📌 相关文章
- ionic 4与ionic 3(1)
- ionic 段
- ionic 4与ionic 3
- ionic 段(1)
- ionic (1)
- C#中的复选框(1)
- c#中的复选框(1)
- C#中的复选框
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
- ionic 输入(1)
- ionic 输入
- c#代码示例中的复选框
- ionic 按钮
- ionic 按钮(1)
- ionic 选择(1)
- ionic 选择
- ionic 新项目 (1)
- ionic 颜色(1)
- ionic 颜色
- ionic 范围
- ionic 范围(1)
- ionic - Shell-Bash 代码示例
📜 ionic 复选框
📅 最后修改于: 2021-01-03 04:46:40 🧑 作者: Mango
离子复选框
复选框是一种输入组件,其中包含布尔值。它类似于HTML复选框输入。与其他Ionic组件一样,Ionic复选框在每个平台上的样式也不同。您可以将选中的属性与
例
以下示例显示了Ionic应用程序中使用的不同类型的复选框。
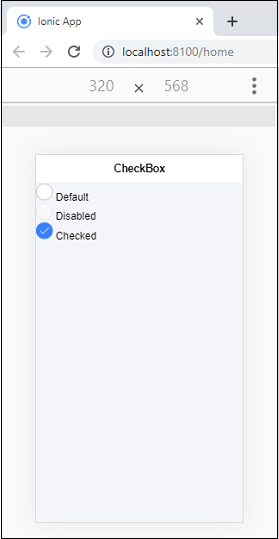
CheckBox
Default
Disabled
Checked
输出量
当您在终端中执行该应用程序时,它将给出以下输出。

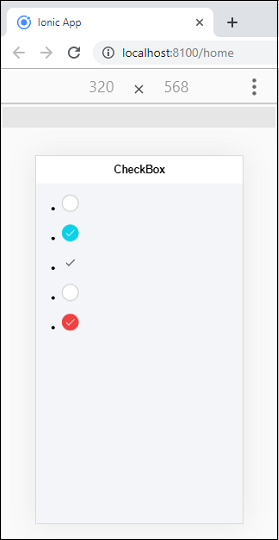
样式复选框
如果要设置复选框的样式,请使用Ionic color属性和复选框前缀。下面的示例说明将Ionic color属性与复选框组件一起使用。
例
CheckBox
-
-
-
-
-
输出量

列表中的复选框
您也可以在列表中使用复选框。以下示例说明了复选框如何与列表一起使用。
例
Home.page.html
CheckBox
{{entry.val}}
主页
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
public form = [
{ val: 'Pok?mon Yellow' , isChecked: false},
{ val: 'Super Metroid' , isChecked: true},
{ val: 'Mega Man X' , isChecked: false},
{ val: 'Spider Man' , isChecked: true}
];
}
输出量
