- ionic (1)
- ionic 4与ionic 3
- ionic 4与ionic 3(1)
- ionic 段
- ionic 段(1)
- Flutter进度栏
- Flutter进度栏(1)
- Bootstrap进度栏
- Bootstrap进度栏(1)
- ionic 列表
- ionic 列表(1)
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- ionic安装
- ionic安装(1)
- ionic - Shell-Bash (1)
- jQuery UI进度栏(1)
- jQuery UI进度栏
- ionic 输入
- ionic 输入(1)
- ionic 按钮(1)
- ionic 按钮
- 角材料7-进度栏(1)
- 角材料7-进度栏
- ionic 选择
- ionic 选择(1)
- ionic 新项目 (1)
- ionic 颜色
📅 最后修改于: 2021-01-03 04:51:26 🧑 作者: Mango
ionic 进度条
ionic 进度条组件是水平进度条,用于可视化操作和活动的进度。我们可以使用标准的
ionic 进度条分为以下两种类型。
- 确定
- 不定
确定进度栏
它是一种进度条,当知道某项操作的百分比时可以使用。确定进度条是默认进度条的一种,value属性表示进度。
例
以下示例说明了确定的进度栏,其中value属性表示进度。
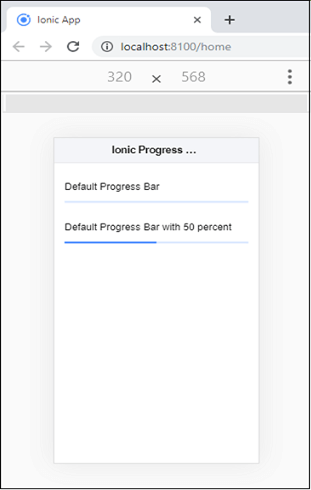
Ionic Progress Bar
Default Progress Bar
Default Progress Bar with 50 percent
输出:
当上述Ionic应用程序执行后,将提供以下输出。

不确定进度条
它是一种进度条,指示操作正在进行中。这意味着无需指明将花费多长时间。如果添加属性reversed =“ true” ,则会收到用于指示预加载的查询。以下示例对其进行了更清晰的说明。
例
Ionic Progress Bar
Indeterminate Progress Bar
输出:
当您运行上述代码片段时,将提供以下输出。在这里,您将看到两个进度条都朝相反的方向动画。

缓冲区:它将圆圈显示为动画,以指示某些活动。如果buffer属性的值小于1,则可以显示其他缓冲进度。我们可以从以下示例中了解缓冲区属性的使用。
例
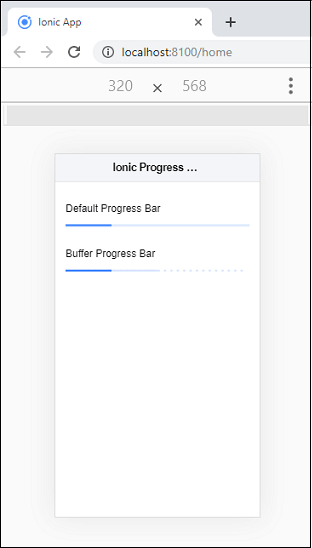
Ionic Progress Bar
Default Progress Bar
Buffer Progress Bar
输出:

着色进度栏
可以使用颜色属性对
例
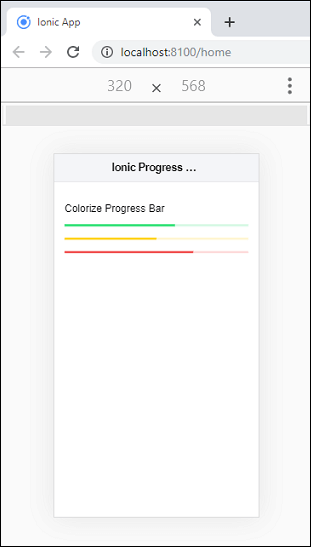
Ionic Progress Bar
Colorize Progress Bar
输出:

与进度栏绑定变量
我们还可以将进度栏与该值绑定。为此,我们需要在方括号中添加值,这将变量绑定到此value属性。以下示例对其进行了更清晰的说明。
例
home.page.html文件包含value属性,该属性调用将变量绑定到该属性的属性。相应的逻辑写在home.page.ts文件中。
Home.page.html
Ionic Progress Bar
Bind to Variable
主页
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
progress = 0;
constructor() {
setInterval( () => {
this.progress += .1;
}, 1000 );
}
}
输出:
当您执行上面的Ionic应用程序时,它将提供以下输出。在这里,您将看到,当值超过时,进度条也将超过。
