布尔玛基本导航栏
Bulma是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。
Navbar是一个水平导航栏 具有导航栏项目、按钮、下拉菜单等。
Bulma Navbar 结构类:
- navbar:它是主要组件。
- navbar-brand:我们可以使用这个类来放置标志。
- navbar-burger:也叫导航栏左下角的汉堡图标。
- navbar-menu:屏幕右侧部分仅在桌面模式下可见。
- navbar-item:导航栏中的项目使用此类显示。
- navbar-link:该类用于设置其他路由的链接。
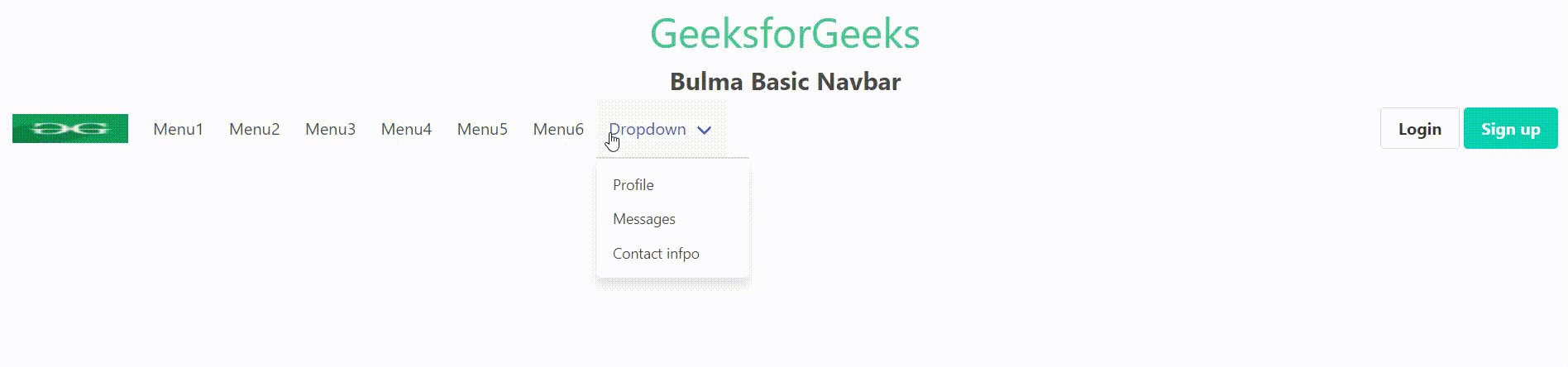
- navbar-dropdown:该类用于设置下拉菜单。
- navbar-divider:该类用于设置可以将导航栏项目相互分隔的水平线。
句法:
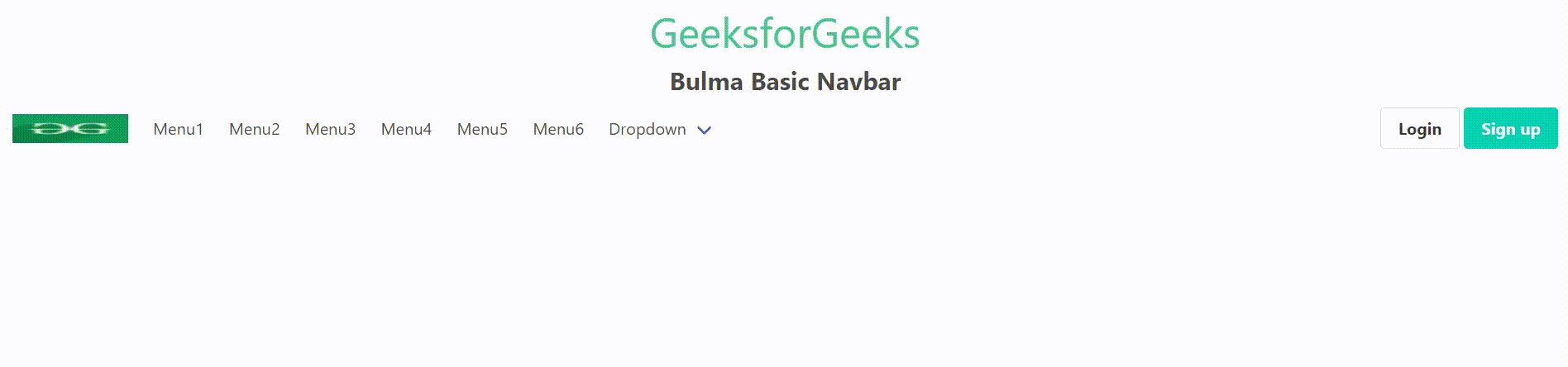
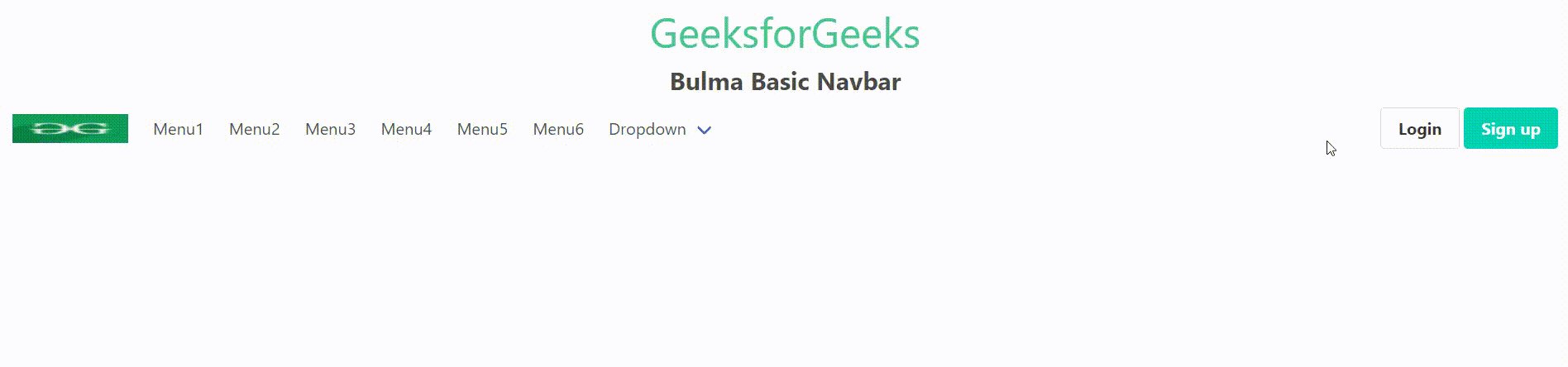
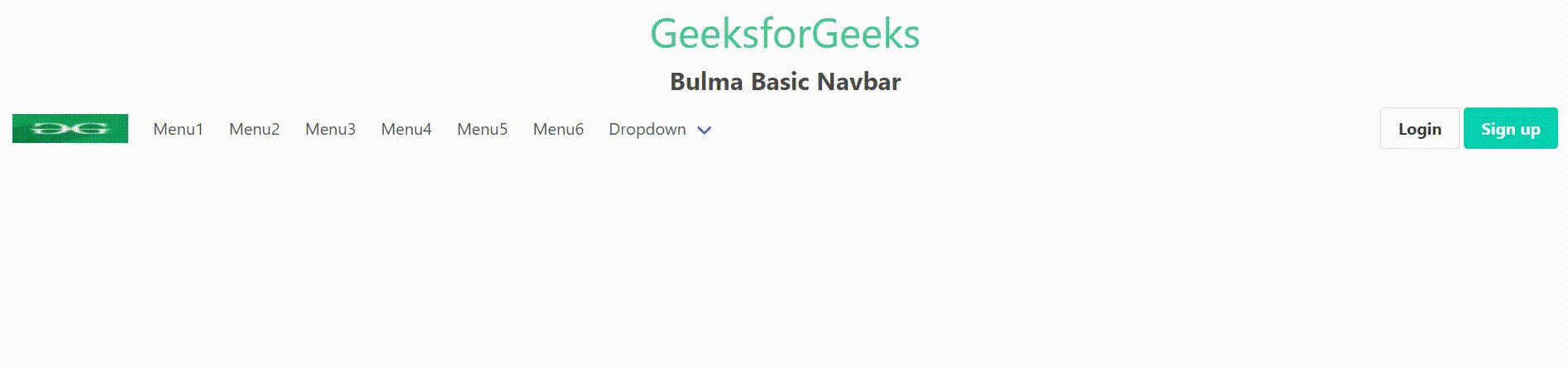
示例 1:假设我们要创建一个导航栏,该导航栏在左侧有一个徽标并有一些项目,一个下拉菜单,那么我们可以使用上述类创建。以下代码演示了使用导航栏组件类的基本导航栏。
HTML
Bulma Navbar Basic
GeeksforGeeks
Bulma Basic Navbar
HTML
Bulma Navbar Basic
GeeksforGeeks
Bulma Basic Navbar