Vue.js 表单输入绑定惰性修饰符
Vue.js是一个用于开发 Web 用户界面的渐进式 JavaScript 框架。它是一个高性能、平易近人且通用的框架。我们可以创建单页应用程序以及全栈应用程序。它建立在 HTML、CSS 和 Javascript 之上,这使得开发人员可以更轻松地在任何阶段将 Vue.js 集成到任何应用程序中。
表单输入绑定由v-model指令处理,该指令有助于绑定静态字符串,以简化输入值绑定。当不需要即时同步时使用惰性修饰符。在从输入元素触发每个输入事件后, v-model会修改变量。相反,惰性修饰符会在提交时更新值。这会在更改后同步值。
惰性修饰符对于 textarea 和输入文本元素很有用,因为元素会立即更改。一旦进行更改,我们就可以更改该值。在 API 的帮助下进行搜索时,这非常有用。当用户输入查询时,我们可以防止不需要的 API 调用。
语法:将惰性添加到 input 或 textarea 元素中的 v-model 中,如下所示:
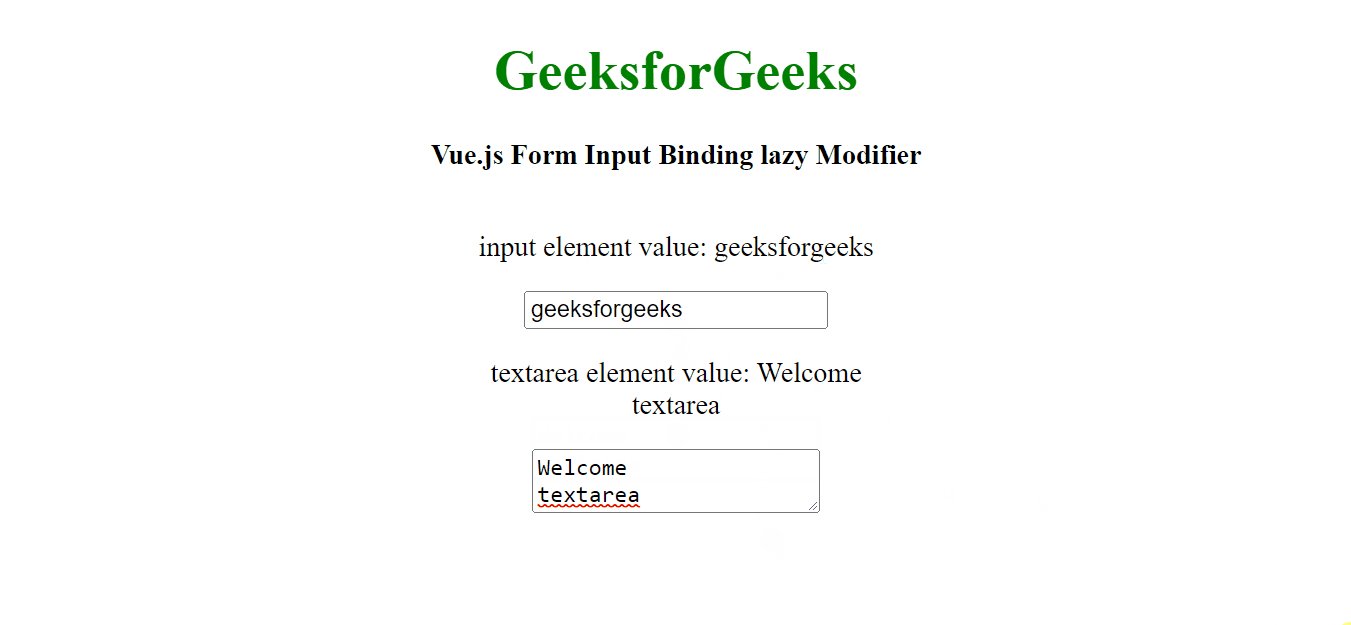
示例:在以下示例中,我们有一个 input 元素和一个 textarea 元素。一旦焦点从元素上移开,就会对 input 和 textarea 元素进行更改。由于惰性修饰符,这是可能的。
第 1 步:使用以下命令使用 npm node.js 包管理器创建一个新的 Vue.js 项目。
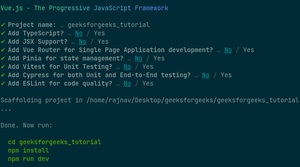
npm init vue@latest输入项目名称并预设项目如下:

项目结构:安装成功后,会形成如下的项目结构。

项目结构
第 2 步:在 App.vue 文件中,为 v-model 修饰符添加数据成员、名称和 about。 Vue.js 将分别保存来自 input 和 textarea 的 name 和 about。将惰性修饰符添加到 v-model 中,如下所示:
App.vue
GeeksforGeeks
Vue.js Form Input Binding lazy Modifier
input element value: {{ name }}
textarea element value: {{ about }}
第 3 步:使用以下命令运行项目并查看输出。
npm run dev成功构建项目后,打开http://localhost:3000 ,结果如下。
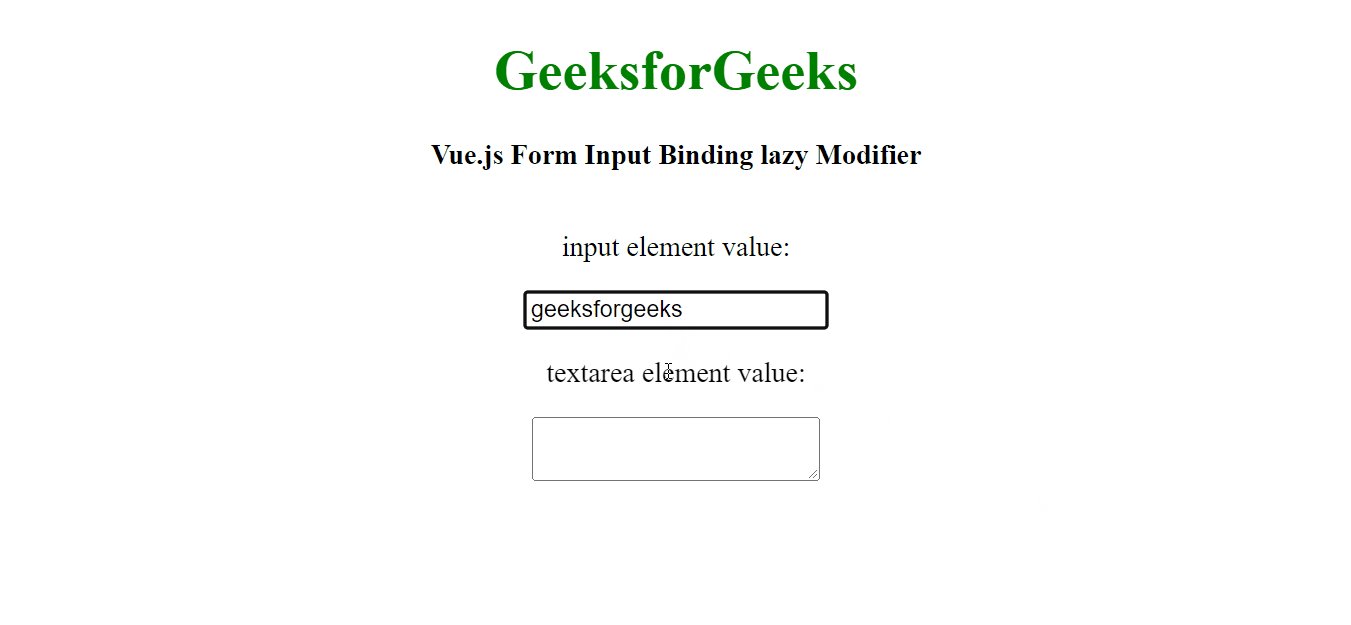
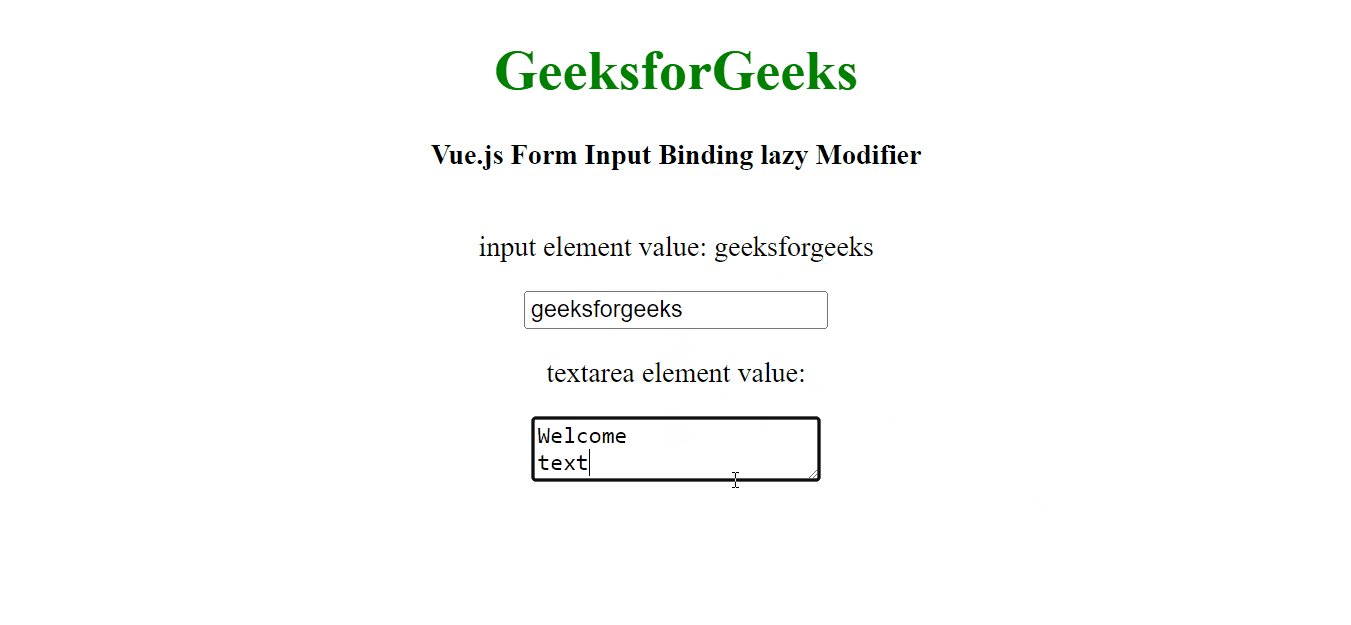
输出:

参考: https ://vuejs.org/guide/essentials/forms.html#lazy