带有选择选项的 Vue.js 表单输入绑定
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个高性能、平易近人且通用的框架。我们可以创建单页应用程序以及全栈应用程序。它建立在 HTML、CSS 和 Javascript 之上,这使得开发人员可以更轻松地在任何阶段将 Vue.js 集成到任何应用程序中。
带有 Select 选项的表单输入绑定用于处理选择元素的值绑定。 select元素使用value作为 prop 并更改为v-model指令的事件,该指令支持非字符串值绑定。选择选项的初始值被忽略,始终将当前更改视为值。我们可以使选择选项 v-model 来保存除类似字符串的数字以外的不同数据类型。
语法:对于选择元素,只需添加 v-model 指令并将其保持为单个或多个,如下所示:
示例:在下面的示例中,我们有两个选择元素,一个单选元素和一个多选元素。单选选项存储选择下拉列表中的单个值,多选选项存储选定值的数组。
第 1 步:使用以下命令使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
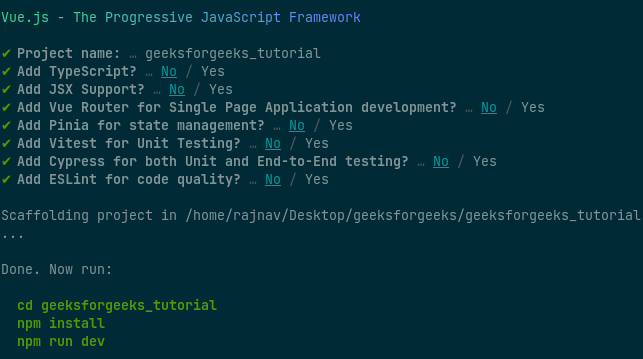
npm init vue@latest输入项目名称并预设项目如下:

项目结构:安装成功后,会形成如下的项目结构。

项目结构
第 2 步:在 App.vue 文件中,为 v-model 修饰符添加数据成员、类别和语言。 Vue.js 将在这些数据成员中存储来自选项的单选和多选值。
App.vue
App.vue
GeeksforGeeks
Vue.js Form Input Binding with Select option
Data Structure : {{ category }}
Programming Language : {{ language }}
Select the number:
第 3 步:在模板部分,添加两个选择元素,一个带有单个选择选项,另一个带有多个选择选项。
应用程序.vue
GeeksforGeeks
Vue.js Form Input Binding with Select option
Data Structure : {{ category }}
Programming Language : {{ language }}
Select the number:
第 4 步:使用以下命令运行项目并查看输出。
npm run dev成功构建项目后,打开http://localhost:3000,结果如下。
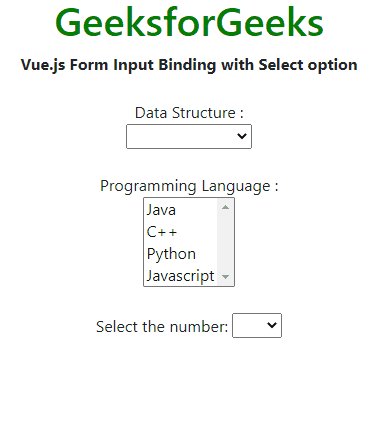
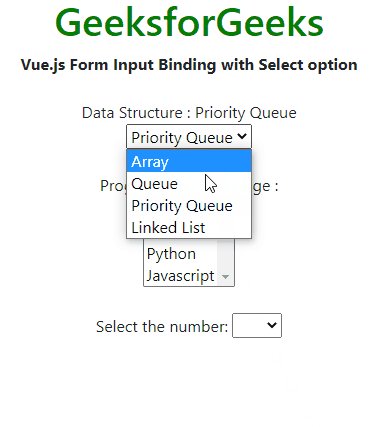
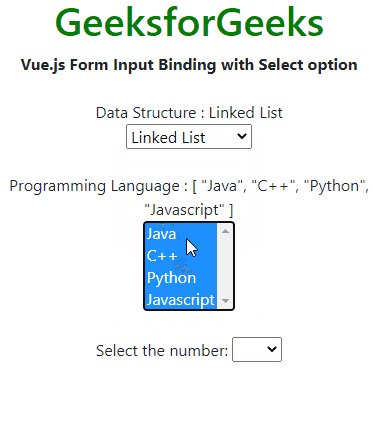
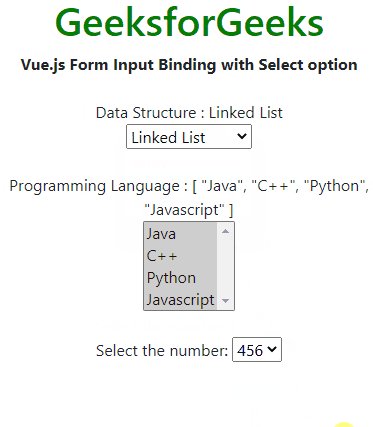
输出:

参考: https ://vuejs.org/guide/essentials/forms.html#select-options