ReactJS 语义 UI 广播插件
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用 Radion 插件。 Radio Addons 用于制作单选按钮。
特性:
- 切换:通过这个属性,我们可以使用收音机作为切换。
- Slider:通过这个属性,我们可以将radio用作滑块。
- Radio Group:我们可以使用这个属性将一个单选按钮组合在一起。
状态:
- 只读:在这种状态下,收音机将是只读的。
- 已检查:在此状态下,将对无线电进行预检查。
- 已禁用:在此状态下,可以禁用无线电。
- 远程控制:在这种状态下,可以远程控制对讲机。
变化:
- 已安装:收音机安装在填充物内。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
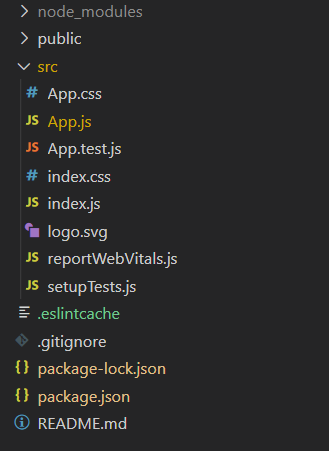
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:在这个示例中,我们展示了如何通过使用 ReactJS Semantic UI Radio Addons 来使用基本的 Radio Addons。
App.js
import React from 'react'
import { Radio, Divider} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
App.js
import React from 'react'
import { Radio, Divider} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
输出:

示例 2:在此示例中,我们在无线电插件 ReactJS 语义 UI 无线电插件中显示禁用、检查和只读状态。
应用程序.js
import React from 'react'
import { Radio, Divider} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () => (
输出:

参考: https://react.semantic-ui.com/addons/radio