📌 相关文章
- ionic 按钮
- ionic 按钮(1)
- 单选按钮 - Html (1)
- 单选按钮 html (1)
- html中的单选按钮(1)
- CSS 单选按钮
- CSS 单选按钮(1)
- jQuery单选按钮
- jQuery单选按钮(1)
- html代码示例中的单选按钮
- 单选按钮 - Html 代码示例
- 单选按钮 html 代码示例
- 单选按钮组获取值 javascript (1)
- 获取单选按钮值 javascript (1)
- javascript中的单选按钮设置值(1)
- ionic (1)
- ionic 段
- ionic 段(1)
- ionic 4与ionic 3(1)
- ionic 4与ionic 3
- Excel 中的单选按钮
- Excel 中的单选按钮(1)
- 更改单选按钮 - Javascript (1)
- Matplotlib – 单选按钮(1)
- Matplotlib – 单选按钮
- 获取单选按钮值 javascript 代码示例
- 单选按钮组获取值 javascript 代码示例
- Flutter单选按钮(1)
- Flutter单选按钮
📜 ionic 单选按钮
📅 最后修改于: 2021-01-03 04:52:23 🧑 作者: Mango
ionic 单选按钮
单选按钮是一种包含布尔值的输入组件。它类似于HTML单选输入。与其他Ionic组件一样,每个平台上Ionic单选按钮的样式也不同。无线电组件通常用作组内一组相关选项,但也可以单独使用。可以通过选择单选按钮选项来对其进行检查,也可以通过设置选中属性来以编程方式对其进行检查。它还使用禁用的属性来禁止用户更改值。
例
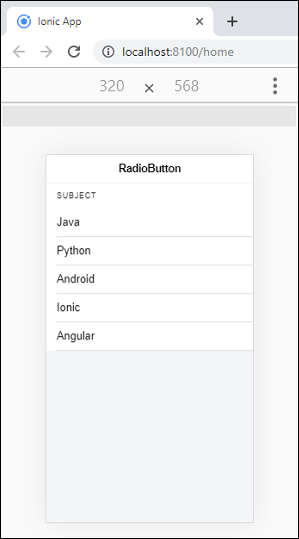
在以下示例中,我们可以看到Ionic应用程序中的单选按钮如何工作。
RadioButton
Subject
Java
Python
Android
Ionic
Angular
输出量

多个单选按钮组
有时您想要创建多个单选按钮。 ionic 单选按钮提供
例
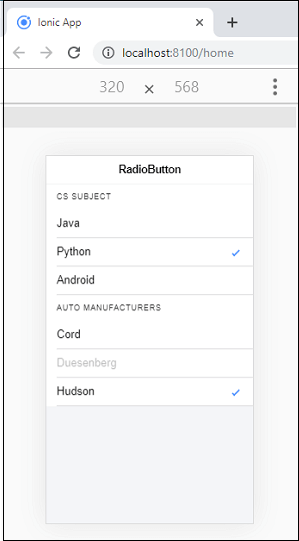
以下示例说明了如何创建多组单选按钮。在这里,我们还将看到单选按钮的checked和disabled属性的用法。
RadioButton
CS Subject
Java
Python
Android
Auto Manufacturers
Cord
Duesenberg
Hudson
输出量
执行应用程序时,将显示以下屏幕。在这里,Group1是CS Subject ,第二项使用选中的属性,Group2是Auto Manufactures ,第二个选项使用Disabled的属性。