Fabric.js 多边形边框颜色属性
在本文中,我们将了解如何使用FabricJS绘制带边框的彩色画布 Polygon。画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充或笔触宽度时,可以自定义多边形。
方法:为了实现这一点,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含多边形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和 Polygon 的实例,并使用borderColor 属性启用canvas Polygon 的borderColor 并在Canvas 上渲染Polygon,如下所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
borderColor: string
});参数:此属性接受如上所述和如下所述的单个参数:
- borderColor:此参数定义多边形的边框颜色。
下面的示例说明了 JavaScript 中的Fabric.JS Polygon borderColor 属性:
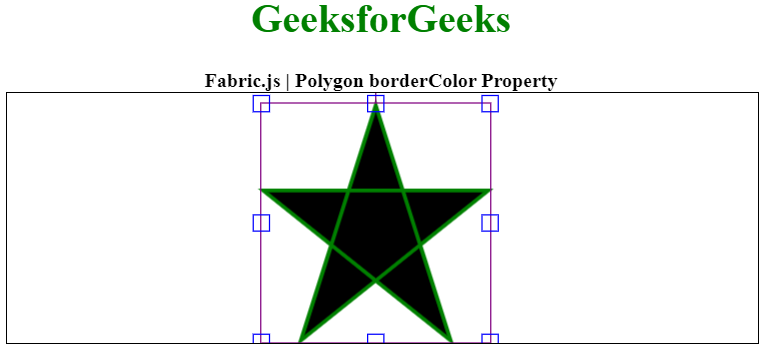
示例:在此示例中,我们将多边形的borderColor 属性设置为紫色。
HTML
GeeksforGeeks
Fabric.js | Polygon borderColor Property
输出: