Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来实现其设计。
表单的“输入”组件在外观上并不那么吸引人。使用 Bulma,我们可以通过添加一些简单的 Bulma 类以更好的方式设计表单的输入元素。 Bulma 输入元素有不同的颜色、不同的样式、不同的大小和不同的状态。
示例 1:此示例说明了简单的 Bulma 输入。
Bulma Input
输出:

示例 2:此示例说明了彩色表单输入。
Bulma Input
输出:

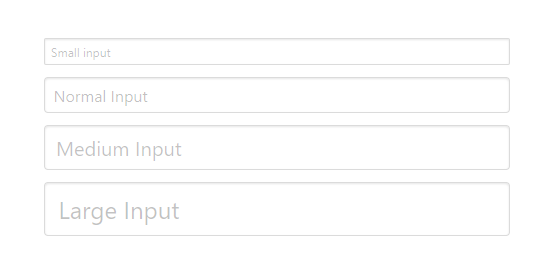
示例 3:此示例说明了不同大小的表单输入。
Bulma Input
输出:

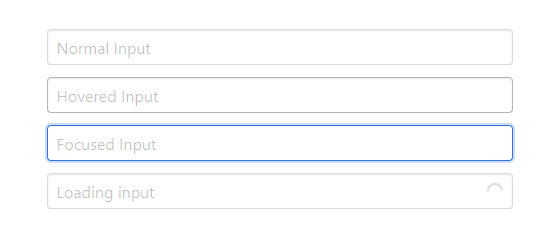
示例 4:此示例说明了表单输入的不同状态。
Bulma Input
输出: 
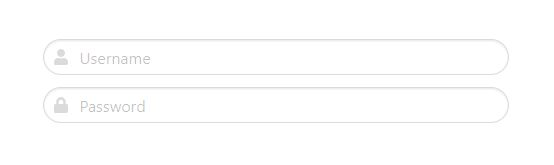
示例 5:此示例说明带有字体真棒图标的表单输入。
Bulma Input
输出:

示例 6:此示例说明了舍入类型的表单输入。
Bulma Input
输出 :