ReactJS 语义 UI 分页插件
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用分页插件。分页插件用于制作分页,我们可以在其中添加组件并在我们的项目中显示它们。
状态:
- Disabled:用于禁用分页。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
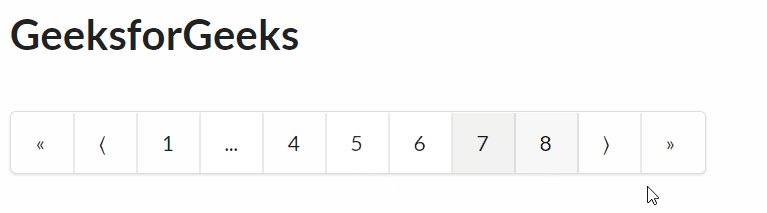
npm start示例 1:这是一个基本示例,展示了如何使用 ReactJS 语义 UI 分页插件来使用分页插件。
App.js
import React from 'react'
import { Pagination} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
GeeksforGeeks
App.js
import React from 'react'
import { Pagination} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
GeeksforGeeks
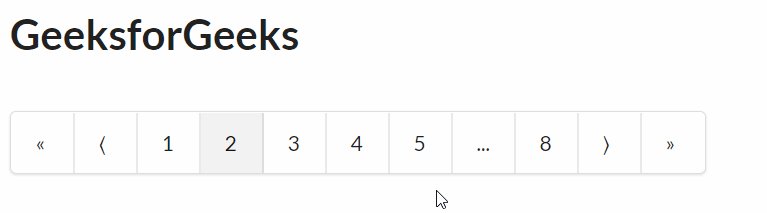
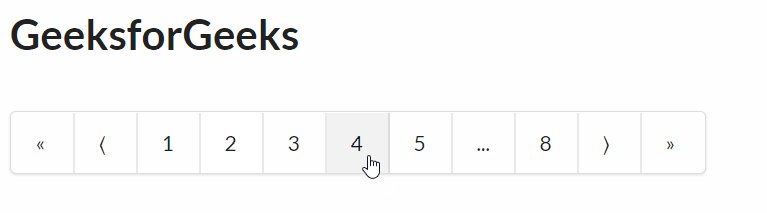
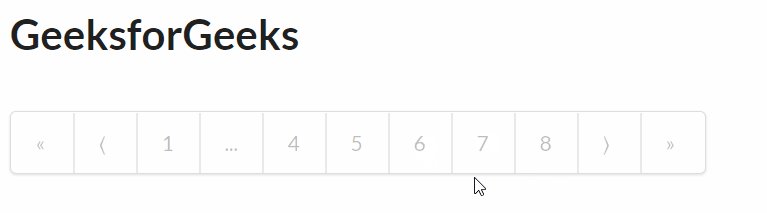
输出:

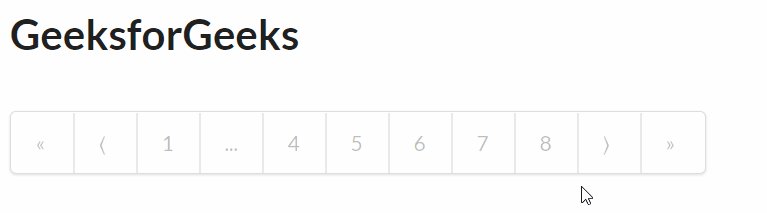
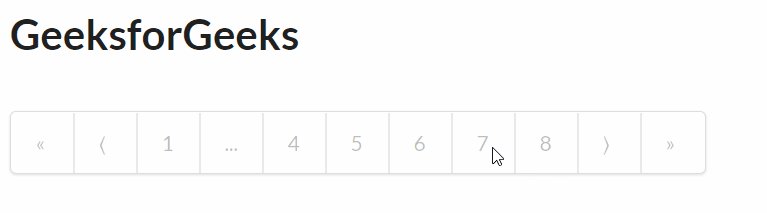
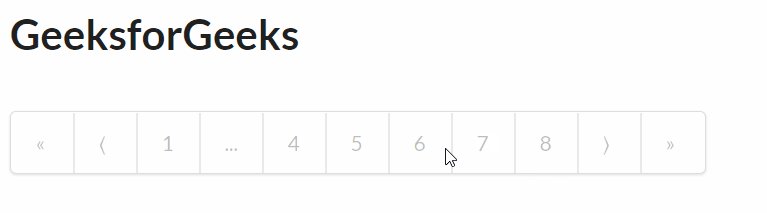
示例 2:在此示例中,我们使用 ReactJS 语义 UI 分页插件在分页插件中显示禁用状态。
应用程序.js
import React from 'react'
import { Pagination} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
GeeksforGeeks
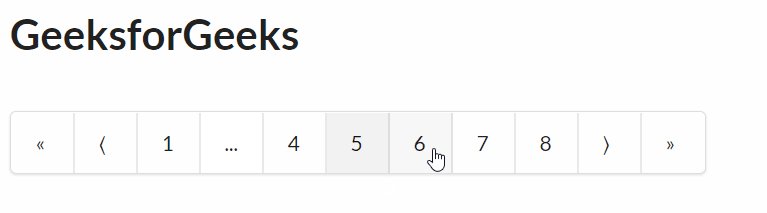
输出:

参考: https://react.semantic-ui.com/addons/pagination