布尔玛消息大小
Bulma 是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。 Bulma Message 组件用于提供彩色消息块以强调页面的一部分。它是一个多部分组件。
留言部分:
- 消息容器
- 消息头
- 邮件正文
Bulma 消息大小用于创建不同大小的消息组件。您可以将三个修饰符之一添加到消息组件以创建不同大小的消息。
Bulma 消息大小类:
- is-small:该类用于创建小尺寸消息组件。此类与消息类一起使用。
- is-medium:该类用于创建中等大小的消息组件。此类与消息类一起使用。
- is-large:该类用于创建大尺寸消息组件。此类与消息类一起使用。
注意:如果我们不使用消息大小类,那么它将创建默认的正常大小消息组件。
句法:
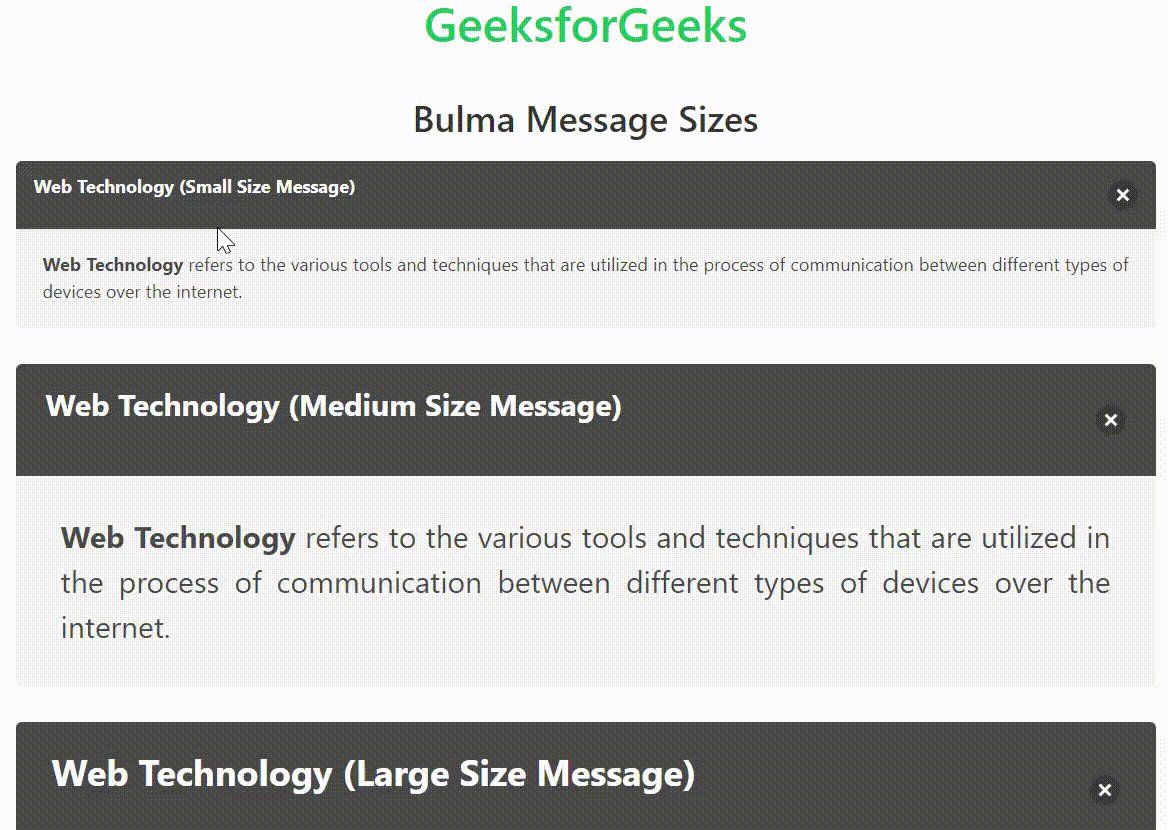
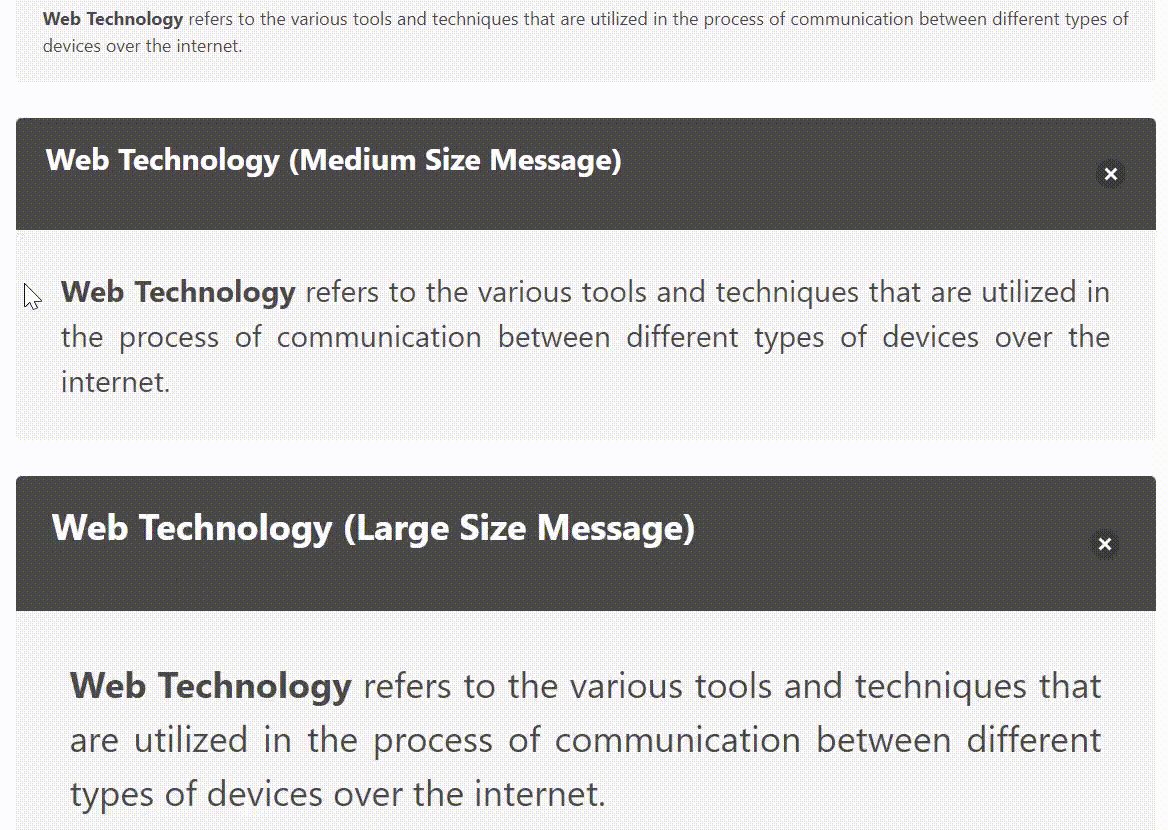
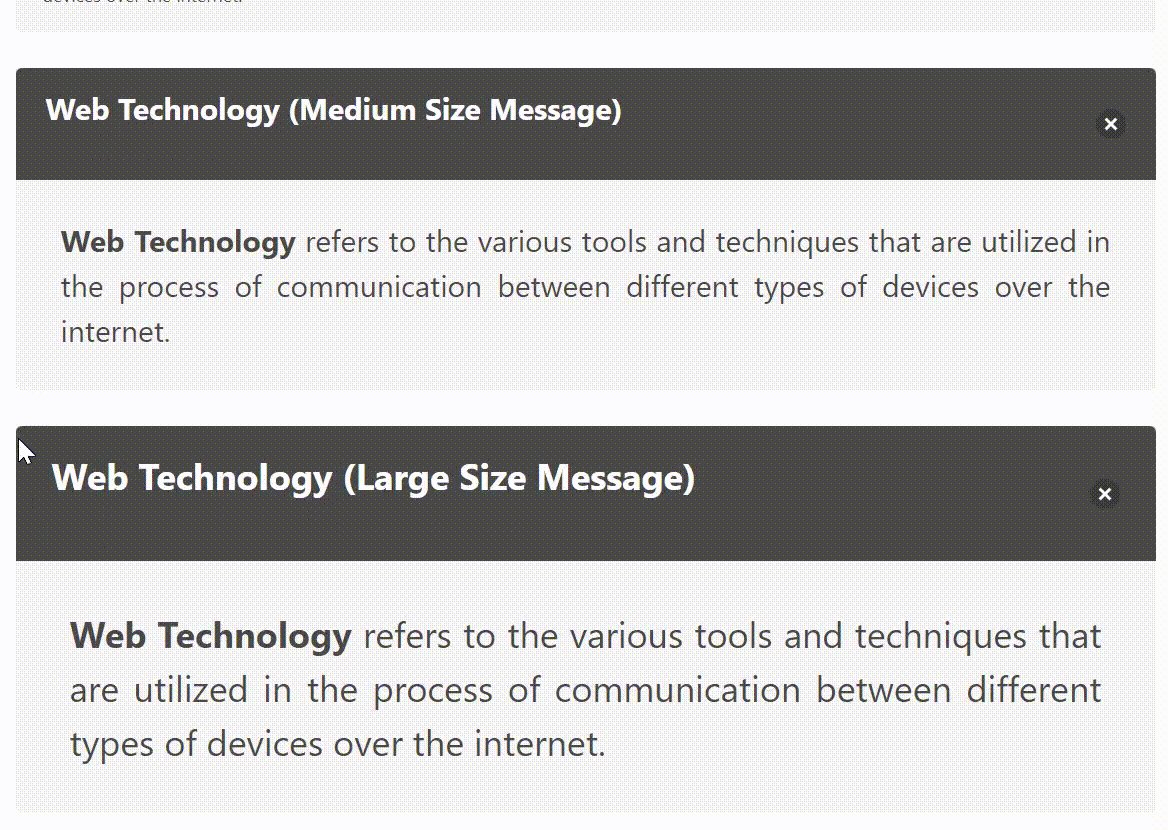
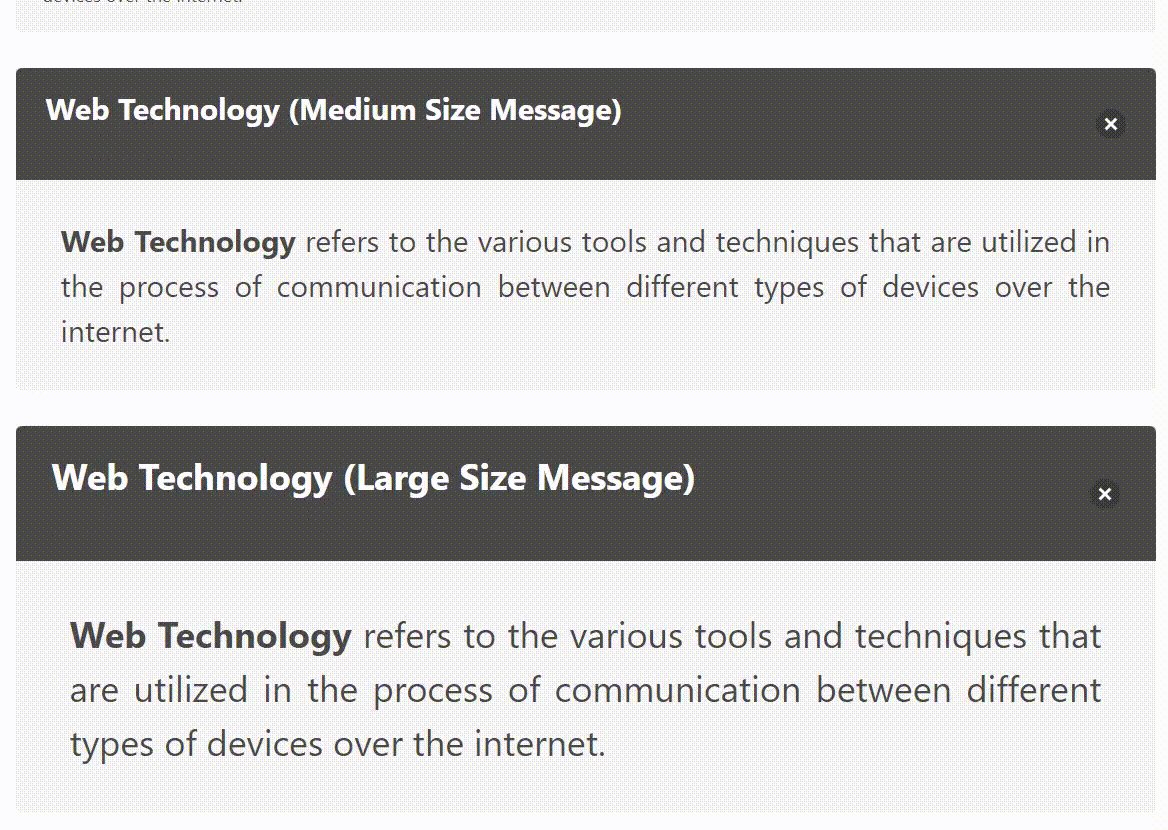
例子:
HTML
Bulma Message Sizes
GeeksforGeeks
Bulma Message Sizes
输出:

参考: https://bulma.io/documentation/components/message/#sizes