语义 UI 复选框拟合变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
当接受的输入范围有限时,复选框是一种从用户那里获取输入的好方法。它增加了 HTML 表单的交互性。语义 UI 为我们提供了自定义样式的复选框。合适的复选框是复选框的变体,它不为标签元素提供任何填充。
语义 UI 复选框拟合变体类:
- 已安装:用于移除为标签元素提供的填充。
句法:
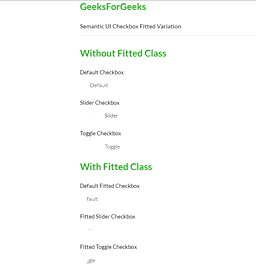
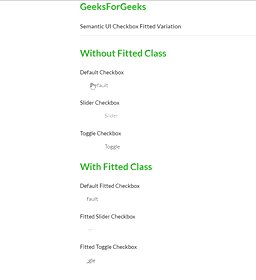
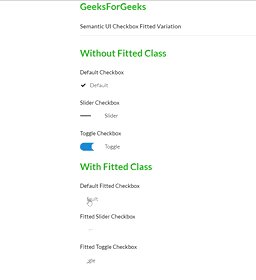
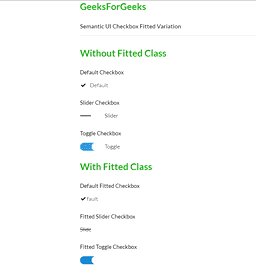
示例 1:在下面的示例中,我们说明了普通复选框和拟合复选框之间的区别
HTML
Semantic UI Checkbox Fitted Variation
GeeksForGeeks
Semantic UI Checkbox Fitted Variation
HTML
Semantic UI Checkbox Fitted Variation
GeeksForGeeks
Semantic UI Checkbox Fitted Variation
输出:

语义 UI 复选框拟合变体
示例 2:在下面的示例中,我们通过在勾选复选框时触发暗模式来说明拟合复选框的用法。
HTML
Semantic UI Checkbox Fitted Variation
GeeksForGeeks
Semantic UI Checkbox Fitted Variation
输出:

语义 UI 复选框拟合变体
参考: https ://semantic-ui.com/modules/checkbox.html#fitted