- 微调器 (1)
- ionic 4与ionic 3
- ionic (1)
- ionic 段(1)
- ionic 段
- ionic 4与ionic 3(1)
- 微调器 - 任何代码示例
- 引导带|微调框2(1)
- 引导带|微调框2
- Bootstrap 5 微调器(1)
- Bootstrap 5 微调器
- Kotlin 中的微调器(1)
- Kotlin 中的微调器
- 引导微调器 - Html (1)
- ionic 列表
- ionic 列表(1)
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- ionic安装
- ionic安装(1)
- 引导程序4 |微调器
- 引导程序微调器(1)
- 引导程序微调器
- ionic - Shell-Bash (1)
- 引导微调器 - Html 代码示例
- ionic 输入
- ionic 输入(1)
- ionic 按钮
📅 最后修改于: 2021-01-03 04:59:09 🧑 作者: Mango
ionic 微调器
ionic 微调器组件提供了多个SVG微调器。微调框是视觉指示器,指示应用程序正在加载内容或正在执行其他过程,以便用户需要等待。
不同平台的默认微调器不同。例如, iOS应用程序具有默认的Spinner line ,而android应用程序具有默认的Spinner crescent 。如果平台不是iOS也不是android,则默认Spinner将为新月形。我们可以使用标准的
例
本示例说明了在Ionic应用程序中使用默认微调器。
Ionic Spinner
输出:
当您执行以上代码片段时,将提供以下输出。在这里,您可以看到默认的微调器加载,即一行。

注意:我们还可以使用属性名称更改默认的Spinner。以下示例说明了Ionic应用程序中使用的不同类型的Spinner。
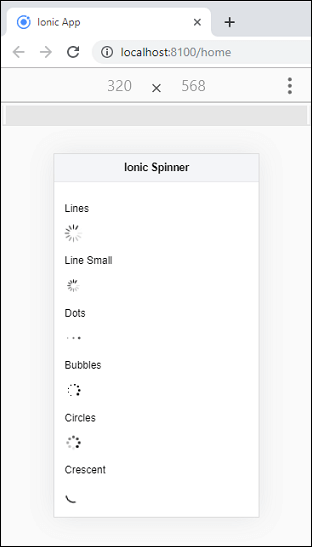
例
Ionic Spinner
Lines
Line Small
Dots
Bubbles
Circles
Crescent
输出:

暂停微调器
Ionic Spinner还允许我们使用一个属性来暂停Spinner组件的动画。默认情况下, paused属性为false。如果为true,则将暂停Spinner动画。以下示例有助于更清楚地理解它。
例
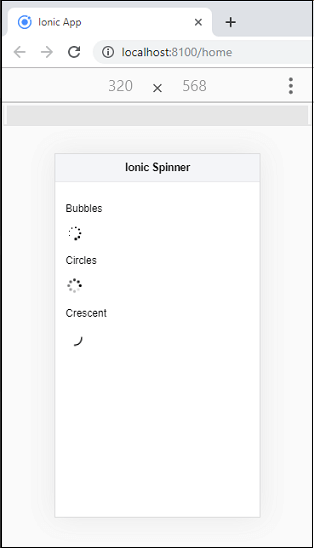
在此示例中,我们将属性设置为在圆形微调器中暂停。
Ionic Spinner
Bubbles
Circles
Crescent
输出:
当上面的代码执行时,您将获得以下输出。在这里,您可以看到圆微调器将被暂停。

设定时间
Ionic还允许我们设置Spinner组件的持续时间。这意味着到达设置的时间后,微调器组件的视觉负载指示将消失。
例
Home.page.html
Ionic Spinner
Lines
Dots
Circles
主页
在这里,我们为Spinner组件设置了超时时间。
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
show = true;
constructor() {
setTimeout (() => {
this.show = false;
}, 3000 );
}
}
输出:
当您执行以上代码片段时,将提供以下输出。

每当达到您设置的时间限制时,旋转微调器加载的视觉指示就会消失。我们可以在下图中看到它。

设置微调框
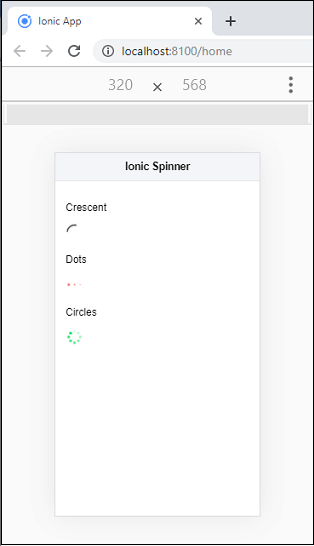
我们还可以为Spinner组件设置不同的样式或颜色。下面的示例说明了Spinner组件内部不同颜色样式的使用。
例
Ionic Spinner
Crescent
Dots
Circles
输出:
当您运行Ionic应用程序时,它将显示以下屏幕。在这里,您可以看到每个Spinner组件样式都不同。