Vue.js 表单输入绑定号修饰符
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个高性能、平易近人且通用的框架。我们可以创建单页应用程序以及全栈应用程序。它建立在 HTML、CSS 和 Javascript 之上,这使得开发人员可以更轻松地在任何阶段将 Vue.js 集成到任何应用程序中。
表单输入值绑定由v-model指令处理,该指令有助于绑定静态字符串,以简化输入值绑定。 Number Modifier自动处理数字输入并将字符串输入更改为数字输入,无需进一步处理。这使我们能够将值存储为数字,例如物品的价格等。
数字修饰符 适用于数字类型的输入元素。这不适用于text 类型的输入元素。修饰符有助于将用户的输入修改为可用的表单,在 Vue.js 中,修饰符的实现非常容易。
语法:将 input 元素的类型改为 v-model 为 number 如下:
示例:在下面的示例中,我们有一个输入元素来输入数字,并使用v-model显示数字。 number 修饰符通过类型转换为数字格式来修改字符串输入。
第 1 步:使用以下命令使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
npm init vue@latest输入项目名称并预设项目如下:

项目结构:安装成功后,会形成如下的项目结构。

项目结构
第2步:在App.vue文件中,添加数据成员值来存储值,并用数字修饰符写入输入元素。
App.vue
GeeksforGeeks
Vue.js Form Input Binding number Modifier
Numerical value: {{ value }}
第 3 步:使用以下命令运行项目并查看输出。
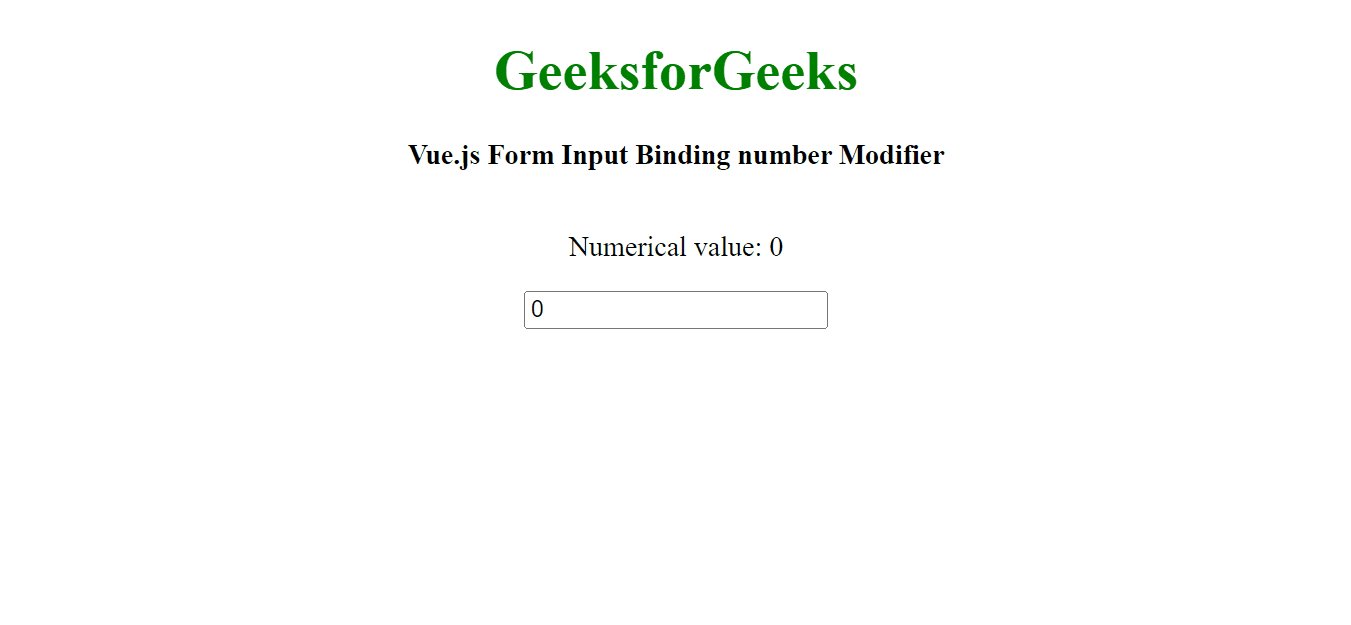
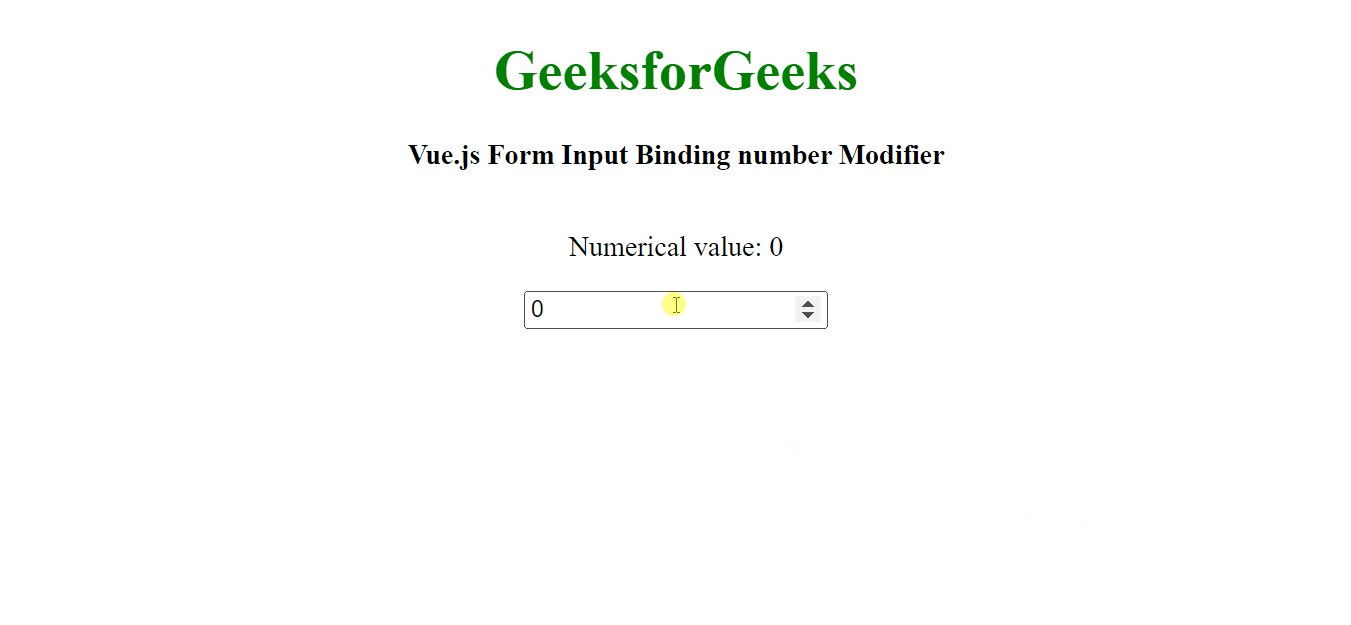
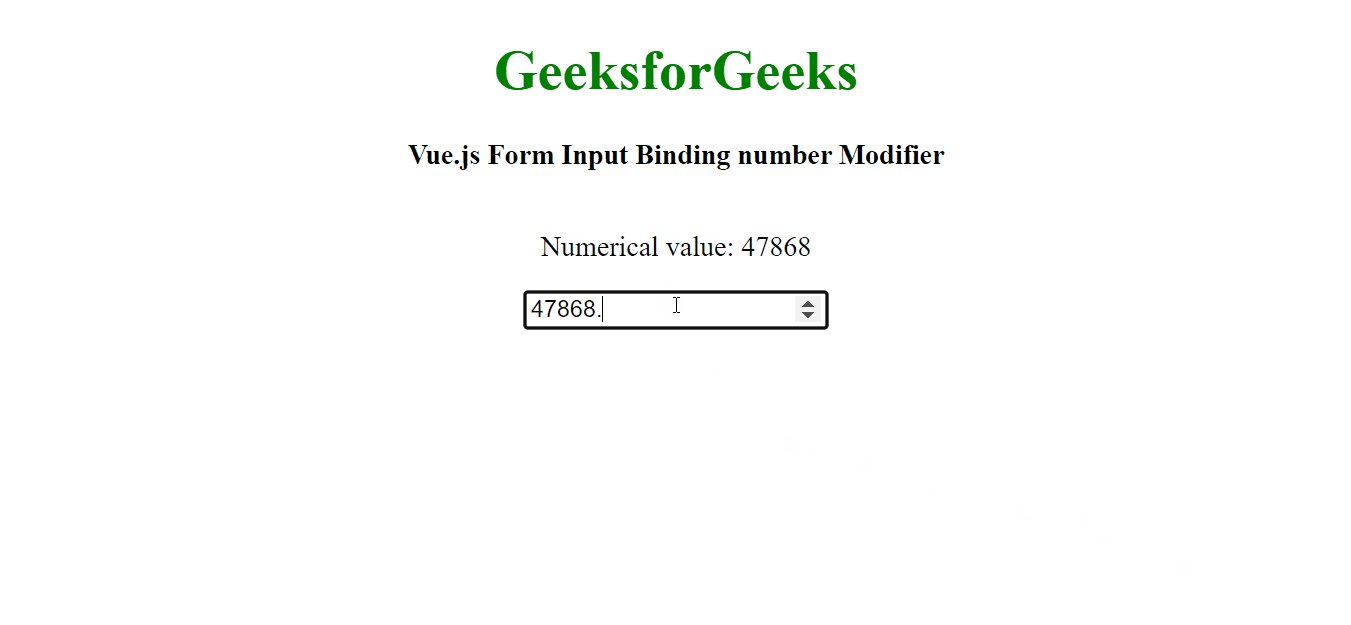
npm run dev成功构建项目后,打开http://localhost:3000 ,结果如下。
输出:

参考: https ://vuejs.org/guide/essentials/forms.html#number