布尔玛导航栏汉堡
Bulma 是一个基于 flexbox 的 CSS 框架,用于开发漂亮的响应式网站。它带有预先设置样式的组件,使开发人员可以更轻松地开发网站,因为他们不必从头开始设置所有样式。在本文中,我们将了解如何在 Bulma 中使用 Navbar Burger。
Navbar burger 是仅在触摸设备上显示的汉堡菜单。它是一个包含三个 HTML span 标签的容器,用于在菜单处于活动状态时显示汉堡菜单行或十字符号。 is-active修饰符可用于navbar-burger容器以将其变为十字形。
Bulma Navbar 汉堡类:
- navbar-burger:此类用作navbar-brand容器的最后一个子项,以在触摸设备上显示汉堡菜单按钮。
句法:
示例:下面的示例说明了如何使用 Bulma Navbar Burger 类在 Bulma 中制作汉堡按钮。
HTML
Bulma Navbar Burger
GeeksforGeeks
Bulma Navbar Burger
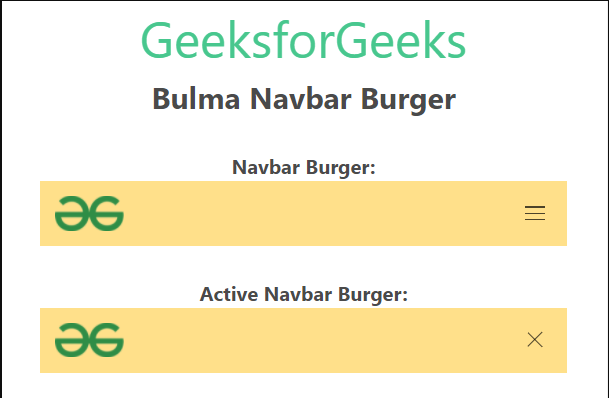
Navbar Burger:
Active Navbar Burger:
输出:

布尔玛 Navbar 汉堡
参考链接: https://bulma.io/documentation/components/navbar/#navbar-burger