Vue.js 表单输入绑定与多行文本
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个提供高速和高性能的多功能框架。我们可以创建单页应用程序以及全栈应用程序。
Input Binding用于将表单输入元素的状态与javascript中的相应状态进行同步和维护。因此,Vue.js 提供了一个v-model指令,它通过简单的实现使维护表单状态的任务变得更容易。
多行文本的输入绑定使用 v-model 指令的 value 属性和 input 事件。它忽略表单上的初始值,并在用户更改表单值时更新。
句法:
将v-model指令添加到多行文本的textarea元素,如下所示:
{{message}}
示例:在下面的示例中,我们有一个多行文本消息框来使用v-model指令编写文本。我们将在 textarea 元素中写入的消息将同时显示在段落元素中
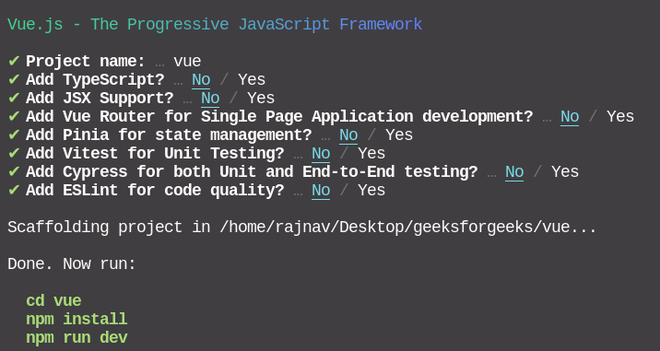
第 1 步:使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
npm init vue@latest输入项目名称并预设项目如下:

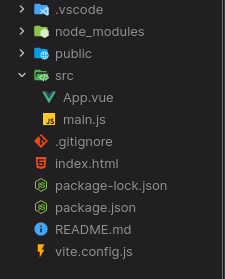
项目结构:安装成功后,会形成如下的项目结构。

项目结构
第 2 步:在App.vue文件中,在脚本文件的数据部分添加将用于v-model的数据成员消息。 v-model使用数据成员来绑定数据,实现起来非常简单。
App.vue
App.vue
GeeksforGeeks
Vue.js Form Input Value Binding with Multiline Text
Multiline text message
{{ message }}
第 3 步:现在,在模板部分中,添加带有段落元素的 textarea 元素以显示正在编写的消息。在 textarea 中,提及 v-model,我们将在其中指定我们之前定义的数据成员。
应用程序.vue
GeeksforGeeks
Vue.js Form Input Value Binding with Multiline Text
Multiline text message
{{ message }}
第 4 步:使用以下命令运行项目并查看输出。
npm run dev它将在http://localhost:3000/上运行项目 结果如下。
输出:

参考: https ://vuejs.org/guide/essentials/forms.html#multiline-text