- ASP.NET Core-Razor View开始(1)
- ASP.NET Core-Razor View开始
- ASP.Net Razor代码块(1)
- ASP.Net Razor代码块
- ASP.NET Core-Razor编辑表单
- ASP.NET Core-Razor编辑表单(1)
- 如何在 asp net razor view stackoverflow 中设置标签 - C# (1)
- ASP.NET Core-Razor布局视图(1)
- ASP.NET Core-Razor布局视图
- 如何在 asp net razor view stackoverflow 中设置标签 - C# 代码示例
- ASP.NET Core-Razor标记助手(1)
- ASP.NET Core-Razor标记助手
- ASP.Net Razor教程(1)
- ASP.Net Razor教程
- ASP.NET MVC-Razor
- ASP.NET MVC-Razor(1)
- ASP.Net Razor代码表达式(1)
- ASP.Net Razor代码表达式
- ASP.Net Razor HTML帮助器
- ASP.Net Razor HTML帮助器(1)
- ASP.NET Core-新项目(1)
- ASP.NET Core-新项目
- asp.net razor 获取列表而不刷新 - C# (1)
- ASP.NET Core教程
- ASP.NET Core教程(1)
- asp.net razor 获取列表而不刷新 - C# 代码示例
- ASP.NET Core-视图
- ASP.NET Core-视图(1)
- ASP.Net Razor控件结构
📅 最后修改于: 2020-11-21 05:00:26 🧑 作者: Mango
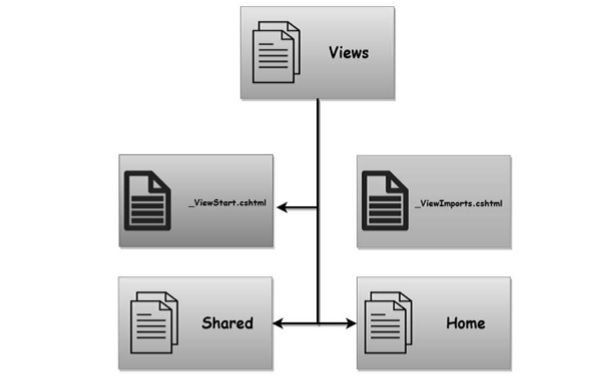
在本章中,我们将讨论Razor View Import。除了ViewStart文件之外,还有一个ViewImports文件,MVC框架在呈现任何视图时都会寻找该文件。
就像ViewStart文件一样,我们可以将ViewImports.cshtml放到文件夹中,并且ViewImports文件可以影响文件夹层次结构中的所有视图。

-
该视图是此版本MVC的新增功能,在以前的MVC版本中,我们可以使用XML配置文件来配置Razor视图引擎的某些方面。
-
这些XML文件现在不见了,我们改用代码。
-
在ViewImports文件中,我们可以编写代码并放置通用指令以引入视图所需的名称空间。
-
如果在视图中通常使用命名空间,则可以使using指令出现在ViewImports文件中一次,而不是在每个视图中使用指令或键入类的完整命名空间。
例
让我们以一个简单的示例来看一下如何将using指令移至ViewImports中。在Index视图中,我们有一个using指令来引入名称空间FirstAppDemo.Controllers ,如以下程序所示。
@using FirstAppDemo.Controllers
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
Welcome!
@foreach (var employee in Model.Employees) {
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
@employee.Name
}
使用指令将允许从Razor视图生成的代码正确编译。如果不使用指令,C#编译器将无法找到此Employee类型。要查看员工类型,让我们从Index.cshtml文件中删除using指令。
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
Welcome!
@foreach (var employee in Model.Employees) {
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
@employee.Name
}
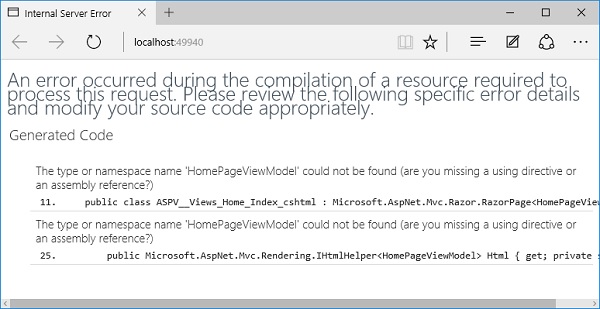
现在,运行该应用程序。

您将看到错误之一,指出找不到类型或名称空间HomePageViewModel 。可能是因为您的几个视图都需要使用using指令来实现相同的功能。因此,让我们不要将其放置在每个视图中,而应在Views文件夹中创建一个View导入。只需在Views文件夹上单击鼠标右键,然后选择Add→New Item,即可将using语句添加到每个视图中。

在中间窗格中,选择“ MVC视图导入”页面。默认情况下,名称为_ViewImports.cshtml。就像ViewStart一样,我们不能使用此文件来呈现HTML,因此让我们单击“添加”按钮。

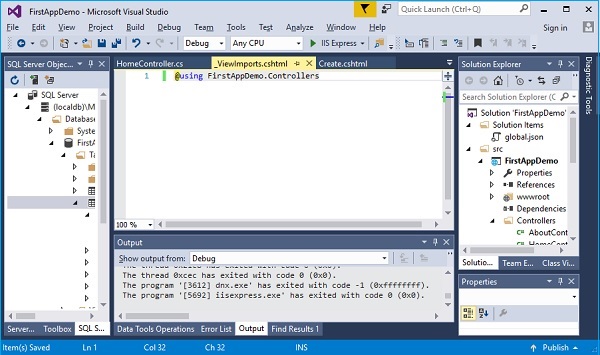
现在,如下所示将其中的using指令添加到_ViewImports.cshtml文件中。
@using FirstAppDemo.Controllers
现在,出现在此文件夹或任何子文件夹中的所有视图将能够使用FirstAppDemo.Controllers中的类型,而无需指定确切的using语句。让我们再次运行您的应用程序,您可以看到该视图现在正在工作。