jQuery Mobile 面板 beforeclose 事件
jQuery Mobile 是一组基于 HTML5 的用户界面系统,建立在 jQuery 之上。它用于为各种设备(如手机、平板电脑、笔记本电脑和台式机)创建响应式和可访问的网站和 Web 应用程序。
在本文中,我们将使用 jQuery Mobile面板beforeclose事件,该事件在关闭面板的过程开始时触发。
句法:
使用指定的beforeclose回调初始化面板:
$( ".selector" ).panel({ beforeclose: function( event, ui ) { // Your code here } });将事件监听器绑定到panelbeforeclose事件:
$(".selector").on( "panelbeforeclose", function( event, ui ) {} );
参数:它接受一个有两个参数的回调函数:
- 事件:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与库中的其他事件保持一致。
CDN 链接:
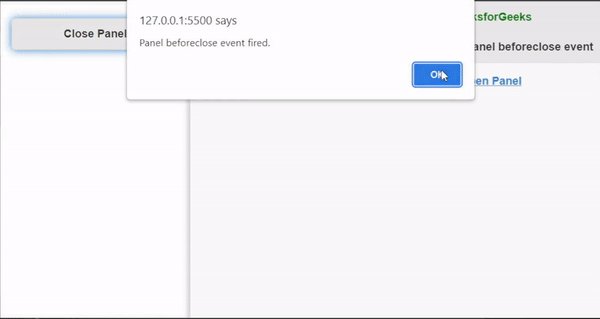
示例:在下面的示例中,触发beforeclose事件时会出现一个警告框。
输出:

参考: https://api.jquerymobile.com/panel/#event-beforeclose