ReactJS 常青 SideSheet 组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。 SideSheet 组件允许用户显示有关对象的更多详细信息。 我们可以在 ReactJS 中使用以下方法来使用 Evergreen SideSheet 组件。
SheetClose 道具:
- isClosing:用于指示该组件的关闭行为。
- position:用于组件的位置。
SideSheet 道具:
- 孩子:孩子可以是字符串、函数或节点。
- isShown:设置为 true 时用于显示 SideSheet。
- onCloseComplete:当退出过渡完成时触发的函数。
- onOpenComplete:当进入过渡完成时会触发的函数。
- onBeforeClose:这是一个在叠加层即将关闭时调用的函数。
- shouldCloseOnOverlayClick:用于指示overlay是否应该在点击时关闭overlay。
- shouldCloseOnEscapePress:用于指示按 ESC 键是否应关闭覆盖。
- width:用于定义 SideSheet 的宽度。
- containerProps:用于定义要通过 SideSheet 容器窗格的属性。
- 位置:用于定位工作表。
- preventBodyScrolling:用于指示是否防止在外体中滚动。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { SideSheet, Button } from 'evergreen-ui'
export default function App() {
const [sideSheetOpenStatus, setSideSheetOpenStatus] = React.useState(false)
return (
ReactJS Evergreen SideSheet Component
setSideSheetOpenStatus(false)}
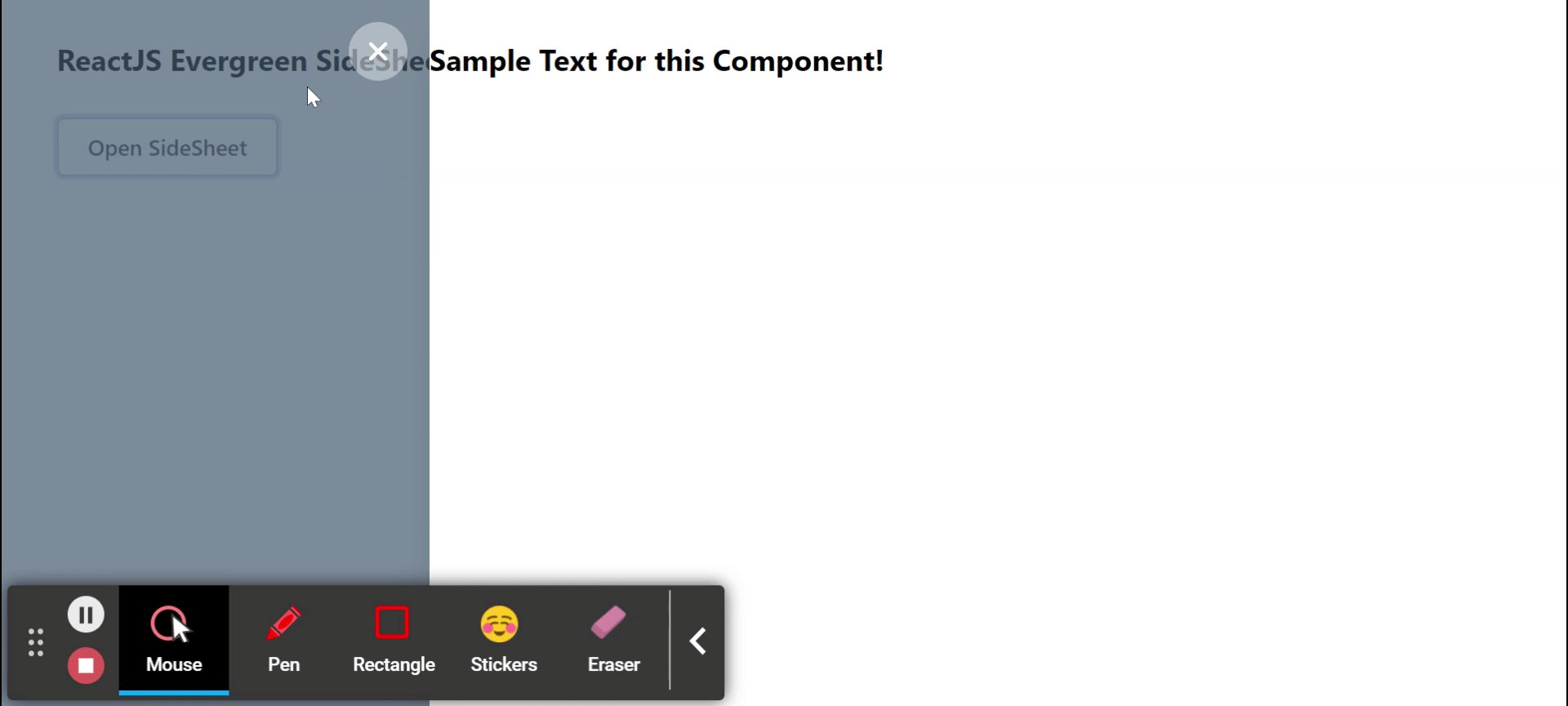
>Sample Text for this Component!
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
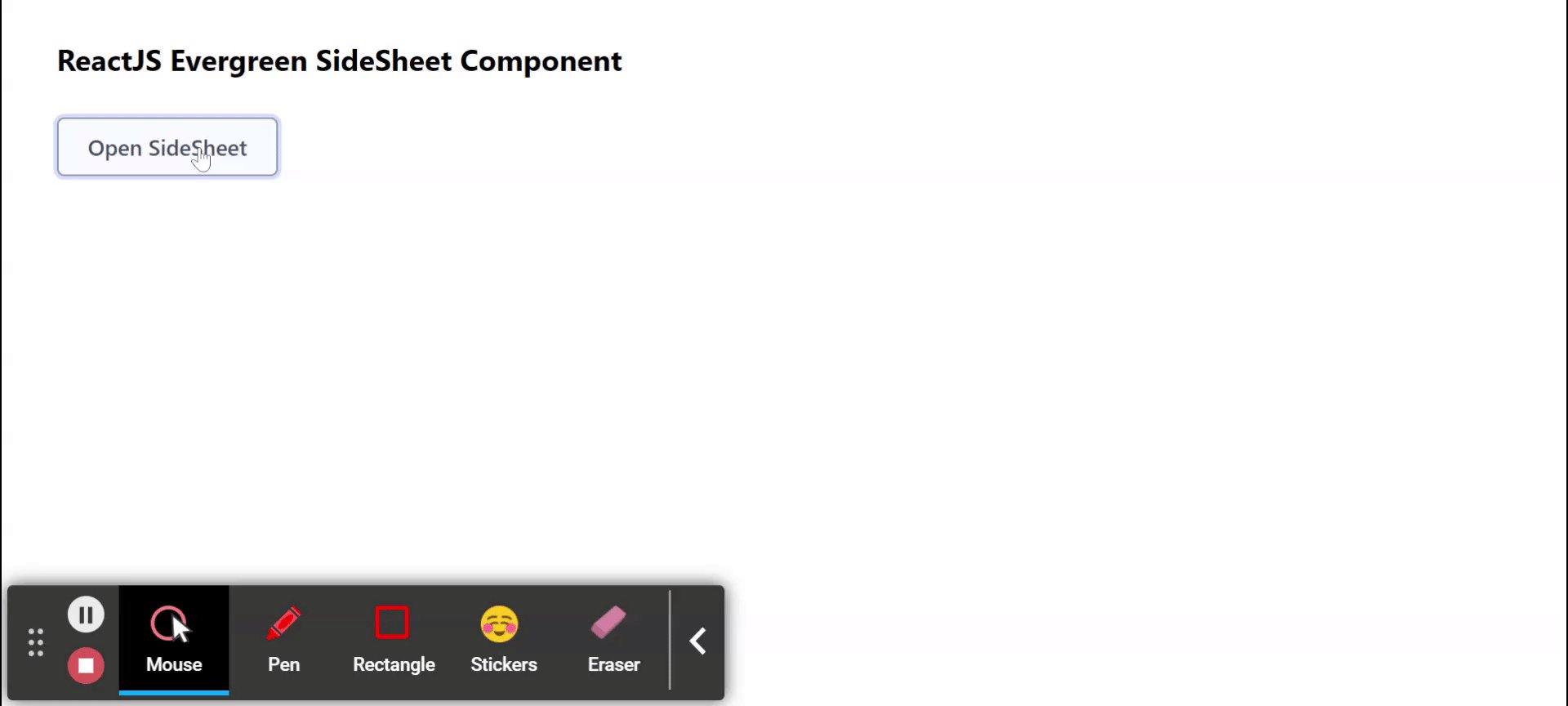
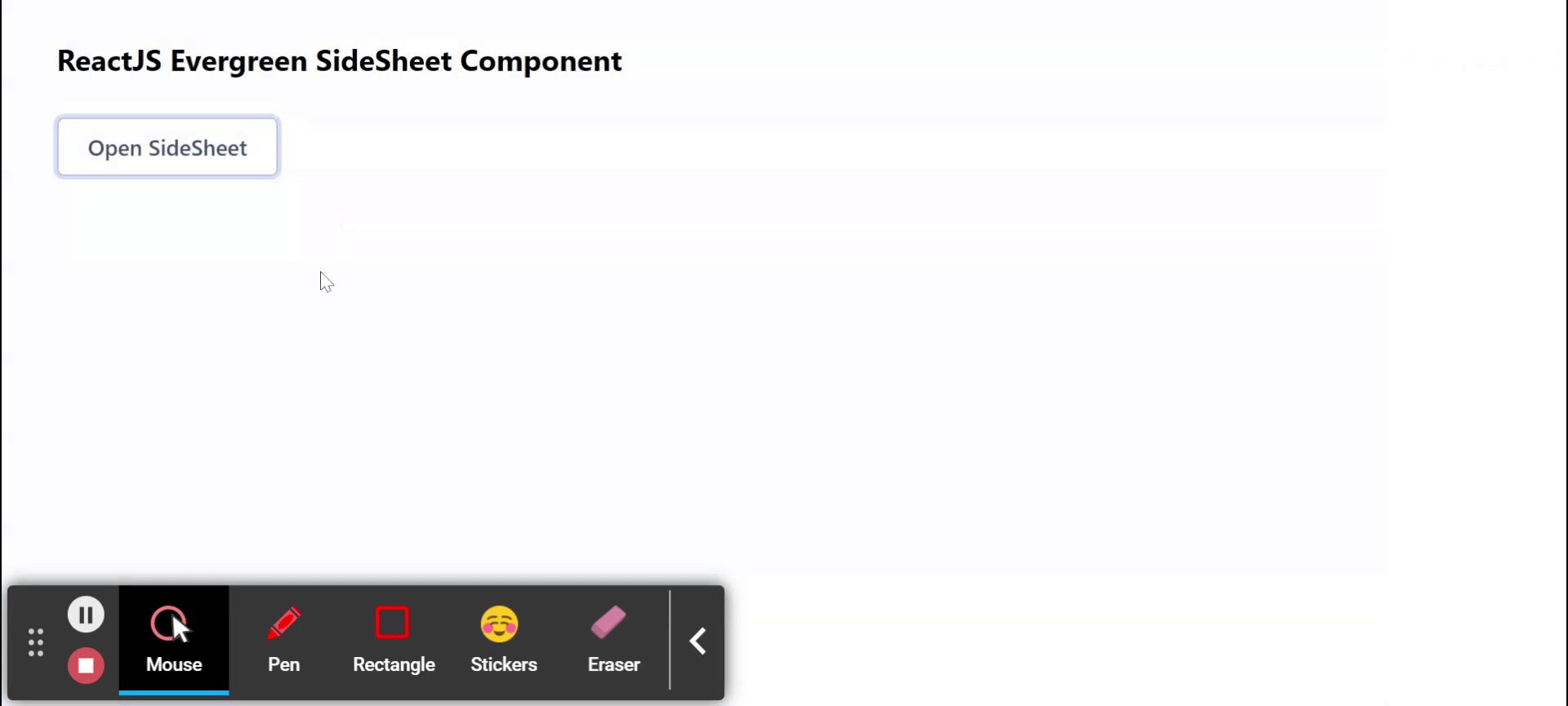
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/side-sheet