Angular MDBootstrap 步进器组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。在本文中,我们将了解如何在 Angular MDBootstap 中使用 Stepper 组件。 Stepper 组件用于在步骤或里程碑中呈现内容。每个后续步骤都与按钮分开并连接。
特性:
- disableWaves:它允许用户切换波浪效果。
- 线性:它允许用户切换线性模式。
- 垂直:它允许用户将步进方向更改为垂直。
句法:
-
GeeksforGeeks
方法:
- 从官方网站下载 Angular MDBootstrap。
- 将文件解压缩到当前工作目录。
- 使用以下命令在当前项目中安装 npm:
npm install- 创建项目文件夹后,即appname ,使用以下命令移动到它:
cd appname- 使用以下命令启动服务器:
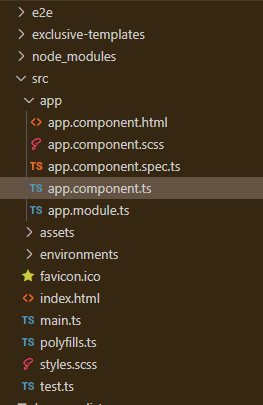
ng serve项目结构:安装完成后如下图所示:

项目结构
示例 1:这是说明如何在 Angular MDBootstrap 中使用 Stepper 组件的基本示例。
app.component.html
app.component.ts
app.module.ts
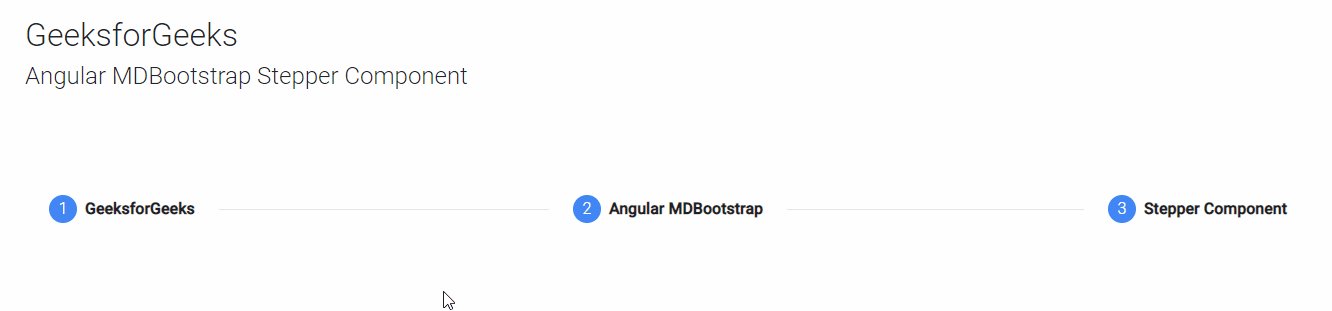
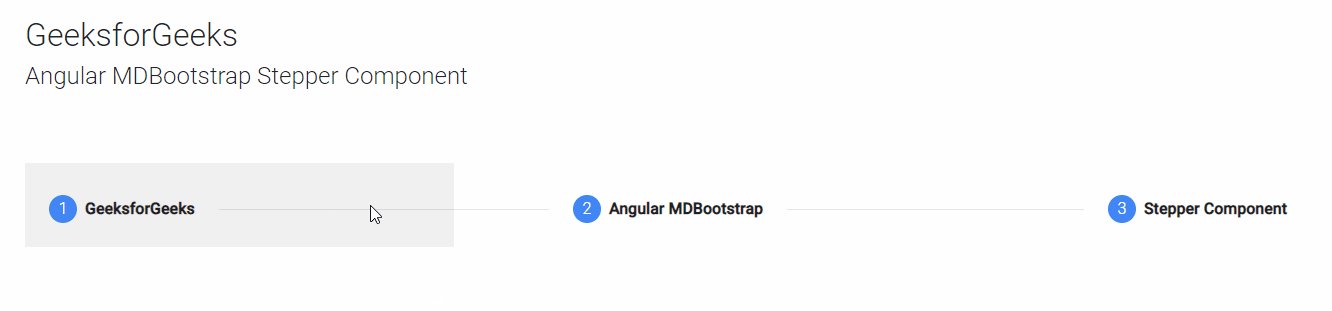
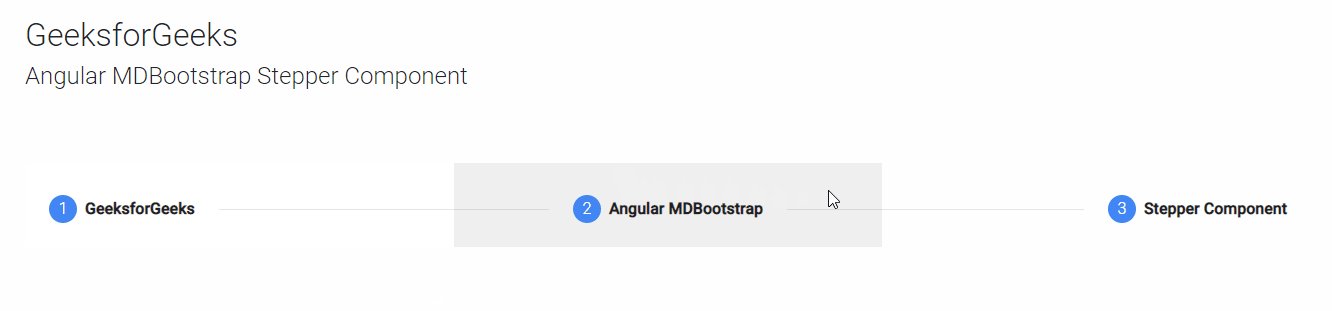
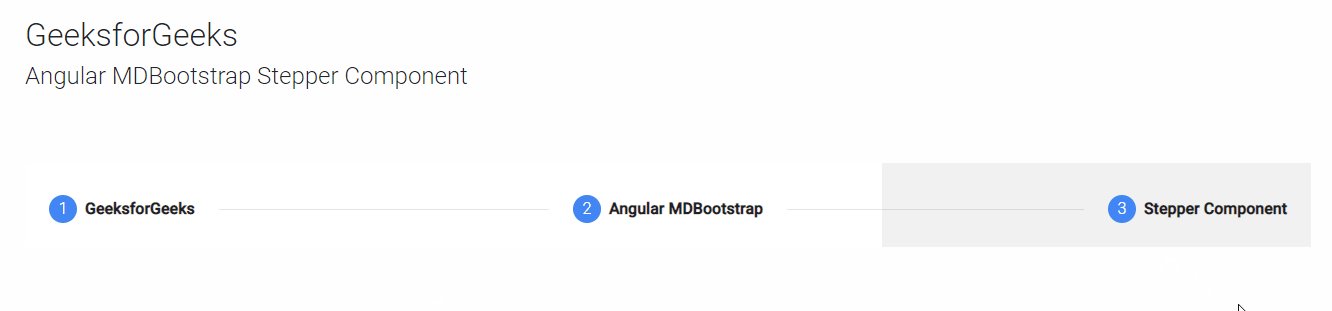
输出:

Angular MDBootstrap 水平步进器组件
示例 2:此示例说明如何在 Angular MDBootstrap 中制作垂直步进器组件。
app.component.html
app.component.ts
- app.module.ts:
Javascript
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
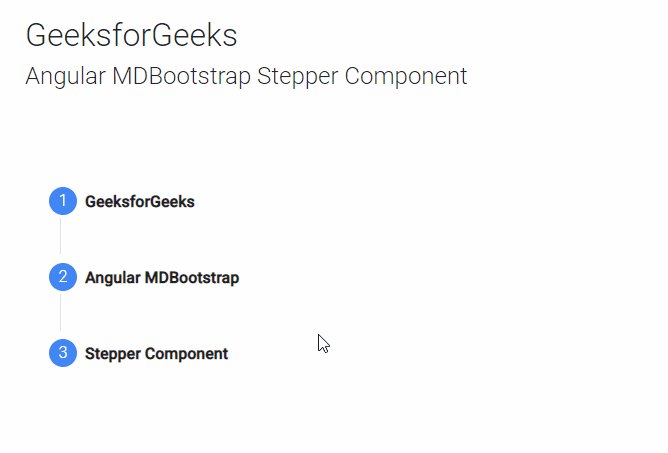
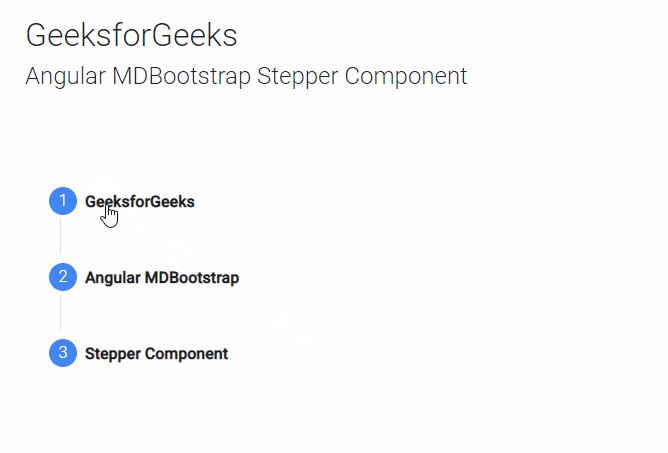
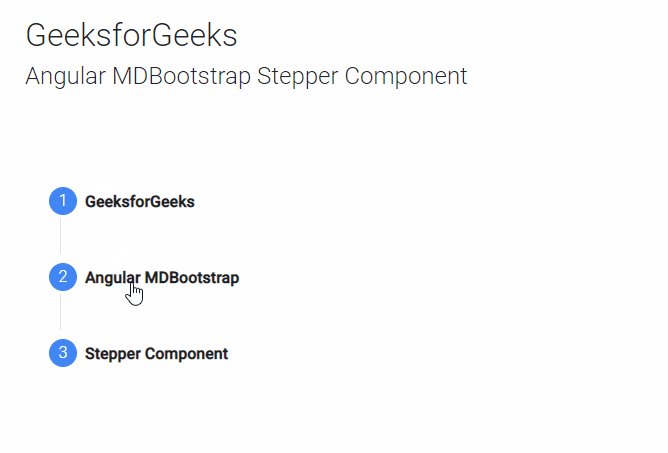
export class AppModule{}输出:

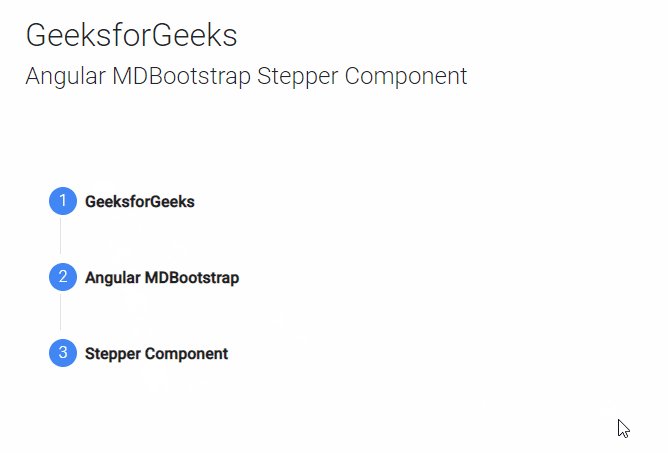
Angular MDBootstrap 垂直步进器组件
参考: https ://mdbootstrap.com/docs/angular/components/stepper