ReactJS 语义 UI 文本区域插件
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用 Textarea 插件。 Textarea Addons 用于制作用户将在其中输入一些文本的字段。
用法
- 最小高度:文本区域的最小高度。
- 行:我们可以创建一个具有最少行数的文本区域。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
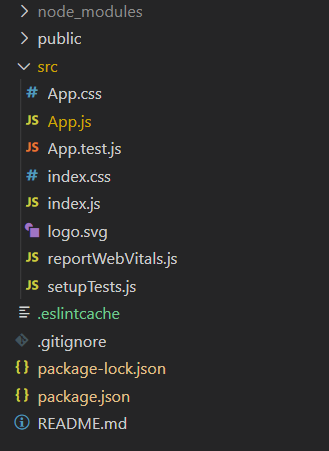
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是一个基本示例,展示了如何通过使用 ReactJS Semantic UI Textarea Addons 来使用 Textarea 插件。
App.js
import React from 'react'
import { TextArea, Form } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
)
export default bttApp.js
import React from 'react'
import { TextArea, Form } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href = "https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
)
export default btt输出:

示例 2:在此示例中,我们使用 ReactJS Semantic UI Textarea Addons 更改了 textarea 中行的大小。
应用程序.js
import React from 'react'
import { TextArea, Form } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href = "https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
)
export default btt
输出:

参考: https://react.semantic-ui.com/addons/text-area