- SharePoint页面和Web部件
- SharePoint页面和Web部件(1)
- SharePoint库
- SharePoint-库(1)
- SharePoint库(1)
- SharePoint-库
- SharePoint | SharePoint教程(1)
- SharePoint | SharePoint教程
- SharePoint列表
- SharePoint列表(1)
- SharePoint-数据
- SharePoint-数据(1)
- SharePoint-类型
- SharePoint的类型
- SharePoint-类型(1)
- SharePoint的类型(1)
- SharePoint-API
- SharePoint-API(1)
- SharePoint工作流(1)
- SharePoint工作流
- SharePoint教程
- SharePoint教程(1)
- SharePoint-应用
- SharePoint-应用(1)
- SharePoint-功能
- SharePoint-功能(1)
- SharePoint文档集
- SharePoint文档集(1)
- SharePoint模板(1)
📅 最后修改于: 2020-11-19 08:11:53 🧑 作者: Mango
在本章中,我们将介绍Web部件。我们将限于视图列表Web部件,因为它是与信息协作最紧密相关的部分。
Web部件是用户界面的小块,您可以将它们组合在一起以构建页面或网站。例如,新闻Web部件,电子邮件Web部件,股票Web部件,体育比赛成绩,YouTube视频。这些都是小部分用户界面的示例,您可以将它们组合在一起以在门户风格的应用程序中获得聚合视图。
在信息协作方面,Web部件称为列表视图Web部件。它们显示列表或库中的信息,并允许您添加新项目或文档。这样,您可以创建一个页面,该页面显示站点中各个列表和库中的信息,而无需用户导航到各个列表和库本身。
在本章中,我们将重点介绍List View Web Parts 。这些是Web部件,可让我们与列表或库数据进行交互,但是在此过程中,您将大致了解Web部件在SharePoint中的工作方式。
让我们看一下通过创建Web部件页面(即支持Web部件使用的页面)的简单示例。
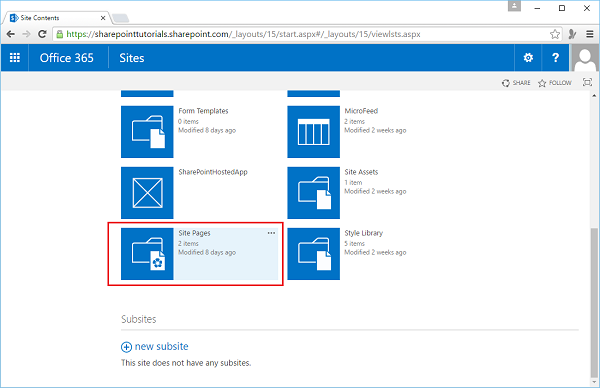
步骤1-转到网站内容。向下滚动并单击图标-网站页面。

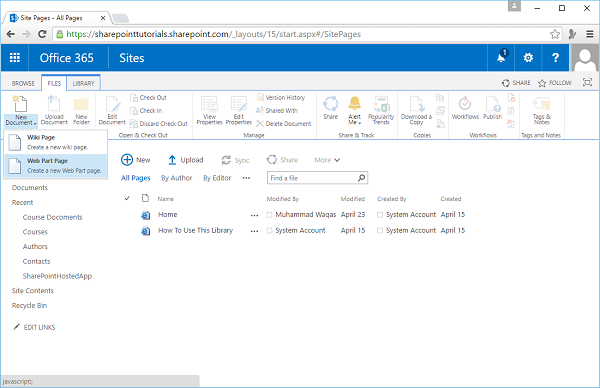
步骤2-转到“文件”选项卡。在功能区上,单击“新建文档”按钮上的下拉箭头。从选项中选择Web部件页。

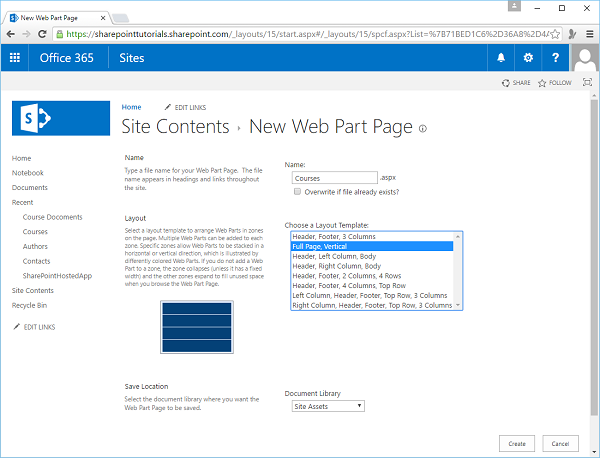
步骤3-将此页面命名为“课程” ,然后我们需要确定页面的布局。因此,Web部件被添加到Web部件区域中。
-
此处的布局确定这些区域的数量和布局。我们还可以了解区域的外观。
-
我们只能有一个Web部件区域,它占据整个页面,一个页眉,一列和一个正文,或者一个页眉,页脚和一列等。
在这种情况下,我们只需要一个Web部件区域。因此,我们将选择整页垂直,然后单击“创建”。

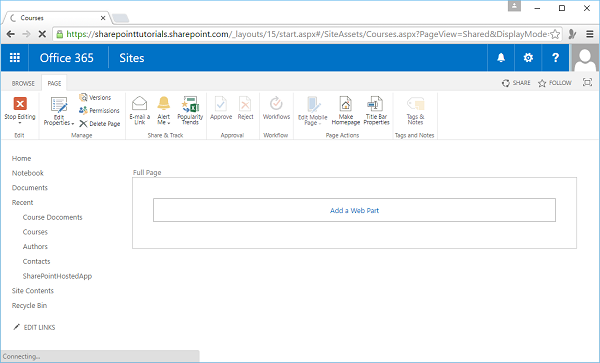
步骤4-这样您就可以看到Web部件区域及其内部部分。您可以看到一个链接,该链接使我们可以添加Web部件。点击链接。

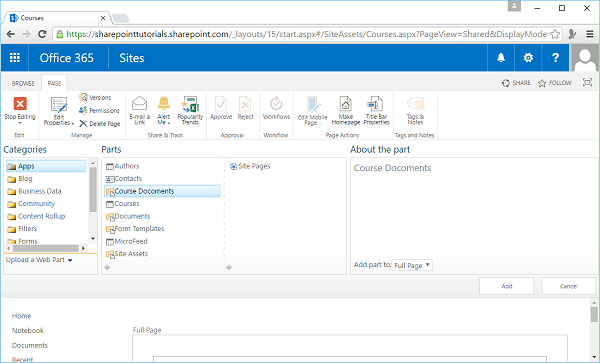
步骤5 -Web部件库将打开。
-
该页面向我们显示了可添加到该页面的Web部件,这些Web部件分为几类。
-
对于此示例,我们感兴趣的Web部件位于“应用程序”类别中。
您会注意到,我们站点中的每个列表和库都有一个Web部件。

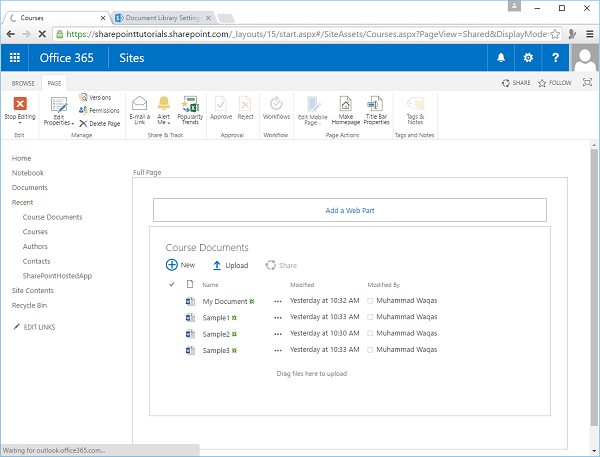
步骤6-您可以在Web部件中看到课程文档。现在让我们再添加一个Web部件,然后单击“课程列表” ,然后单击“添加” 。

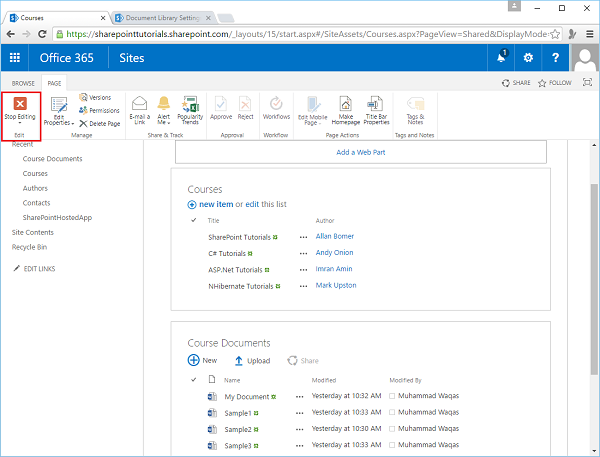
步骤7-完成添加Web部件后,单击功能区中的“停止编辑”。

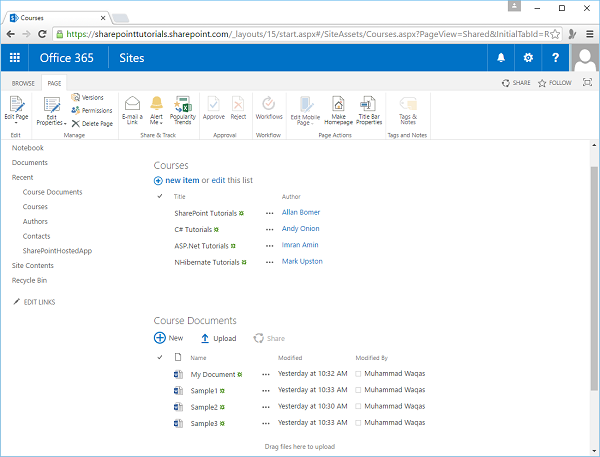
步骤8-您只有一个页面,您可以在其中与“课程列表”和“课程文档库”进行交互。

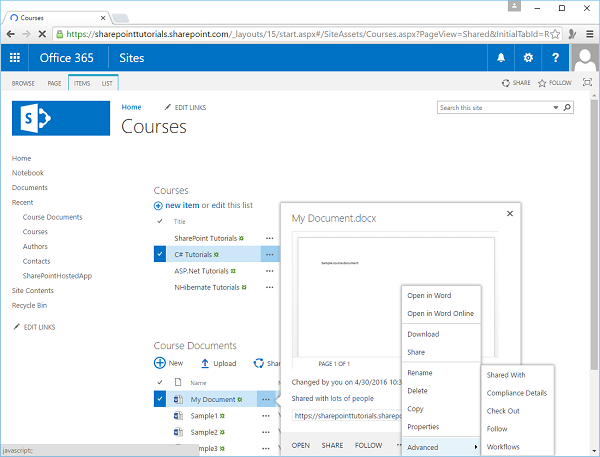
步骤9-如果要添加新文档,可以将其上传或拖放到此处,您可以访问库和列表的“编辑控制块”菜单。
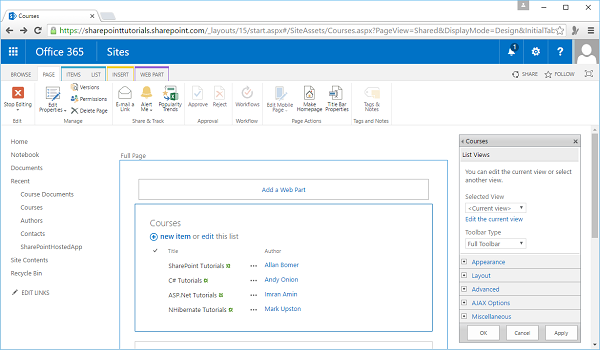
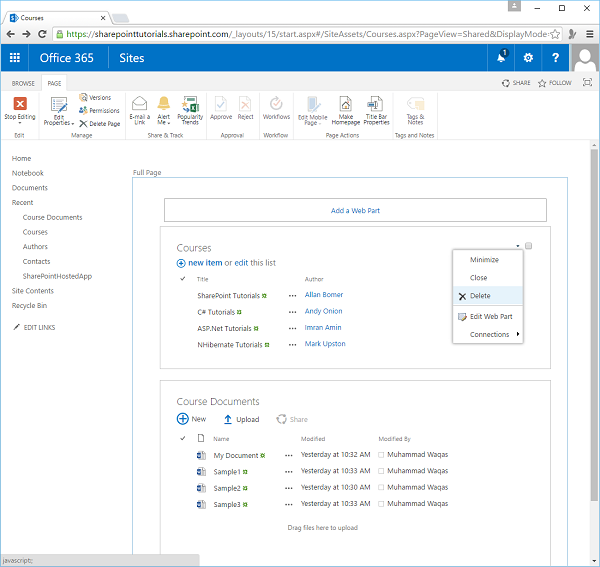
您可以通过导航到列表或库本身来执行所有主要任务。为了将Web部件放置在页面上,我们可以通过单击“编辑”页面从功能区将页面置于编辑模式。

步骤10-您可以看到每个Web部件都有一个下拉菜单,我们可以使用该菜单删除该Web部件。如果要删除Web部件,请始终单击“删除”而不是“关闭” 。 “关闭”仅隐藏Web部件,但仍保留在页面上。删除将从页面中删除Web部件。

步骤11-我们可以通过单击菜单中的“编辑Web部件”来编辑Web部件属性。您可以在属性中看到不同的选项,可以说要在Web部件中显示哪个视图,要拥有什么工具栏。您还可以更改外观,布局等。