基础 CSS 厨房水槽粘性
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。该框架建立在类似 SaaS 的引导程序之上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序之上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Kitchen Sink具有在我们的网站和应用程序中正常工作的基础元素。 kitchen Sink粘性组件允许您制作一些在用户向下滚动页面时停留在页面顶部的内容。粘性组件可用于侧边栏、外部链接或顶部栏。将粘滞类和[data-sticky]添加到元素以创建粘滞元素。粘性元素必须用[data-sticky-container]包装在一个容器中,它决定了大小和网格布局。
基础 CSS 粘性类:
- sticky:这个类可以让元素被粘到指定的位置。
- cell small-* right:该类用于创建特定数字的小尺寸单元格,并与右侧位置对齐。我们还可以指定不同的对齐位置。
基础 CSS 粘性属性:
- [data-sticky] : sticky类后面跟着这个属性,它利用了元素的各种功能。
- [data-sticky-container] :此属性可用于必须包装在容器中的粘性元素,这将确定大小和网格布局。
句法:

厨房水槽粘性组件:
- 粘在顶部:这是默认情况,允许粘性元素在用户滚动时粘在顶部。将粘滞类和[data-sticky]添加到元素以创建粘滞元素。
- 坚持到底: Foundation CSS 还提供了另一种使用粘性元素的方法。当用户滚动时,粘性元素会粘在底部。要将元素粘贴到底部,请添加粘性类[data-sticky]和[data-stick-to=”bottom”] 。
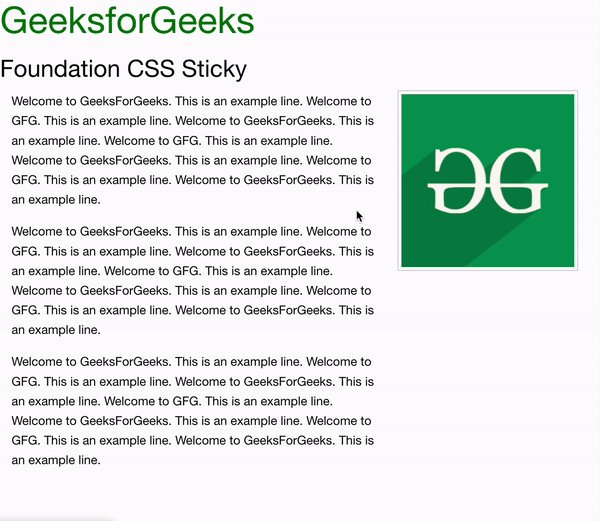
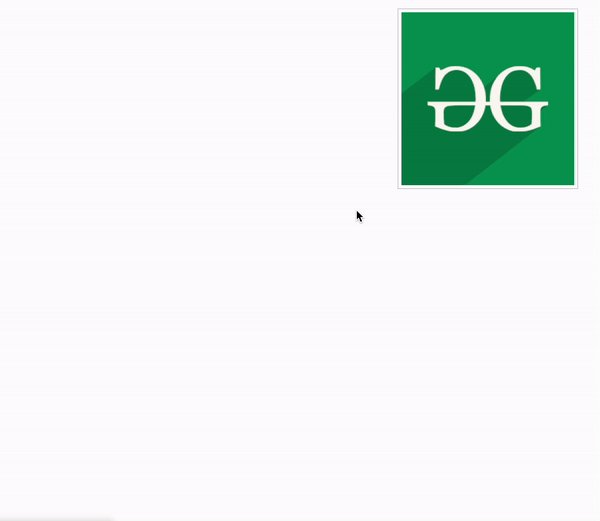
示例 1:以下代码演示了粘性元素如何在用户滚动时卡在顶部。
HTML
Foundation CSS Kitchen Sink Sticky
GeeksforGeeks
Foundation CSS Sticky
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line. Welcome to GeeksForGeeks.
This is an example line. Welcome to GFG. This is an example line.
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line. Welcome to GeeksForGeeks.
This is an example line. Welcome to GFG. This is an example line.
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line. Welcome to GeeksForGeeks.
This is an example line. Welcome to GFG. This is an example line.
![]()
HTML
GeeksforGeeks
Foundation CSS Sticky
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
![]()
输出:

基础 CSS 厨房水槽粘性
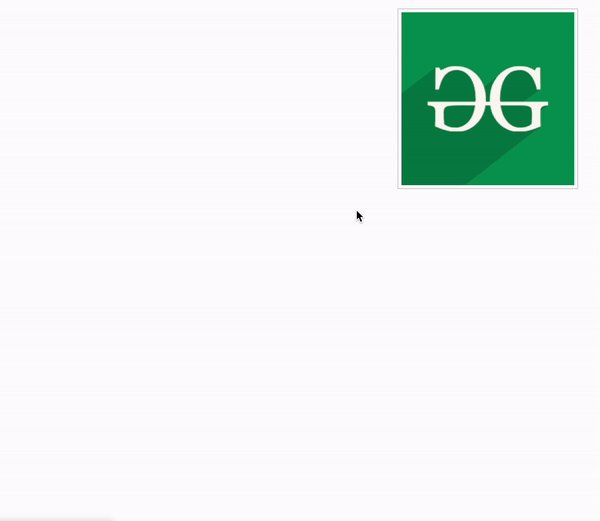
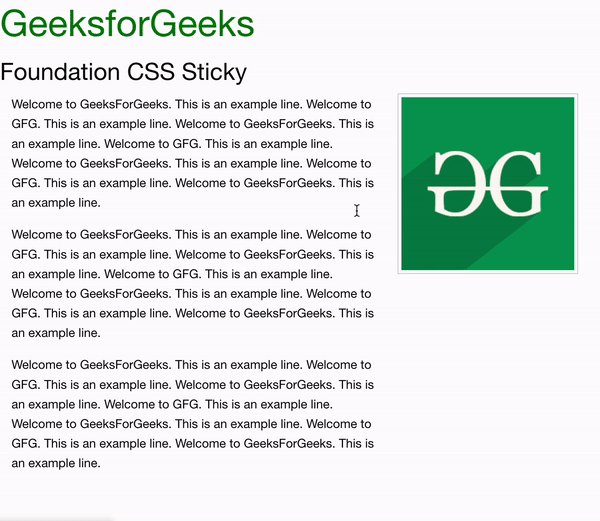
示例 2:以下代码演示了粘性元素如何在用户滚动时卡在底部。
HTML
GeeksforGeeks
Foundation CSS Sticky
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
Welcome to GeeksForGeeks. This is an example line. Welcome to GFG.
This is an example line. Welcome to GeeksForGeeks. This is an example
line. Welcome to GFG. This is an example line. Welcome to
GeeksForGeeks. This is an example line. Welcome to GFG. This is an
example line. Welcome to GeeksForGeeks. This is an example line.
![]()
输出:

基础 CSS 厨房水槽粘性
参考: https://get.foundation/sites/docs/kitchen-sink.html#sticky