- ASP.NET Core-Razor View导入
- ASP.NET Core-Razor View导入(1)
- ASP.Net Razor代码块
- ASP.Net Razor代码块(1)
- ASP.NET Core-Razor编辑表单
- ASP.NET Core-Razor编辑表单(1)
- 如何在 asp net razor view stackoverflow 中设置标签 - C# (1)
- ASP.NET Core-Razor布局视图
- ASP.NET Core-Razor布局视图(1)
- 如何在 asp net razor view stackoverflow 中设置标签 - C# 代码示例
- ASP.NET Core-Razor标记助手(1)
- ASP.NET Core-Razor标记助手
- ASP.Net Razor教程(1)
- ASP.Net Razor教程
- ASP.NET MVC-Razor
- ASP.NET MVC-Razor(1)
- ASP.Net Razor代码表达式
- ASP.Net Razor代码表达式(1)
- ASP.Net Razor HTML帮助器
- ASP.Net Razor HTML帮助器(1)
- ASP.NET Core-新项目
- ASP.NET Core-新项目(1)
- asp.net razor 获取列表而不刷新 - C# (1)
- ASP.NET Core教程(1)
- ASP.NET Core教程
- asp.net razor 获取列表而不刷新 - C# 代码示例
- ASP.NET Core-视图(1)
- ASP.NET Core-视图
- ASP.Net Razor控件结构(1)
📅 最后修改于: 2020-11-21 05:00:01 🧑 作者: Mango
在本章中,我们将讨论Razor View Start。 MVC中的Razor视图引擎有一个约定,即它将查找名称为_ViewStart.cshtml的任何文件并在该文件中执行代码。在单个视图中执行代码之前。

-
ViewStart文件中的代码无法呈现到页面的HTML输出中,但可用于从各个视图内的代码块中删除重复的代码。
-
在我们的示例中,如果我们希望每个视图都使用上一章中创建的Layout视图,则可以将代码设置为在ViewStart内部设置Layout视图,而不是在每个视图内部都包含代码。
例
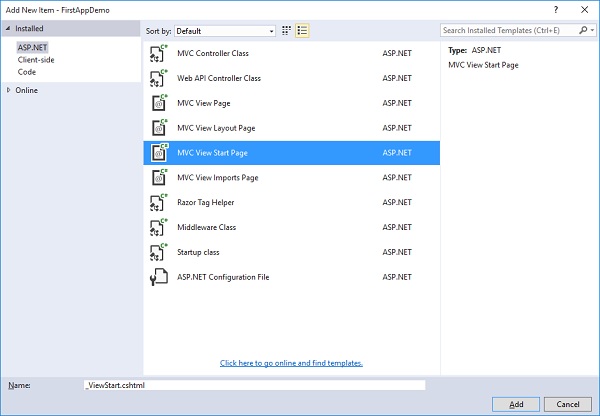
让我们以一个简单的例子来看一下它是如何工作的。在我们的应用程序中,我们不希望每个视图都将其Layout视图指定为_Layout.cshtml 。因此,右键单击Views文件夹,然后选择Add→New Item 。

ASP.NET MVC中有一个ViewStart页面的特定模板,因此请在中间窗格中选择“ MVC View Start Page”。这里最重要的部分是此文件名为_ViewStart.cshtml 。现在单击添加按钮。

ViewStart文件的主要用途是设置布局视图。
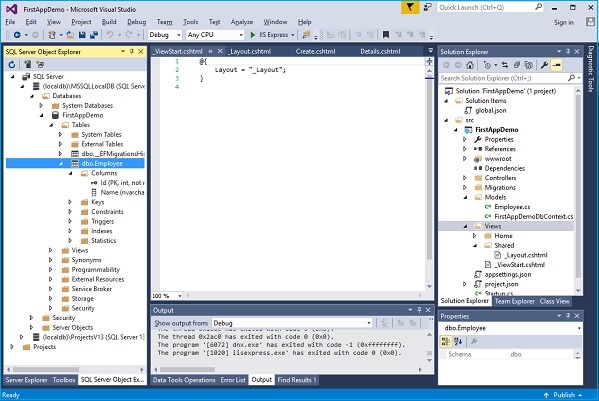
现在让我们转到Index.cshtml文件并剪切Layout行,然后将其添加到ViewStart文件中,如以下程序所示。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
-
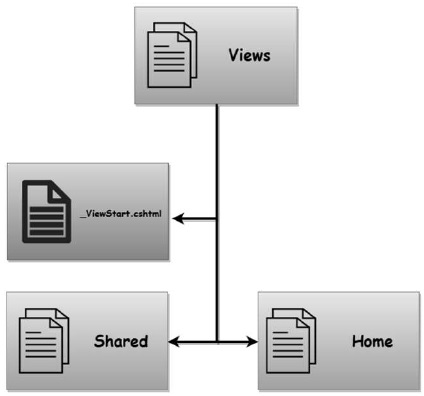
当MVC框架渲染视图时,它将查看文件夹层次结构中是否存在ViewStart文件。
-
我们已经将_ViewStart直接放置到我们的Views文件夹中。这将影响Views文件夹内所有文件夹中的所有视图,以及Home文件夹,Shared文件夹以及将来可能添加的任何其他控制器文件夹中的视图。
-
如果我们采用ViewStart并将其仅放置在Home文件夹中,则只有当我们在Home文件夹中呈现这些视图之一时,才会执行此少量代码。
-
我们甚至可以有多个ViewStart文件,因此在Views文件夹中可以有一个ViewStart.cshtml,它可以为所有视图设置Layout视图。
-
但是,如果我们只想在Home文件夹中更改所有视图的默认设置,则可以在Home文件夹中使用另一个ViewStart将布局设置为其他内容。
让我们保存所有文件并运行应用程序。

您将看到您的主页仍然按照以前的方式呈现,并且我们仍然具有“布局”视图。