布尔玛导航栏
Bulma是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。
在本文中,我们将看到 Bulma Navbar。导航栏是任何网站的重要组成部分。 Bulma 提供响应式水平导航栏以及图像、链接、按钮和下拉菜单。
布尔玛导航栏类:
- navbar:该类用于创建导航栏主要内容。
- navbar-brand:此类用于在导航栏中添加标题徽标或标题文本。
- navbar-burger:这个类用于制作一个汉堡图标,在小屏幕设备上切换导航栏菜单。
- navbar-menu:此类用于在 navbar-brand 旁边添加菜单或项目。
- navbar-start:此类用于导航栏的开头。
- navbar-end:此类用于导航栏的末尾,从导航栏最后一项开始。
- navbar-item:此类用于向导航栏添加项目。
- navbar-link:该类用于链接下拉菜单。
- navbar-dropdown:此类用于创建由导航栏项组成的下拉菜单。
- navbar-divider:该类用于添加用于分隔项目的水平线。
句法:
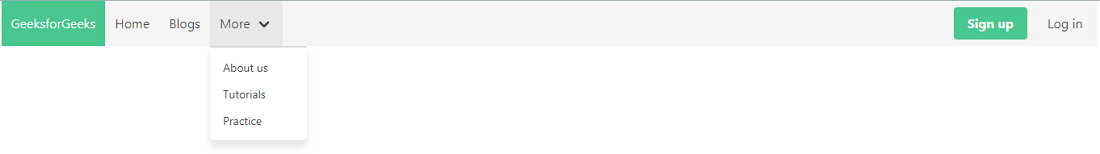
示例:下面的示例说明了使用上述类的 Bulma 导航栏。
HTML
输出:

参考链接: https://bulma.io/documentation/components/navbar/