jQuery Mobile 面板 beforeopen 事件
jQuery Mobile 是一种建立在 jQuery 之上的 Web 技术。它用于制作可在各种设备上访问的响应式内容,如标签、手机和桌面。
在本文中,我们将使用 jQuery Mobile面板beforeopen事件,该事件在打开面板的过程刚刚开始时触发。
句法:
使用指定的beforeopen回调初始化面板:
$( ".selector" ).panel({ beforeopen: function( event, ui ) { // Your code here. } });将事件监听器绑定到panelbeforeopen事件:
$(".selector").on( "panelbeforeopen", function( event, ui ) {} );
参数:它接受一个包含两个参数的回调函数。
- event:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与库中的其他事件保持一致。
CDN 链接:
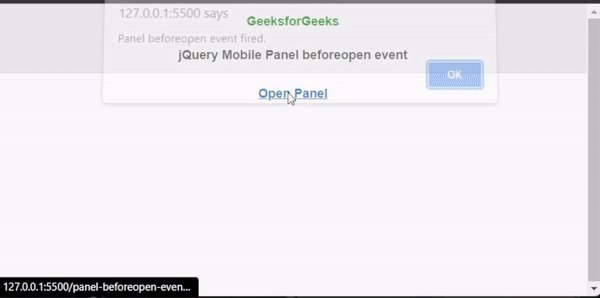
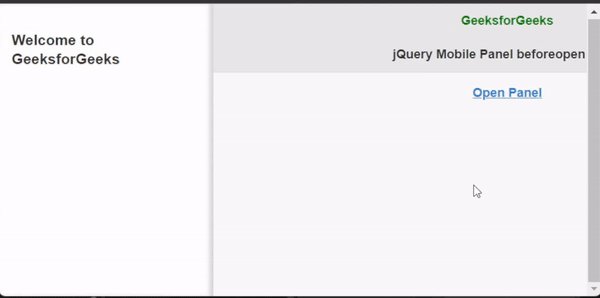
示例:在下面的示例中,当 panel beforeopen甚至触发时,会触发一个带有消息“ Panel beforeopen 事件的警报框。 ”出现在屏幕上。
输出:

参考: https://api.jquerymobile.com/panel/#event-beforeopen