布尔玛溢出触摸
在本文中,我们将了解Bulma 溢出触摸 mixin 。这个 mixin 允许触摸设备是否应该对元素使用基于动量的滚动。这个 mixin 添加了-webkit-overflow-scrolling: touch;规则到 HTML 元素。
Bulma 没有提供用于创建溢出触摸混合的特定类。我们需要创建自己的类并使用 SASS mixins 对其进行样式设置。
句法:
....
.touch-scroll-mixin {
@include overflow-touch();
}注意:对于以下示例,您必须了解 SASS mixins 的实现。请查看链接上给出的先决条件,然后实现以下代码。
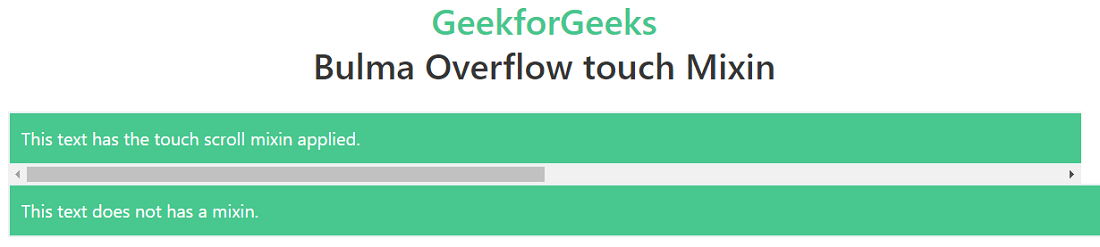
示例 1:下面的示例说明了 Bulma 溢出触摸混合。
HTML
GeekforGeeks
Bulma Overflow touch Mixin
This text has the touch scroll mixin applied.
This text does not has a mixin.
CSS
@mixin overflow-touch() {
-webkit-overflow-scrolling: touch;
width: 100%;
overflow: auto;
}
p {
width: 200%;
border: 2px solid #eaf2f4;
padding: 10px;
}
.touch-scroll-mixin {
@include overflow-touch();
}HTML
GeekforGeeks
Bulma Overflow touch Mixin
Welcome to GeekforGeeks. Find programming
articles, tutorials, and more.
CSS
@mixin overflow-touch() {
-webkit-overflow-scrolling: touch;
width: 100%;
overflow: auto;
}
.touch {
width: 200%;
border: 2px solid #eaf2f4;
padding: 10px;
}
.touch-scroll-mixin {
@include overflow-touch();
}输出:

布尔玛溢出触摸
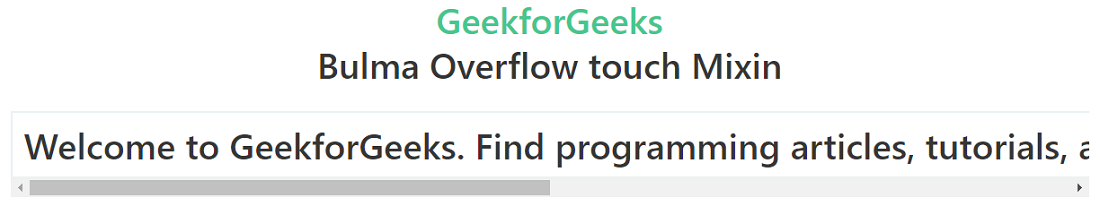
示例 2:另一个说明 Bulma 溢出触摸混合的示例。
HTML
GeekforGeeks
Bulma Overflow touch Mixin
Welcome to GeekforGeeks. Find programming
articles, tutorials, and more.
CSS
@mixin overflow-touch() {
-webkit-overflow-scrolling: touch;
width: 100%;
overflow: auto;
}
.touch {
width: 200%;
border: 2px solid #eaf2f4;
padding: 10px;
}
.touch-scroll-mixin {
@include overflow-touch();
}
输出:

布尔玛溢出触摸
参考: https ://bulma.io/documentation/utilities/mixins/#overflow-touch