- 密谋-简介
- 密谋-简介(1)
- 密谋-包结构
- 密谋-包结构(1)
- 密谋-环境设置
- 密谋-热图
- 密谋-热图(1)
- 密谋-有用的资源
- 密谋-有用的资源(1)
- 密谋-滑块控制(1)
- 密谋-滑块控制
- 密谋-传奇
- 密谋-传奇(1)
- 密谋-添加按钮下拉菜单(1)
- 密谋-添加按钮下拉菜单
- 密谋-导出到静态图像
- 密谋-导出到静态图像(1)
- 密谋-格式化轴和刻度(1)
- 密谋-格式化轴和刻度
- 与熊猫和袖扣密谋(1)
- 与熊猫和袖扣密谋
- &-Tex命令(1)
- depmod:未找到 - Shell-Bash 代码示例
- 可以刻在矩形中的最大可能的圆
- 给定2D数组中的最小和子矩阵
- Python – GTK+ 3 中的网格容器
- 检查数组的素数元素的和是否为素数
- 如何在python代码示例中打印字符串
- gogole - 任何代码示例
📅 最后修改于: 2020-11-29 07:10:29 🧑 作者: Mango
Plotly 3.0.0引入了一个新的Jupyter小部件类: plotly.graph_objs.FigureWidget 。它具有与我们现有的Figure相同的呼叫签名,并且是专门为Jupyter Notebook和JupyterLab环境制作的。
go.FigureWiget()函数返回具有默认x和y轴的空FigureWidget对象。
f = go.FigureWidget()
iplot(f)
下面给出的是代码的输出-

FigureWidget的最重要功能是生成的Plotly图形,并且在我们继续向其添加数据和其他布局属性时可以动态更新。
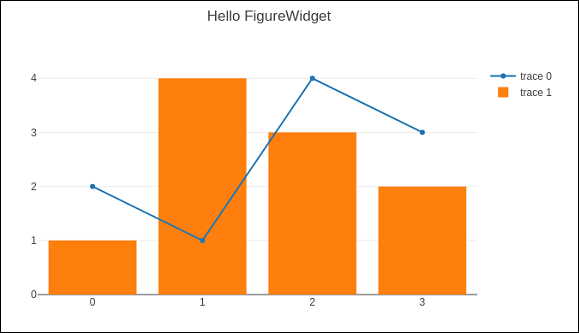
例如,一个一个地添加以下图形轨迹,并查看动态更新的原始空白图形。这意味着当绘图自动刷新时,我们不必一次又一次调用iplot()函数。 FigureWidget的最终外观如下所示-
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'

该小部件具有事件侦听器功能,用于悬停,单击和选择点以及放大区域。
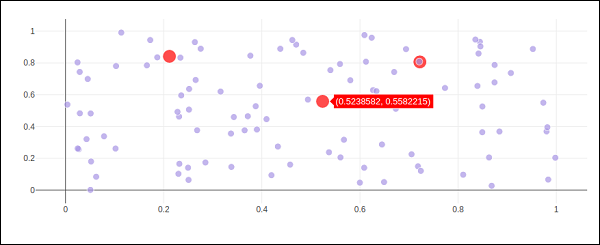
在以下示例中,对FigureWidget进行了编程,以响应绘图区域上的单击事件。小部件本身包含带有标记的简单散点图。鼠标单击位置标记有不同的颜色和大小。
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
f
在Jupyter笔记本中运行以上代码。显示散点图。单击该区域中将被标记为红色的位置。

Plotly的FigureWidget对象还可以使用Ipython自己的窗口小部件。在这里,我们使用ipwidgets模块中定义的交互控制。我们首先构造一个FigureWidget并添加一个空的散点图。
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
fig
现在,我们定义一个更新函数,该函数输入频率和相位并设置上面定义的散射轨迹的x和y属性。来自ipywidgets模块的@interact装饰器用于创建一组简单的小部件,以控制绘图的参数。更新函数由ipywidgets包中的@interact装饰器装饰。装饰器参数用于指定我们要扫描的参数范围。
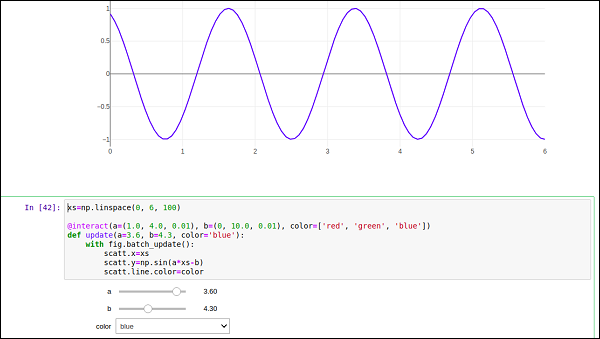
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = color
现在,将空的FigureWidget填充为蓝色,正弦曲线a和b分别为3.6和4.3。在当前笔记本单元下方,您将获得一组用于选择a和b值的滑块。还有一个下拉菜单选择迹线颜色。这些参数在@interact装饰器中定义。