Fabric.js | Circle rotationPointOffset 属性
在本文中,我们将了解如何使用 FabricJS 设置画布圆的旋转点的偏移量。画布是指圆圈是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义圆。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的圆圈。之后,我们将初始化 FabricJS 提供的 Canvas 和 Circle 的实例,并使用 rotationPointOffset 属性设置圆的旋转点的偏移量,并在 Canvas 上渲染 Circle,如下例所示。
句法:
fabric.Circle({
radius: number,
rotatingPointOffset: number
}); 参数:该函数接受上面提到的两个参数,如下所述:
- radius:指定圆的半径。
- rotatePointOffset:指定旋转点的偏移量。
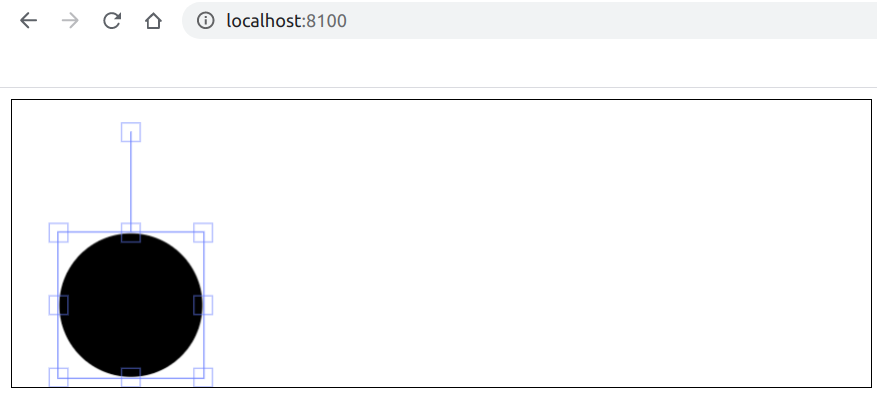
示例:本示例使用 FabricJS 设置画布圆的旋转点的偏移量。
Fabric.js | Circle rotatingPointOffset Property
输出: