语义-UI 浏览转换
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。在本文中,我们将学习浏览过渡。
Semantic UI 有一堆组件供用户设计网页。页面中的元素可以根据用户要求以多种不同的方式出现和消失。过渡是一种动画,通常用于将内容移入或移出视图,它可以作为系列的一部分出现和消失。此方法用于控制元素的两种状态之间发生转换的方式。
句法:
$('.image').transition('browse');示例 1:以下示例说明了语义 UI浏览转换。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Browse Transitions
![]()
HTML
Semantic UI
GeeksforGeeks
Semantic UI Browse Transitions
![]()
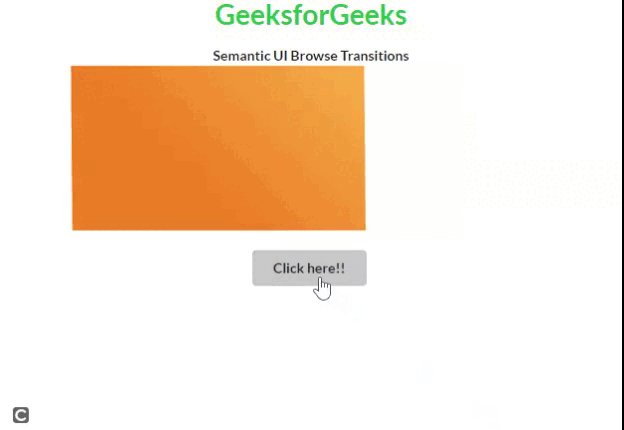
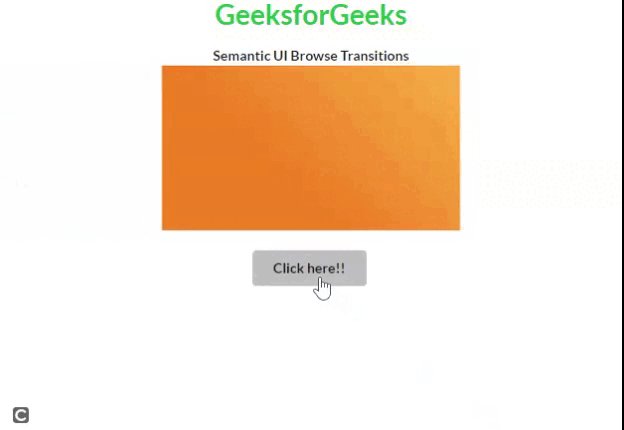
输出:

示例 2:以下示例演示了带有彩色图像的浏览过渡。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Browse Transitions
![]()
输出:

语义-UI 浏览转换
参考: https ://semantic-ui.com/modules/transition.html#browse