Vue.js 表单输入绑定修剪修饰符
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个提供高速和高性能的多功能框架。我们可以创建单页应用程序以及全栈应用程序。
Input Binding用于将表单输入元素的状态与javascript中的相应状态进行同步和维护。因此 Vue.js 提供了一个 v-model 指令,它通过简单的实现使维护表单状态的任务变得更容易。
输入绑定修剪修饰符会自动从用户输入中删除空格。它通过删除文本之前和文本结尾之后的空格来修剪文本内容。它适用于任何输入元素。
语法:在v-model末尾添加.trim修饰符到您选择的元素,如下所示:
示例:在下面的示例中,我们有带有修剪修饰符的输入元素。
第 1 步:使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
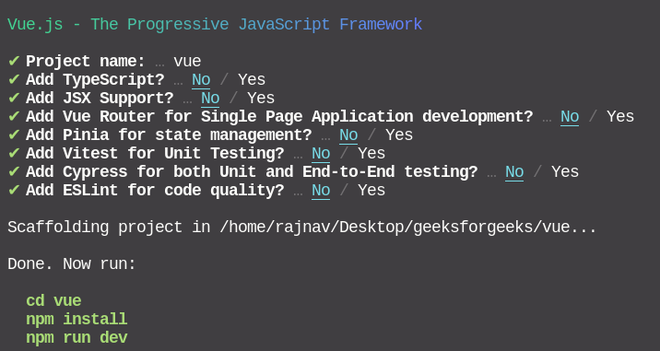
npm init vue@latest输入项目名称并预设项目如下:

项目结构:安装成功后,会形成如下的项目结构。

项目结构
第 2 步:在App.vue文件中,在脚本文件的数据部分添加将用于v-model的数据成员消息。 v-model 使用数据成员来绑定数据,实现起来非常简单。
应用程序.vue:
Javascript
Javascript
GeeksforGeeks
Vue.js Form Input Value Binding trim modifier
Content with trim modifier
{{ message }}
第 3 步:现在,在模板部分中,添加带有段落元素的输入元素以显示正在编写的消息。在 input 元素中,提到v-model ,我们将在其中指定我们之前定义的数据成员。
应用程序.vue:
Javascript
GeeksforGeeks
Vue.js Form Input Value Binding trim modifier
Content with trim modifier
{{ message }}
第 4 步:使用以下命令运行项目并查看输出。
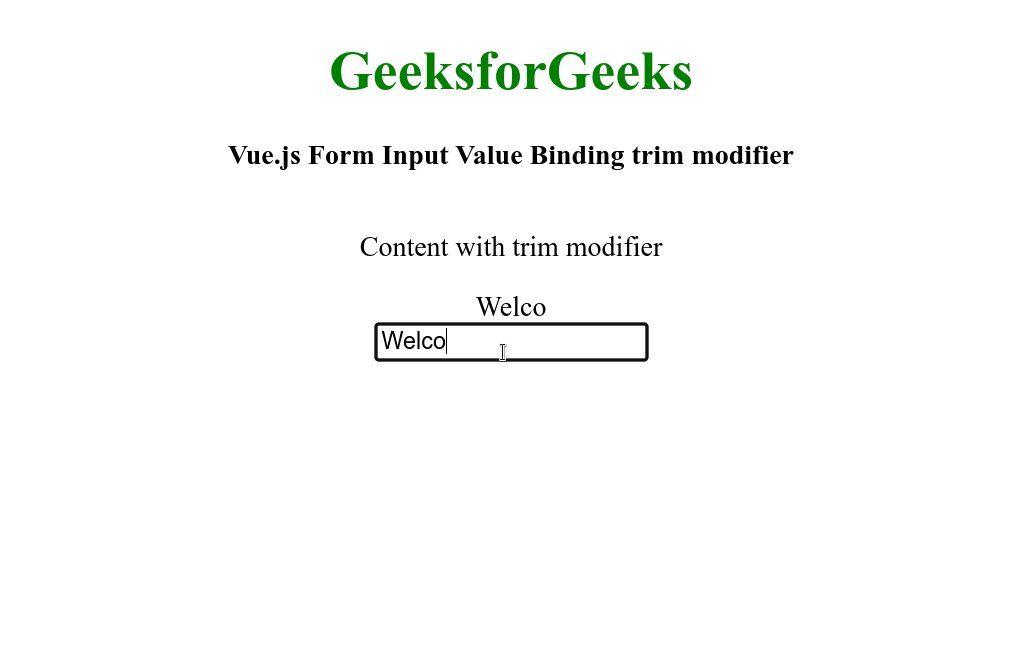
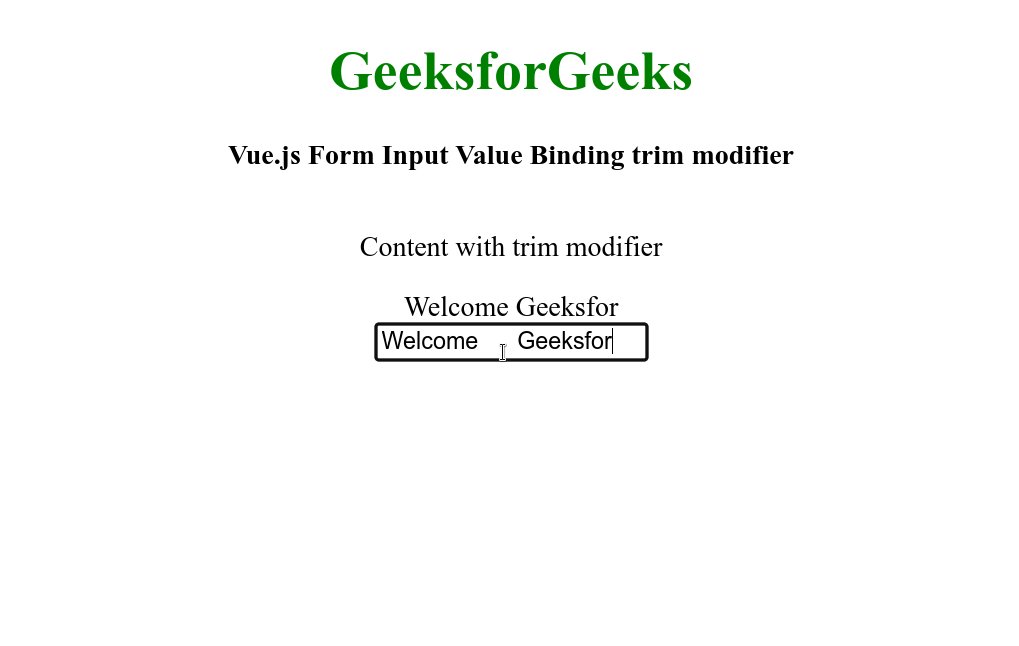
npm run dev输出:它将在http://localhost:3000/上运行项目,结果如下:

参考: https ://vuejs.org/guide/essentials/forms.html#trim