带有复选框选项的 Vue.js 表单输入绑定
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个提供高速和高性能的多功能框架。我们可以创建单页应用程序以及全栈应用程序。
Input Binding用于将表单输入元素的状态与javascript中的相应状态进行同步和维护。因此 Vue.js 提供了一个 v-model 指令,它通过简单的实现使维护表单状态的任务变得更容易。
带有复选框选项的输入绑定使用选中的属性和更改 v-model 指令的事件。我们可以为复选框元素使用单个选项或多个选项。
句法:
- 对于单个复选框:
data() {
return {
checked: '',
}
},
- 对于多个复选框:
data() {
return {
tutorials: [],
}
},
示例:在以下示例中,我们有多个复选框,使用v-model指令进行输入绑定。对于多个复选框,我们将输入的值存储在一个数组中,并使用v-model本身完成。
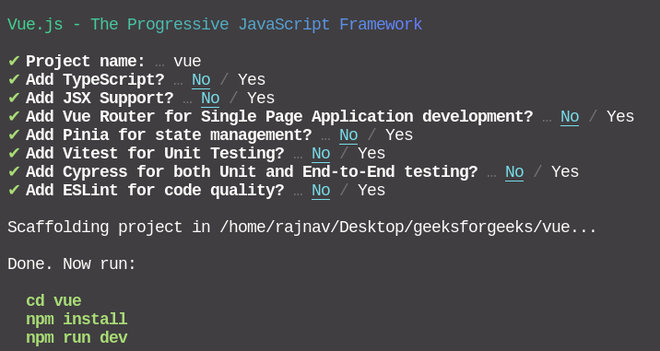
第 1 步:使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
npm init vue@latest输入项目名称并预设项目如下。

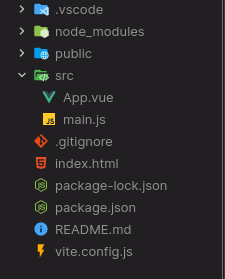
项目结构:安装成功后,将显示以下项目结构。

项目结构
第 2 步:在App.vue文件中,在脚本文件的数据部分中,添加数据成员教程并选中将用于 v-model 的数据成员。
App.vue
Javascript
Tutorials:{{ tutorials }}
App.vue
GeeksforGeeks
Vue.js Form Input Value Binding with Checkbox option
Tutorials: {{ tutorials }}
第 3 步:要使用选中的v-model 实现单个复选框,我们可以遵循以下代码:
Javascript
Tutorials:{{ tutorials }}
第 4 步:为了使用单个v-model 实现多个复选框以选择多个项目,我们将如下所示:
应用程序.vue
GeeksforGeeks
Vue.js Form Input Value Binding with Checkbox option
Tutorials: {{ tutorials }}
第 5 步:使用以下命令运行项目并查看输出。
npm run dev它将在http://localhost:3000/上运行项目,结果如下。
输出:

参考: https ://vuejs.org/guide/essentials/forms.html#checkbox