Vue.js 表单输入绑定与单选选项
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个提供高速和高性能的多功能框架。我们可以创建单页应用程序以及全栈应用程序。
Input Binding用于将表单输入元素的状态与javascript中的相应状态进行同步和维护。因此 Vue.js 提供了一个 v-model 指令,它通过简单的实现使维护表单状态的任务变得更容易。
带单选选项的输入绑定使用v-model指令的选中属性和更改事件。一旦用户与元素交互,初始值和检查值将被忽略并更新。
语法:创建一个radio类型的input元素并添加 v-model 指令,如下所示:
// Data initialized in Vue.js
data() {
return {
tutorials: '',
}
},
示例:在下面的示例中,我们有三个带有 v-model 指令的单选选项,我们可以从中选择其中任何一个。选择单选选项后,单选选项的值存储在可以在网页上显示的 v-model 中。
第 1 步:使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
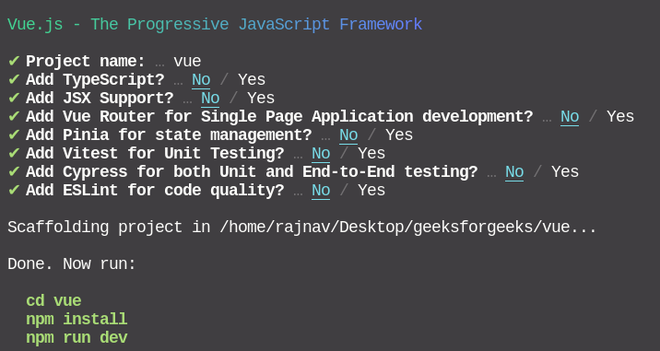
npm init vue@latest输入项目名称并预设项目如下:

项目结构:安装成功后,会形成如下的项目结构。

项目结构
第 2 步:在App.vue文件中,在脚本文件的数据部分添加将用于v-model的数据成员教程。 v-model使用数据成员来绑定数据,实现起来非常简单。
应用程序.vue:
Javascript
Javascript
GeeksforGeeks
Vue.js Form Input Value Binding with Radio option
Tutorials:{{ tutorials }}
第 3 步:现在,在模板部分,添加无线电类型的输入元素,并将教程作为v-model提及。选择任何无线电选项时,我们将获得所选的无线电元素的值。有必要提到输入元素的值。
应用程序.vue:
Javascript
GeeksforGeeks
Vue.js Form Input Value Binding with Radio option
Tutorials:{{ tutorials }}
第 4 步:使用以下命令运行项目并查看输出。
npm run dev输出:它将在http://localhost:3000/上运行项目,结果如下:

参考: https ://vuejs.org/guide/essentials/forms.html#radio