ReactJS 语义 UI 选择插件
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用 Select Addons。 Select Addons 用于制作一个选择元素,该元素可用于从插件中选择元素。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例:这是一个基本示例,展示了如何使用 ReactJS 语义 UI 选择插件来使用选择插件。
App.js
import React from 'react'
import { Select } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const gfg = [
{ key: 'h5', value: 'h5', text: 'HTML5' },
{ key: 'js', value: 'js', text: 'JavaScript' },
{ key: 'aj', value: 'aj', text: 'AngularJS' },
{ key: 'rj', value: 'rj', text: 'ReactJS' },
{ key: 'nj', value: 'nj', text: 'NodeJS' },
{ key: 'ja', value: 'ja', text: 'Java' },
]
const btt = () => (
)
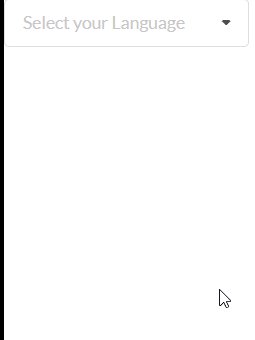
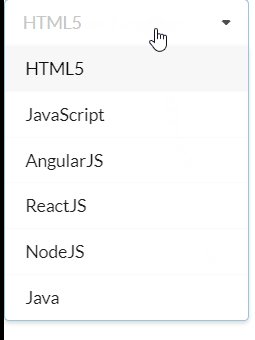
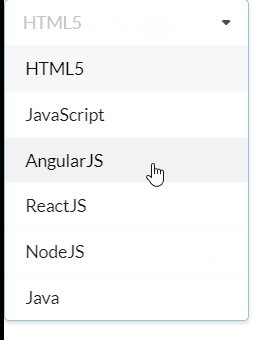
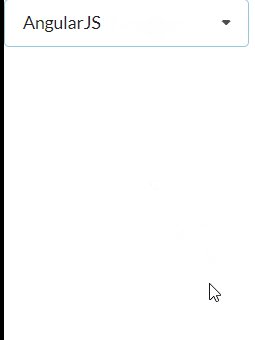
export default btt输出:

参考: https://react.semantic-ui.com/addons/select