- ASP.NET MVC 脚手架
- ASP.NET MVC 脚手架(1)
- ASP.Net MVC项目(1)
- ASP.Net MVC项目
- ASP.NET MVC-数据库
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-操作
- ASP.NET MVC-操作(1)
- ASP.NET MVC-模式
- ASP.NET MVC-模式(1)
- ASP.Net MVC模型(1)
- ASP.Net MVC模型
- ASP.Net MVC验证
- ASP.NET MVC-验证
- ASP.NET MVC-验证(1)
- ASP.Net MVC验证(1)
- ASP.NET MVC教程
- ASP.Net MVC教程
- ASP.Net MVC教程(1)
- ASP.NET MVC教程(1)
- ASP.NET MVC-视图
- ASP.NET MVC-视图(1)
- ASP.Net MVC视图
- ASP.Net MVC视图(1)
- ASP.NET MVC-选择器(1)
- ASP.NET MVC-选择器
- 讨论ASP.NET MVC
- 讨论ASP.NET MVC(1)
- ASP.NET MVC-概述
📅 最后修改于: 2020-11-21 05:22:02 🧑 作者: Mango
ASP.NET Scaffolding是ASP.NET Web应用程序的代码生成框架。 Visual Studio 2013包括针对MVC和Web API项目的预安装代码生成器。当您要快速添加与数据模型交互的代码时,可以将脚手架添加到项目中。使用脚手架可以减少在项目中开发标准数据操作的时间。
如您所见,我们已经为索引,创建,编辑动作创建了视图,并且还需要更新动作方法。但是ASP.Net MVC提供了一种使用脚手架创建所有这些视图和操作方法的简便方法。
让我们看一个简单的例子。我们将创建包含模型类Employee的相同示例,但是这次我们将使用脚手架。
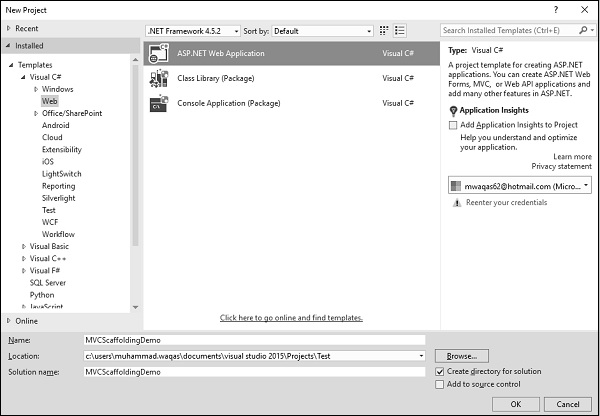
步骤1-打开Visual Studio,然后单击文件→新建→项目菜单选项。
将打开一个新的“项目”对话框。

步骤2-从左窗格中,选择模板→Visual C#→Web。
步骤3-在中间窗格中,选择“ ASP.NET Web应用程序”。
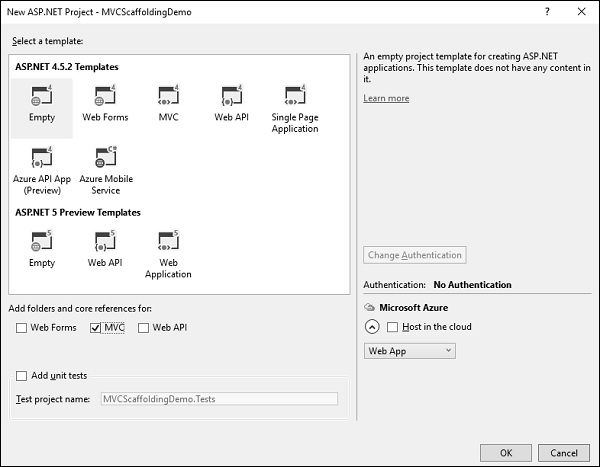
步骤4-在“名称”字段中输入项目名称“ MVCScaffoldingDemo”,然后单击“确定”继续。您将看到以下对话框,要求您设置ASP.NET项目的初始内容。

步骤5-为简单起见,选择“清空”选项,然后在“添加文件夹和核心引用的对象”部分中选中“ MVC”复选框,然后单击“确定”。
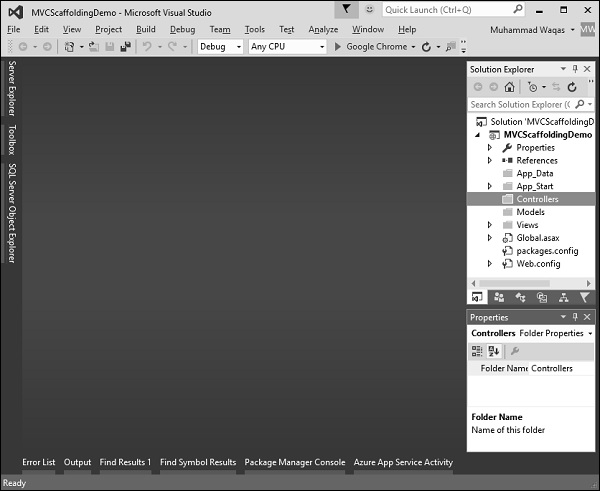
它将创建具有最少预定义内容的基本MVC项目。
由Visual Studio创建项目后,您将在“解决方案资源管理器”窗口中看到许多文件和文件夹。

添加实体框架支持
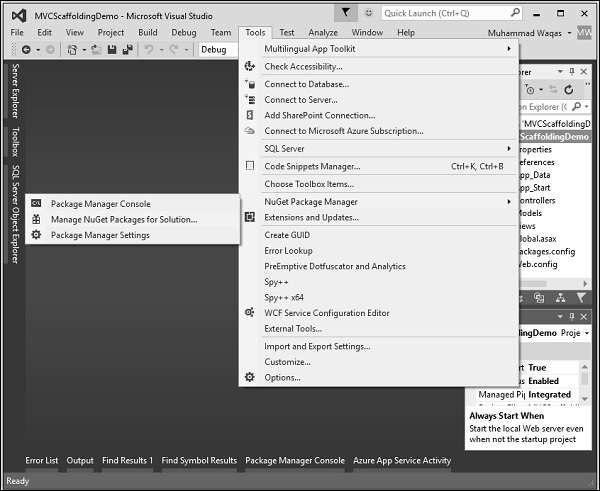
第一步是安装实体框架。右键单击项目,然后选择NuGet软件包管理器→管理解决方案的NuGet软件包…

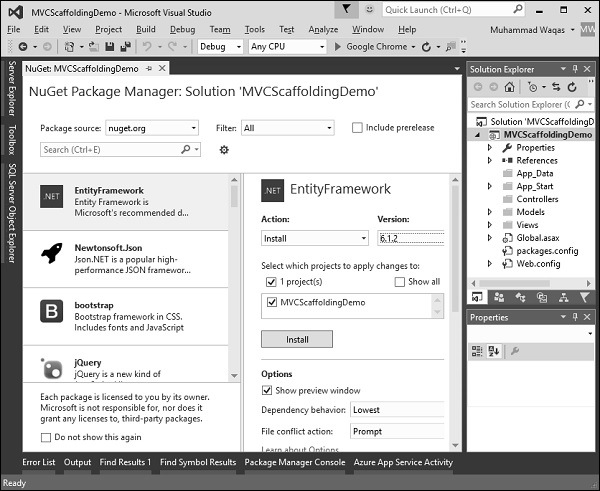
它将打开“ NuGet程序包管理器”。在搜索框中搜索实体框架。

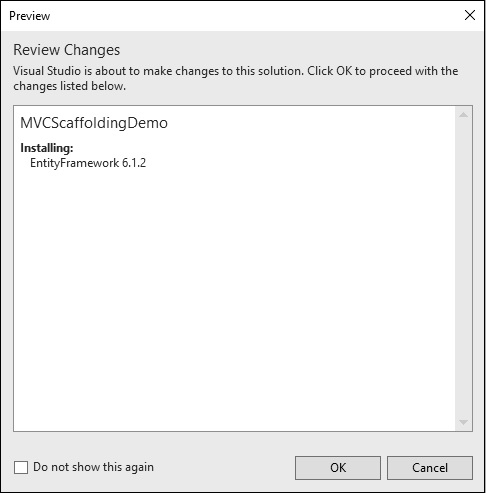
选择实体框架,然后单击“安装”按钮。它将打开“预览”对话框。

单击确定继续。

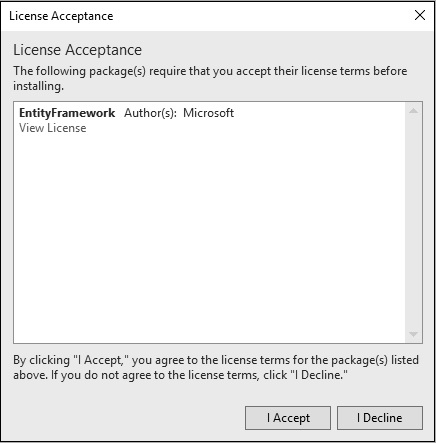
单击“我接受”按钮开始安装。

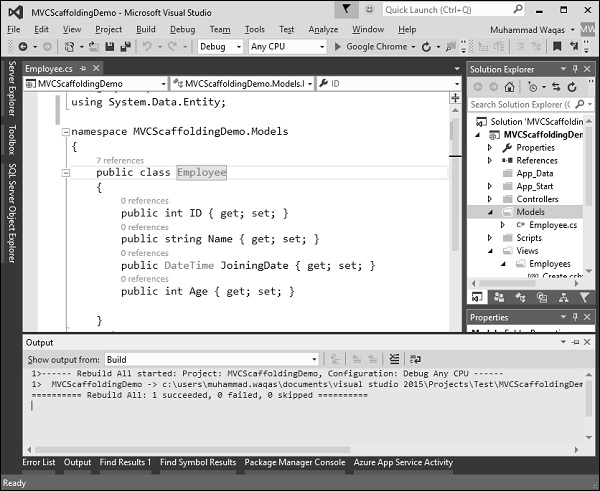
一旦安装了Entity Framework,您将在输出窗口中看到该消息,如上面的屏幕快照所示。
新增模型
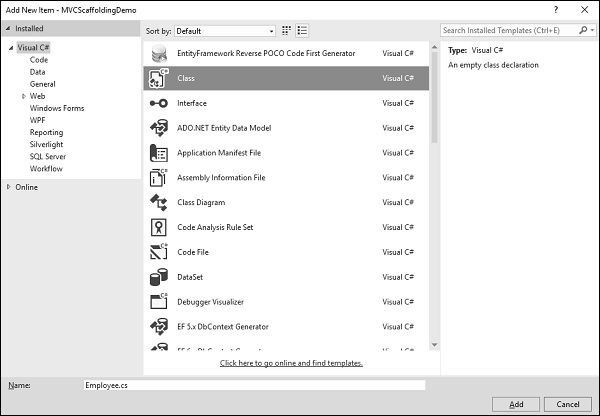
要添加模型,请在解决方案资源管理器中的Models文件夹上单击鼠标右键,然后选择Add→Class。您将看到“添加新项”对话框。

在中间窗格中选择“类”,然后在名称字段中输入Employee.cs。
使用以下代码向Employee类添加一些属性。
using System;
namespace MVCScaffoldingDemo.Models {
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
添加DBContext
我们有一个Employee Model,现在我们需要添加另一个类,该类将与Entity Framework通信以检索和保存数据。以下是Employee.cs文件中的完整代码。
using System;
using System.Data.Entity;
namespace MVCScaffoldingDemo.Models{
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
public class EmpDBContext : DbContext{
public DbSet Employees { get; set; }
}
}
如您所见,“ EmpDBContext”是从称为“ DbContext”的EF类派生的。在此类中,我们有一个名称为DbSet的属性,该属性基本上表示您要查询和保存的实体。
现在,我们来构建解决方案,成功构建项目后,您将看到消息。

添加脚手架项目
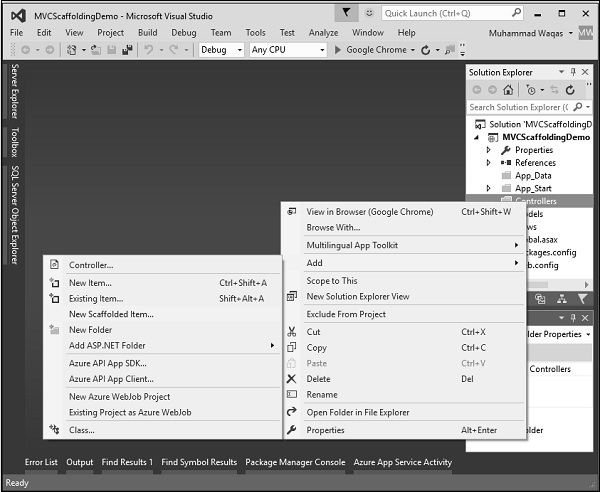
要添加脚手架,请在解决方案资源管理器中的Controllers文件夹上单击鼠标右键,然后选择添加→新建脚手架项目。

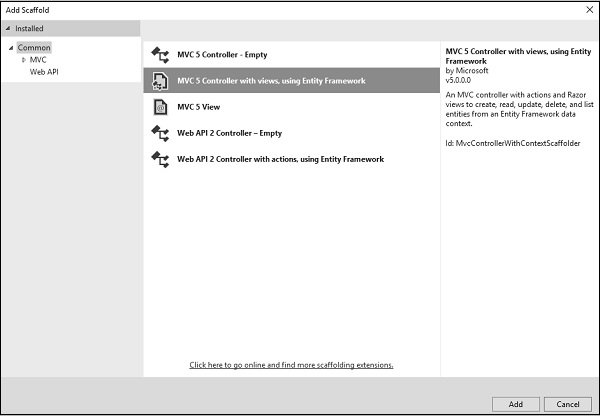
它将显示“添加支架”对话框。

使用中间窗格中的Entity Framework选择带有视图的MVC 5 Controller,然后单击“添加”按钮,这将显示“添加控制器”对话框。

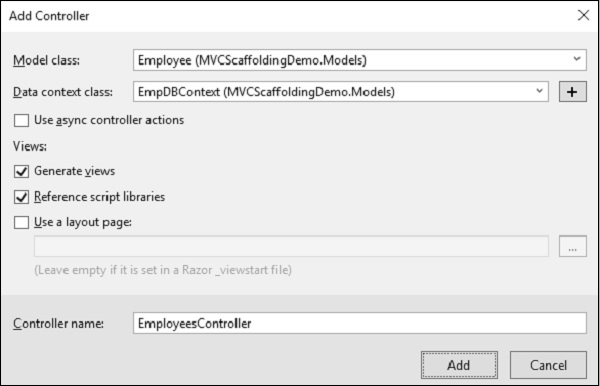
从“模型”类下拉列表中选择“雇员”,从“数据”上下文类下拉列表中选择EmpDBContext。您还将看到默认情况下已选择控制器名称。
单击“添加”按钮继续,您将在EmployeesController中看到以下代码,该代码由Visual Studio使用脚手架创建。
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
using MVCScaffoldingDemo.Models;
namespace MVCScaffoldingDemo.Controllers {
public class EmployeesController : Controller{
private EmpDBContext db = new EmpDBContext();
// GET: Employees
public ActionResult Index(){
return View(db.Employees.ToList());
}
// GET: Employees/Details/5
public ActionResult Details(int? id){
if (id == null){
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null){
return HttpNotFound();
}
return View(employee);
}
// GET: Employees/Create
public ActionResult Create(){
return View();
}
// POST: Employees/Create
// To protect from overposting attacks, please enable the specific
properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ID,Name,JoiningDate,Age")]
Employee employee){
if (ModelState.IsValid){
db.Employees.Add(employee);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(employee);
}
// GET: Employees/Edit/5
public ActionResult Edit(int? id){
if (id == null){
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null){
return HttpNotFound();
}
return View(employee);
}
// POST: Employees/Edit/5
// To protect from overposting attacks, please enable the specific
properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "ID,Name,JoiningDate,Age")]Employee employee){
if (ModelState.IsValid){
db.Entry(employee).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(employee);
}
// GET: Employees/Delete/5
public ActionResult Delete(int? id){
if (id == null){
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null){
return HttpNotFound();
}
return View(employee);
}
// POST: Employees/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id){
Employee employee = db.Employees.Find(id);
db.Employees.Remove(employee);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing){
if (disposing){
db.Dispose();
}
base.Dispose(disposing);
}
}
}
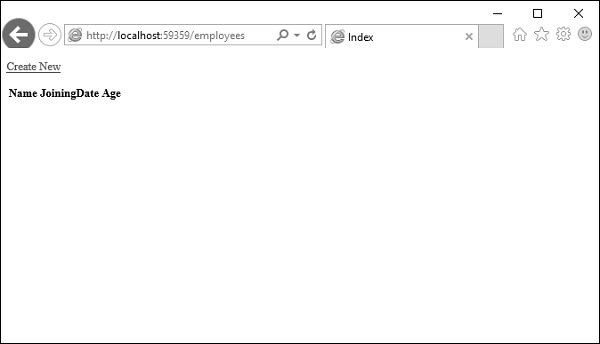
运行您的应用程序,并指定以下URL http:// localhost:59359 / employees 。您将看到以下输出。

您可以看到View中没有数据,因为我们没有向Visual Studio创建的数据库添加任何记录。
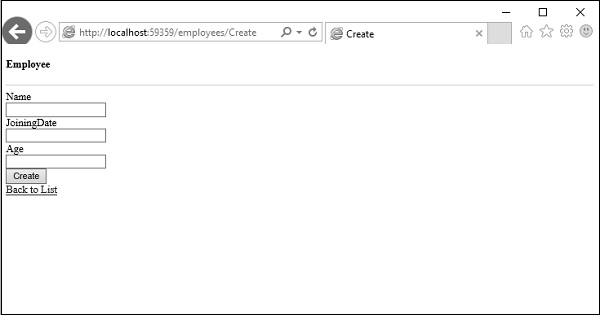
让我们通过单击“新建”链接从浏览器中添加一条记录,它将显示“创建”视图。

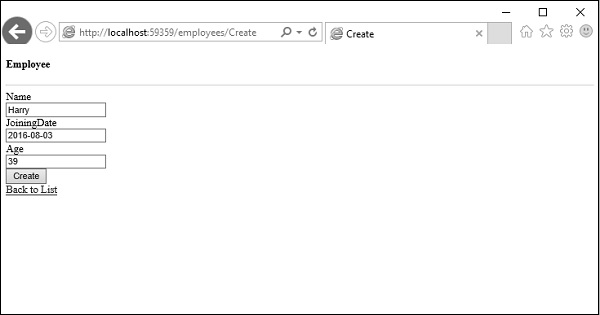
让我们在以下字段中添加一些数据。

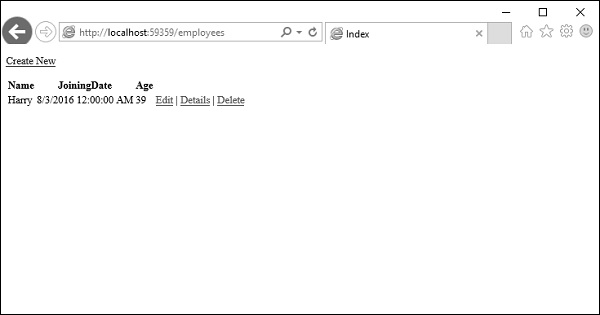
单击“创建”按钮,它将更新索引视图。

您可以看到新记录也已添加到数据库中。

如您所见,我们已经通过使用Scaffolding实现了相同的示例,这是从模型类创建Views和Action方法的简便得多的方法。