- SharePoint-Web部件
- SharePoint-Web部件(1)
- SharePoint-库
- SharePoint库
- SharePoint-库(1)
- SharePoint库(1)
- SharePoint | SharePoint教程(1)
- SharePoint | SharePoint教程
- SharePoint列表
- SharePoint列表(1)
- SharePoint-数据
- SharePoint-数据(1)
- sharepoint 按钮重新加载页面 (1)
- SharePoint的类型(1)
- SharePoint的类型
- SharePoint-类型
- SharePoint-类型(1)
- 在SharePoint中创建Wiki页面库(1)
- 在SharePoint中创建Wiki页面库
- SharePoint-API
- SharePoint-API(1)
- SharePoint工作流(1)
- SharePoint工作流
- sharepoint 按钮重新加载页面 - 任何代码示例
- SharePoint教程(1)
- SharePoint教程
- SharePoint-应用(1)
- SharePoint-应用
- SharePoint-功能
📅 最后修改于: 2021-01-09 13:56:57 🧑 作者: Mango
SharePoint页面和Web部件
SharePoint页面
SharePoint页面提供了使用图像,Excel工作表,Word,PowerPoint文档,视频等共享想法的最佳方法。 SharePoint 2019允许您快速轻松地创建和发布页面。
在此页面中,我们将讨论以下主题-
SharePoint页面的类型
下表显示了SharePoint页面的类型-
| Page Type | Description |
|---|---|
| Application pages | Application page in an ASP.NET web page designed to build the SharePoint web sites. |
| Site pages | SharePoint site pages allow you to add the page to the SharePoint library, enables you to customize the page. |
| Master pages | Master pages provide the interface and layout of the pages on a SharePoint site. It is mainly used to store the structure, elements, and design of the site. |
| Page layouts | SharePoint page layouts allow you to create a template for a page. |
创建一个页面
请按照以下步骤创建页面-
第1步:去你的项目的主页。
第2步:单击+新建,将打开一个下拉菜单,在其中单击Page 。

步骤3:将打开“页面模板”窗口,根据需要选择页面,然后单击“创建”页面。

步骤4:现在,您可以看到已创建一个新页面,并根据需要输入页面名称。

在页面上上传图片
第1步:点击屏幕左上角的图像图标。

第2步:出现一个小菜单,在其中单击Upload 。

第3步:浏览文件所在的位置,然后点击打开。

步骤4:点击添加图片。

现在,您可以看到页面上已上传图像。

Web部件简介
SharePoint Web部件是一小部分用户界面,允许您使用浏览器来修改SharePoint网站中页面的内容,外观和行为。
将Web部件添加到站点
第1步:创建页面后,将鼠标悬停在现有网页上,您会看到带有圆圈+符号的行,单击圆圈+符号,会弹出一个小功能窗口,在其中根据需要选择Web部件您的要求。为了轻松找到Web部件,您还可以开始在搜索框中键入Web部件的名称。在我们的例子中,我们想添加文本,因此在Featured窗口中单击Text。

步骤2:根据您的要求输入文本。您还可以在如粗体,斜体,下划线文字进行操作,更改字体大小。要查看更多功能,请单击更多的[三个点(…)],如下面的屏幕截图所示:

步骤3:单击更多(…)后,将出现以下窗口,该窗口为您提供了一种在文本上添加更多功能的方法,例如可以更改字体颜色,突出显示颜色,添加段落,插入链接和添加表格。 。

步骤4:根据需要添加Web部件后,单击屏幕右上角的“发布”。
在页面中添加Hero Web部件
Hero Web部件使您可以向页面添加图像,文本和链接,并使页面更具吸引力。
可以按照以下步骤在页面中添加Hero Web部件-
步骤1:转到要在其中添加Hero Web part的页面。单击页面右上角的“编辑”。将鼠标悬停在现有页面上,您将看到带圆圈的+的直线,如以下屏幕截图所示。

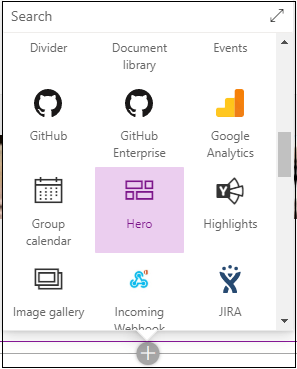
第2步:单击带圆圈的+,您将看到一个带有Web部件列表的小窗口。向下滚动并搜索英雄,或者您可以在搜索框中直接键入英雄。找到Hero Web部件后,单击它。

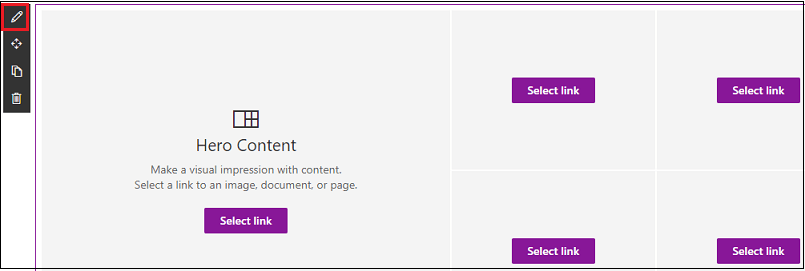
步骤3:以下屏幕截图显示Hero Web部件出现在页面上。

步骤4:您可以根据需要编辑Hero Web部件。单击屏幕右上角的“编辑”。

步骤5:英雄布局选项出现在屏幕上。根据您的站点要求选择“平铺和布局”。

步骤6:以下屏幕截图显示了两个图块窗口出现在屏幕上。

步骤7:点击Select(选择)链接,在左上角会出现一个小的弹出窗口,在其中选择Upload 。

步骤8:浏览文件所在的位置,选择要上传的文件,然后单击OK 。

步骤9:上传图片后,点击屏幕底部的添加项。

步骤10:现在,下面的屏幕截图显示了将图像添加到Hero Web部件中

同样,您可以根据需要在Hero Web部件中添加更多图像。

下面的屏幕截图显示了使用Hero Web部件将两个图像添加到页面。

移动或删除Web部件
您还可以移动或删除SharePoint Web部件。
要移动Web部件,请单击屏幕右上角的“编辑”。

选择要移动的Web部件,然后单击屏幕左上角的移动图标。

将Web部件拖放到要移动的位置,然后单击屏幕右上角的重新发布。
要删除Web部件,请选择要删除的Web部件,然后单击屏幕左上角的删除图标。

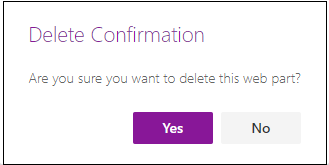
单击删除后,将弹出一个小小的“删除确认”窗口,并显示消息“确定要删除此Web部件吗?”,如果要删除,请单击“是”,否则单击“否”。

单击是后,所选的Web部件将从页面中删除。要显示页面,请单击屏幕右上角的重新发布。

注意:使用Web部件,您还可以在页面中添加更多Web部件,例如地图,突出显示的文本等。
如何将页面显示为主页
您可以将页面显示为主页。遵循以下步骤将页面显示为站点的主页-
第1步:转到首页->网站内容->网站页面。
步骤2:网站页面出现在屏幕上,选择要显示为主页的页面。单击椭圆(三个点),屏幕上会出现一个选项列表,在其中选择“制作主页”。

现在,您可以看到University.aspx已成为您网站的主页。
