</code></pre>
</div>
<p>在这里,我们可以添加自己的样式表以自定义应用程序的外观。您还可以看到Bootstrap软件包出现在CSS软件包之前,该CSS软件包包含Bootstrap.js和另一个JavaScript文件response.js。</p>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-java" data-lang="java"><code class="language-markup">bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
</code></pre>
</div>
<p>让我们对Bootstrap.css进行注释,如以下代码所示。</p>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-java" data-lang="java"><code class="language-markup">bundles.Add(new StyleBundle("~/Content/css").Include(
//"~/Content/bootstrap.css",
"~/Content/site.css"));
</code></pre>
</div>
<p>再次运行该应用程序,只是为了让您了解Bootstrap的功能,因为现在唯一可用的样式是site.css中的样式。</p>
<p><img alt="site.css中的样式" class="img-fluid" src="https://mangdo-1254073825.cos.ap-chengdu.myqcloud.com//front_eng_imgs/programiz/603f08d683dc3d838c489dd0484ccbcb4b01e773143ba782a88b5604_202.jpg"/></p>
<p>如您所见,我们丢失了布局,页面顶部的导航栏。现在,一切看起来都很平凡而无聊。</p>
<p>现在让我们看看Bootstrap的全部含义。 Bootstrap会自动完成很多事情,添加类并具有正确的HTML结构时,Bootstrap可以为您做几件事。如果查看_layout.cshtml文件,您将看到navbar类,如以下代码所示。</p>
<div class="hcb_wrap">
<pre class="prism line-numbers lang-java" data-lang="java"><code class="language-markup"><div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" datatoggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Application name</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
<li><a href="/Home/About">About</a></li>
<li><a href="/Home/Contact">Contact</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="/Account/Register" id="registerLink">Register</a></li>
<li><a href="/Account/Login" id="loginLink">Log in</a></li>
</ul>
</div>
</div>
</div>
</code></pre>
</div>
<p>它是来自Bootstrap的CSS类,例如navbar,navbar inverse和navbar fixed top。如果删除其中一些类,例如navbar inverse,navbar fixed top,并取消注释Bootstrap.css,然后再次运行您的应用程序,您将看到以下输出。</p>
<p><img alt="CSS类" class="img-fluid" src="https://mangdo-1254073825.cos.ap-chengdu.myqcloud.com//front_eng_imgs/programiz/603f08d683dc3d838c489dd0484ccbcb4b01e773143ba782a88b5604_203.jpg"/></p>
<p>您会看到我们仍然有一个导航栏,但是现在它没有使用反色,所以它是白色。它也不会停留在页面顶部。向下滚动时,导航栏将滚动到顶部,您将无法再看到它。</p>
<p><img alt="导航栏" class="img-fluid" src="https://mangdo-1254073825.cos.ap-chengdu.myqcloud.com//front_eng_imgs/programiz/603f08d683dc3d838c489dd0484ccbcb4b01e773143ba782a88b5604_204.jpg"/></p></div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="bg-white text-center pb-1">
<p class="text-body-tertiary pt-3 lh-lg text-opacity-50" id="footer-text">Copyright © 2020 - 2025 版权所有
<br>
<a href="https://beian.miit.gov.cn/" target="_blank"
class="text-opacity-50 text-body-tertiary mt-1 mb-1">蜀ICP备20006366号-1</a>
<br>
Made with ❤️ in Chengdu
</p>
</div>
</footer>
<!-- 引入Bootstrap JavaScript库 -->
<script src="https://unpkg.com/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
crossorigin="anonymous"></script>
<!-- 引入Meilisearch搜索相关的JavaScript库 -->
<script
src="https://cdn.jsdelivr.net/npm/@meilisearch/instant-meilisearch/dist/instant-meilisearch.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/instantsearch.js@4"></script>
<script src="https://imangodoc.com/static/javascript/meili_custom.js"></script>
<!-- 引入prismjs代码高亮相关的JavaScript库 -->
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/components/prism-core.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/toolbar/prism-toolbar.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/autoloader/prism-autoloader.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/prismjs@1.29.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>
</body>
</html>