- 移动Angular UI-示例
- 移动Angular UI-示例(1)
- p5.js 触摸 |触摸移动()
- p5.js 触摸 |触摸移动()(1)
- 移动Angular UI-安装(1)
- 移动Angular UI-安装
- 移动Angular UI-组件(1)
- 移动Angular UI-组件
- 移动Angular UI-表单(1)
- 移动Angular UI-表单
- HTML | DOM 触摸事件
- HTML | DOM 触摸事件(1)
- 如何使用移动设备的 jQuery 触摸事件插件?(1)
- 如何使用移动设备的 jQuery 触摸事件插件?
- 如何使用移动设备的 jQuery 触摸事件插件?
- 移动Angular UI-部分
- 移动Angular UI-部分(1)
- 讨论移动Angular UI
- 讨论移动Angular UI(1)
- 移动Angular UI-概述(1)
- 移动Angular UI-概述
- 触摸保持事件 (1)
- 移动Angular UI-选项卡(1)
- 移动Angular UI-选项卡
- 移动Angular UI-项目设置
- 移动Angular UI-布局(1)
- 移动Angular UI-布局
- 移动Angular UI-下拉菜单
- 移动Angular UI-下拉菜单(1)
📅 最后修改于: 2020-12-08 05:40:19 🧑 作者: Mango
要使用Touch及其事件,您需要添加以下模块-
mobile-angular-ui.gestures
如果您仅对touch模块感兴趣,则可以仅添加mobile-angular-ui.gestures.touch 。
$ touch是触摸模块可用的服务。它可以在您要使用的任何输入设备上工作。它提供了运动,持续时间,速度,方向等详细信息。
$ touch中的方法
以下是$ touch中可用的方法-
捆绑
让我们看一下bind方法。
句法
$touch.bind(element, eventHandlers, [options])
参量
元素– html元素要处理的触摸细节。
eventHandlers-具有用于特定触摸事件的处理程序的对象。可用的eventHandler是-
-
开始-它是touchstart事件的回调。
-
结束-这是touchend的回调事件。
-
移动-这是touchmove事件的回调。
-
取消-这是touchcancel事件的回调。
options-这是一个对象,可以具有以下详细信息-
-
MovementThreshold-一个整数值。开始触发touchmove处理程序之前的移动像素数。
-
有效-一个函数,该函数返回一个布尔值,该布尔值决定应该处理还是忽略触摸。
-
sensitiveArea-可以是函数,element或BoundingClientRect。敏感区域定义了边界,以在外部运动时释放触摸。
-
pointerTypes-这是一个指针数组,其中包含键,这些键是默认指针事件映射的子集。
$ touch中可用的类型
以下是$ touch中可用的类型-
| Property | Type | Description |
|---|---|---|
| type | string | This will tell you the type of event. For example − touchmove, touchstart, touchend, touchcancel |
| timestamp | Date | The timestamp when the touch happened |
| duration | int | Difference between current touch event and touch start |
| startX | float | X coordinate of touchstart |
| startY | float | Y coordinate of touchstart |
| prevX | float | X coordinate of the previously happened touchstart or touchmove |
| prevY | float | Y coordinate of the previously happened touchstart or touchmove |
| x | float | X coordinate of touch event |
| y | float | Y coordinate of touch event |
| step | float | The distance between prevX,prevY and x,y points |
| stepX | float | The distance between prevX and x points |
| stepY | float | The distance between prevY and y points |
| velocity | float | Velocity in pixels of a touch event per second |
| averageVelocity | float | Average velocity of touchstart event per second |
| distance | float | The distance between startX, startY and x,y points |
| distanceX | float | The distance between startX and x points |
| distanceY | float | The distance between startY and y points |
| total | float | The total movement i.e horizontal and vertical movement done across the device |
| totalX | float | The total movement i.e horizontal direction.It also includes turnarounds and changes of direction |
| totalY | float | The total movement i.e vertical direction.It also includes turnarounds and changes of direction |
| direction | float | The left, top, bottom, right direction location of touch |
| angle | float | The angle in degrees from the x and y axis |
这是一个显示触摸类型的工作示例。
index.html
Mobile Angular UI Demo
在app.js中添加了touchtest指令,该指令利用了$ touch.bind方法。
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.js中的完整代码如下-
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
src / home / home.html
指令touchtest用于html内部,如下所示-
Touch Around on the screen to see the values changing
type: {{touch.type}}
direction: {{touch.direction == null ? '-' : touch.direction}}
point: [{{touch.x}}, {{touch.y}}]
step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]
distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]
total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]
velocity: {{touch.velocity}} px/sec
averageVelocity: {{touch.averageVelocity}} px/sec
angle: {{touch.angle == null ? '-' : touch.angle}} deg
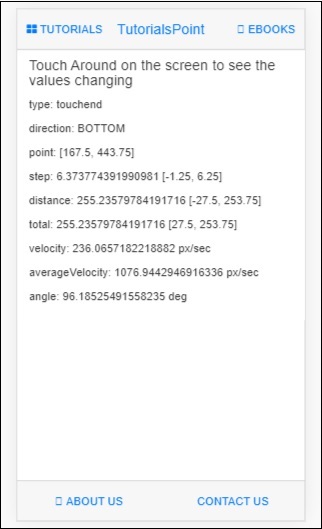
现在,让我们在浏览器中测试显示。结果屏幕如下-