Semantic-UI 下拉菜单方向变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
语义 UI 有一堆用于用户界面设计的组件。其中之一是下拉组件。下拉菜单用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。根据菜单方向及其显示方式,下拉菜单有不同的变化。您可以在下拉菜单中添加路线。让我们看看下拉列表的这种变化。
语义 UI 下拉菜单方向变化:您可以根据需要指示所有菜单和子菜单以特定方向打开。此变体用于将下拉菜单自定义到特定方向。
语义 UI 下拉菜单方向变化类:
- left:该类用于向左放置菜单。
- right:该类用于将菜单放置在正确的方向。
句法:
...
要实例化下拉函数,我们使用以下语法:
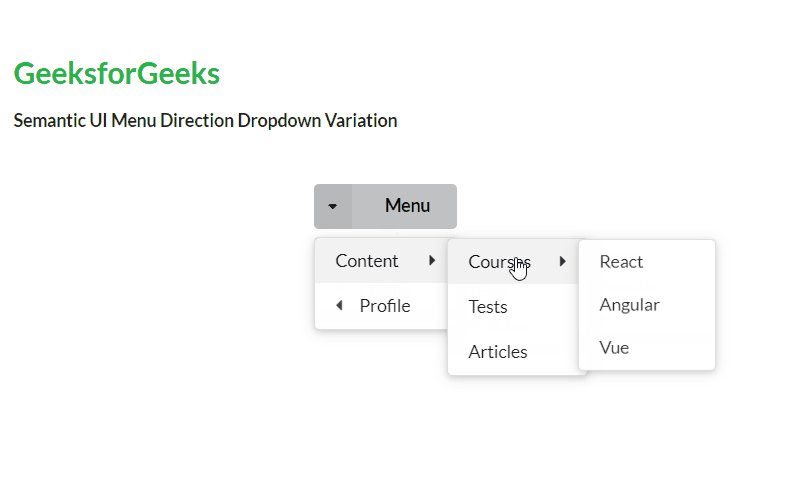
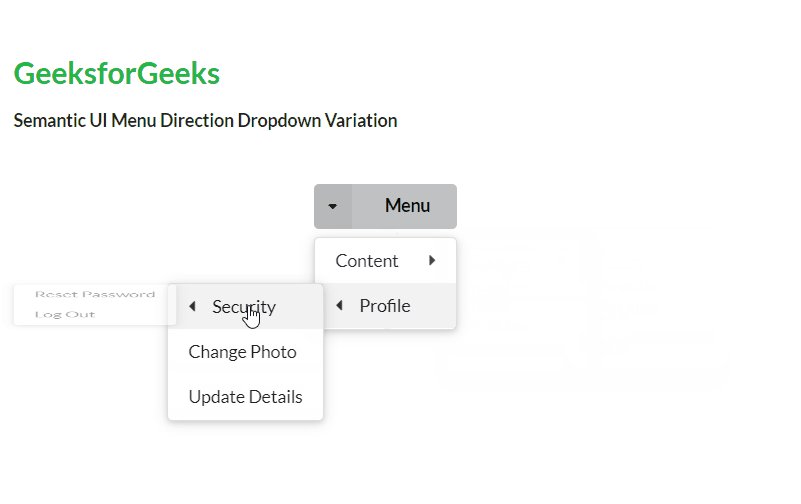
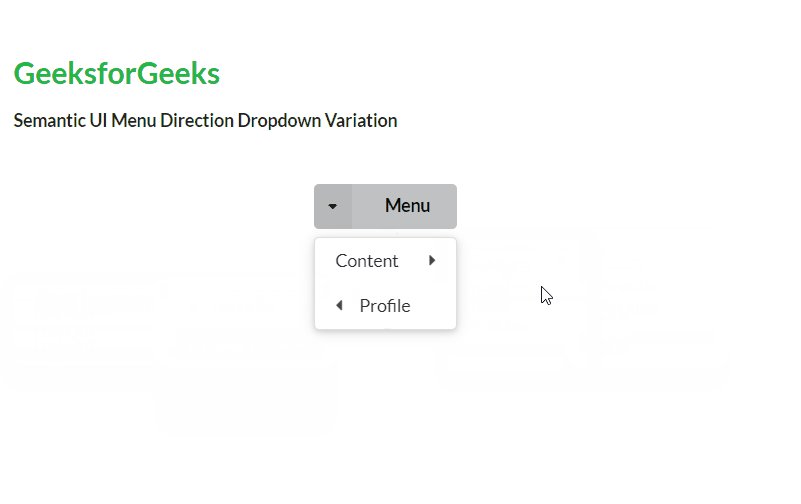
示例 1:此示例演示了菜单导向的变化。它在两个方向上显示菜单。
HTML
GeeksforGeeks
Semantic UI Menu Direction
Dropdown Variation
HTML
GeeksforGeeks
Semantic UI Menu Direction Dropdown Variation
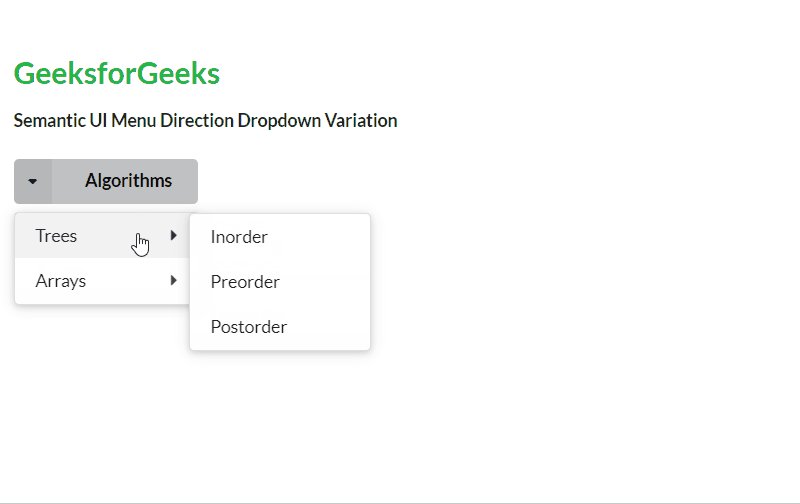
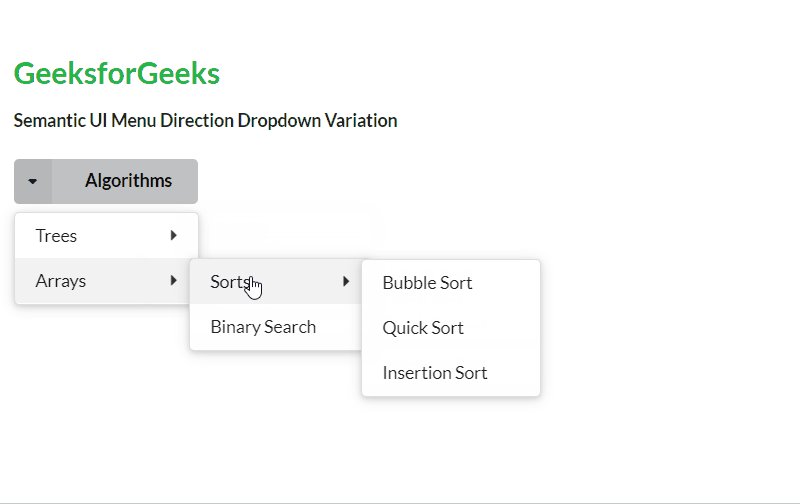
输出:

Semantic-UI 下拉菜单方向变化
示例 2:此示例演示了菜单导向的变化。它以正确的方向显示所有菜单。
HTML
GeeksforGeeks
Semantic UI Menu Direction Dropdown Variation
输出:

Semantic-UI 下拉菜单方向变化
参考: https://semantic-ui.com/modules/dropdown.html#menu-direction