- ASP.Net Razor代码块(1)
- ASP.Net Razor代码块
- ASP.NET Core-Razor编辑表单
- ASP.NET Core-Razor编辑表单(1)
- ASP.NET Core-Razor布局视图(1)
- ASP.NET Core-Razor布局视图
- ASP.NET Core-Razor View导入
- ASP.NET Core-Razor View导入(1)
- ASP.NET Core-Razor View开始(1)
- ASP.NET Core-Razor View开始
- ASP.Net Razor教程(1)
- ASP.Net Razor教程
- ASP.NET MVC-Razor(1)
- ASP.NET MVC-Razor
- ASP.Net Razor代码表达式
- ASP.Net Razor代码表达式(1)
- .net core 升级助手 - C# (1)
- .net core 升级助手 - C# 代码示例
- ASP.Net Razor HTML帮助器
- ASP.Net Razor HTML帮助器(1)
- 在 viewimports 中添加标签助手 asp.net core - C# (1)
- ASP.NET Core-新项目
- ASP.NET Core-新项目(1)
- 在 viewimports 中添加标签助手 asp.net core - C# 代码示例
- asp.net razor 获取列表而不刷新 - C# (1)
- ASP.NET Core教程
- ASP.NET Core教程(1)
- asp.net razor 获取列表而不刷新 - C# 代码示例
- ASP.NET Core-视图
📅 最后修改于: 2020-11-21 05:01:06 🧑 作者: Mango
标记助手使服务器端代码可以参与在Razor文件中创建和呈现HTML元素。标记助手是一项新功能,类似于HTML助手,它可以帮助我们呈现HTML。
-
有许多内置的Tag Helper用于执行常见任务,例如创建表单,链接,加载资产等。TagHelper是用C#编写的,它们基于元素名称,属性名称或父标记来定位HTML元素。
-
例如,当应用LabelTagHelper属性时,内置LabelTagHelper可以将HTML
-
如果您熟悉HTML帮助器,则标签帮助器会减少Razor视图中HTML和C#之间的显式转换。
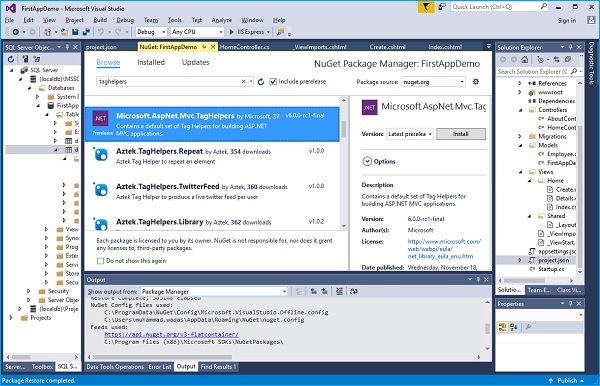
为了使用标签助手,我们需要安装NuGet库,还需要向使用这些标签助手的一个或多个视图添加addTagHelper指令。让我们在解决方案资源管理器中右键单击您的项目,然后选择“管理NuGet软件包…”。

搜索Microsoft.AspNet.Mvc.TagHelpers ,然后单击“安装”按钮。
您将收到以下预览对话框。

单击确定按钮。

单击我接受按钮。一旦安装了Microsoft.AspNet.Mvc.TagHelpers,请转到project.json文件。
{
"version": "1.0.0-*",
"compilationOptions": {
"emitEntryPoint": true
},
"dependencies": {
"Microsoft.AspNet.Mvc": "6.0.0-rc1-final",
"Microsoft.AspNet.Diagnostics": "1.0.0-rc1-final",
"Microsoft.AspNet.IISPlatformHandler": "1.0.0-rc1-final",
"Microsoft.AspNet.Server.Kestrel": "1.0.0-rc1-final",
"Microsoft.AspNet.StaticFiles": "1.0.0-rc1-final",
"EntityFramework.MicrosoftSqlServer": "7.0.0-rc1-final",
"EntityFramework.Commands": "7.0.0-rc1-final",
"Microsoft.AspNet.Mvc.TagHelpers": "6.0.0-rc1-final"
},
"commands": {
"web": "Microsoft.AspNet.Server.Kestrel",
"ef": "EntityFramework.Commands"
},
"frameworks": {
"dnx451": { },
"dnxcore50": { }
},
"exclude": [
"wwwroot",
"node_modules"
],
"publishExclude": [
"**.user",
"**.vspscc"
]
}
在依赖项部分,您将看到添加了“ Microsoft.AspNet.Mvc.TagHelpers”:“ 6.0.0-rc1-final” 。
-
现在,任何人都可以编写标签助手,因此,如果您可以想到所需的标签助手,则可以编写自己的标签助手。
-
您可以将其直接放在应用程序项目中,但是您需要向Razor视图引擎告知标签助手。
-
默认情况下,即使这些标记帮助程序看起来像已混合到HTML中,它们也不只是呈现给客户端。
-
Razor将调用一些代码来处理标签助手。它可以将自己从HTML中删除,也可以添加其他HTML。
-
标记帮助器可以做很多事情,但是您需要向Razor(甚至是Microsoft标记帮助器)注册标记帮助器,以便Razor能够在标记中发现这些标记帮助器并能够调用处理标签助手的代码。
-
这样做的指令是addTagHelper,您可以将其放置到单个视图中,或者如果您打算在整个应用程序中使用标记助手,则可以在ViewImports文件内使用addTagHelper,如下所示。
@using FirstAppDemo.Controllers
@addTagHelper "*, Microsoft.AspNet.Mvc.TagHelpers"
注册程序集中所有标记帮助程序的语法是使用星号逗号(*,),然后使用程序集名称Microsoft.AspNet.Mvc.TagHelpers 。因为这里的第一部分是类型名称,所以如果您只想使用一个标记帮助器,我们可以在这里列出。
但是,如果您只想获取此程序集中的所有标记帮助器,则可以使用asterisk(*) 。标记帮助程序库中有许多可用的标记帮助程序。让我们看看索引视图。
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
Welcome!
@foreach (var employee in Model.Employees) {
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
@employee.Name
}
我们已经有了使用ActionLink来生成锚定标记的HTML帮助器,该锚定标记将指向一个URL,该URL允许我们获取员工的详细信息。
让我们首先在家庭控制器中添加Details动作,如以下程序所示。
public IActionResult Details(int id) {
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
var model = sqlData.Get(id);
if (model == null) {
return RedirectToAction("Index");
}
return View(model);
}
现在,我们需要为Details操作添加一个视图。让我们在Views→Home文件夹中创建一个新视图,并将其命名为Details.cshtml并添加以下代码。
@model FirstAppDemo.Models.Employee
@Model.Name
@Model.Name
Id: @Model.Id
@Html.ActionLink("Home", "Index")
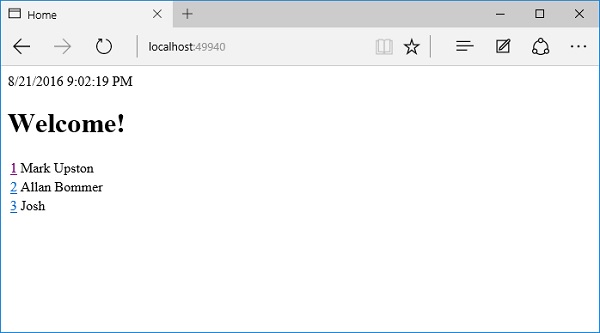
现在让我们运行该应用程序。

当您单击员工的ID时,它将带您到详细信息视图。
让我们单击第一个员工ID。

现在要使用标签帮助器,让我们在index.cshtml文件中添加以下行并删除HTML帮助器。
asp-action =“ Details”是我们要执行的操作的名称。如果有任何要传递的参数,则可以使用asp-route标记帮助器,此处我们希望将ID包括在内,以便可以使用asp-route-Id标记帮助器。
以下是index.cshtml文件的完整植入。
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
Welcome!
@foreach (var employee in Model.Employees) {
Details
@employee.Name
}
让我们再次运行您的应用程序。运行该应用程序后,您将看到以下页面。

以前,我们将ID显示为链接文本,但现在显示的是Details文本。现在,我们单击详细信息,现在正在使用标记帮助器而不是HTML帮助器来创建正确的URL。

无论您选择使用HTML助手还是标签助手,这实际上都是个人喜好问题。许多开发人员发现标签帮助程序更易于编写和维护。