基础 CSS 按钮已禁用
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS Button Disabled用于创建禁用按钮。 .disabled 类用于创建禁用按钮。对于按钮元素,我们将使用 disabled 属性来禁用按钮。如果我们想禁用链接,我们将使用 aria-disabled 属性。
使用类:
- disabled:此类用于禁用按钮元素。
使用属性:
- disabled:此属性也用于禁用按钮元素。
- aria-disabled:如果我们想禁用链接元素,则使用此属性。
句法:
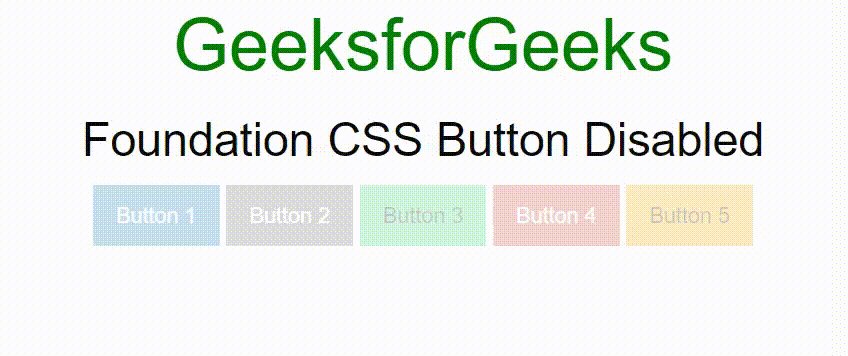
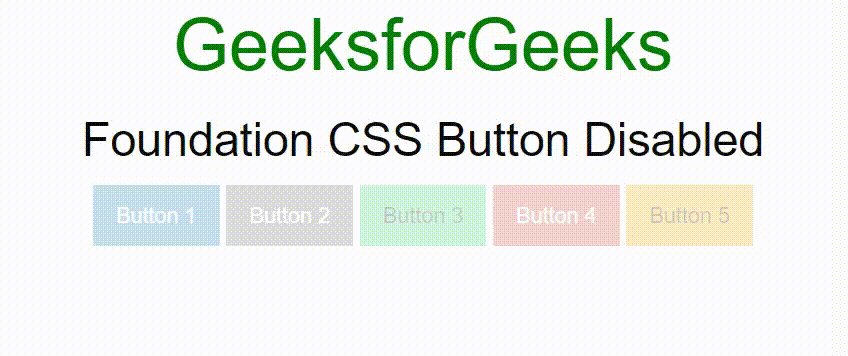
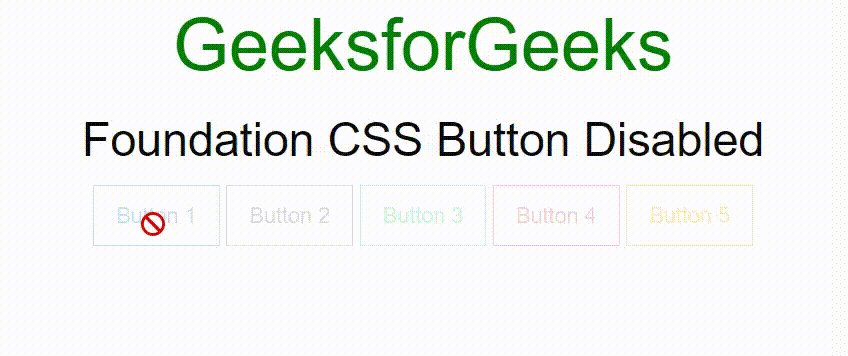
示例 1:在此示例中,我们将使用 标签创建按钮并添加按钮类以使锚元素成为按钮类型。此外,添加一些按钮颜色以使按钮色彩鲜艳,并使用禁用类使按钮禁用。
HTML
Foundation CSS Button Disabled
GeeksforGeeks
Foundation CSS Button Disabled
Button 1
Button 2
Button 3
Button 4
Button 5
HTML
Foundation CSS Button Disabled
GeeksforGeeks
Foundation CSS Button Disabled
HTML
Foundation CSS Button Disabled
GeeksforGeeks
Foundation CSS Button Disabled
Button 1
Button 2
Button 3
Button 4
Button 5
HTML
Foundation CSS Button Disabled
GeeksforGeeks
Foundation CSS Button Disabled
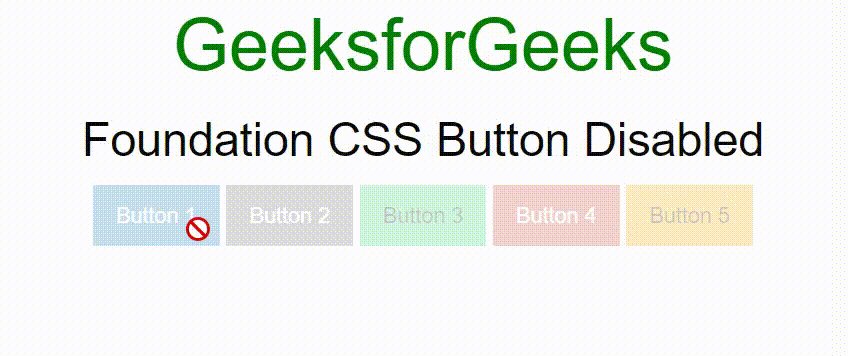
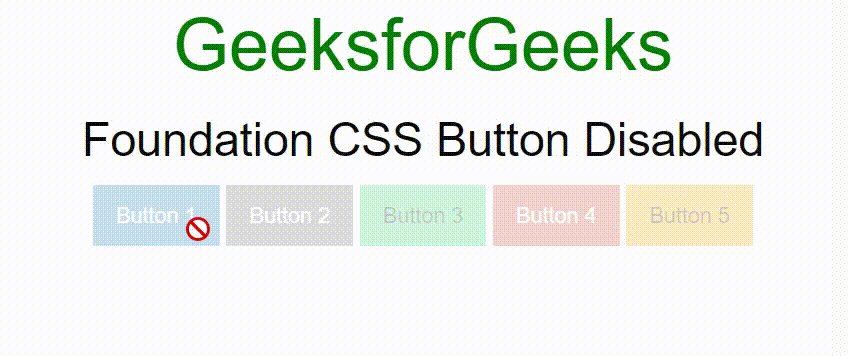
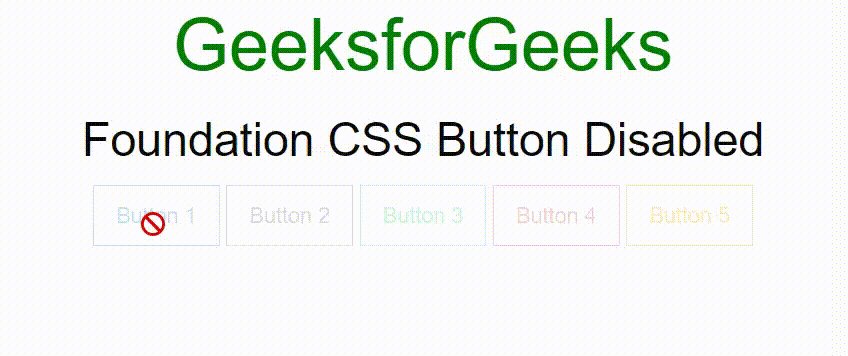
输出:

示例 2:在此示例中,我们将使用
HTML
Foundation CSS Button Disabled
GeeksforGeeks
Foundation CSS Button Disabled
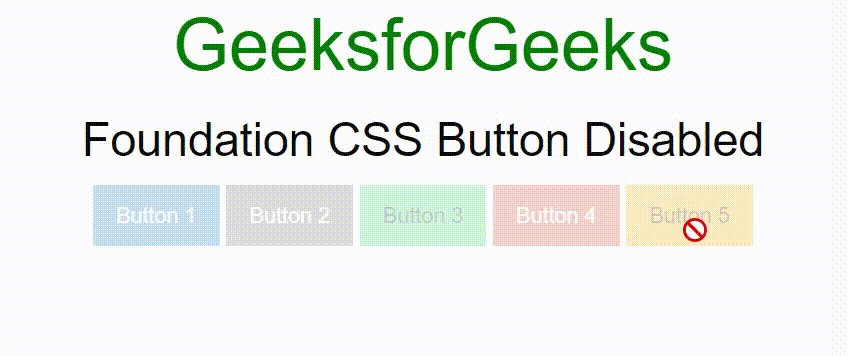
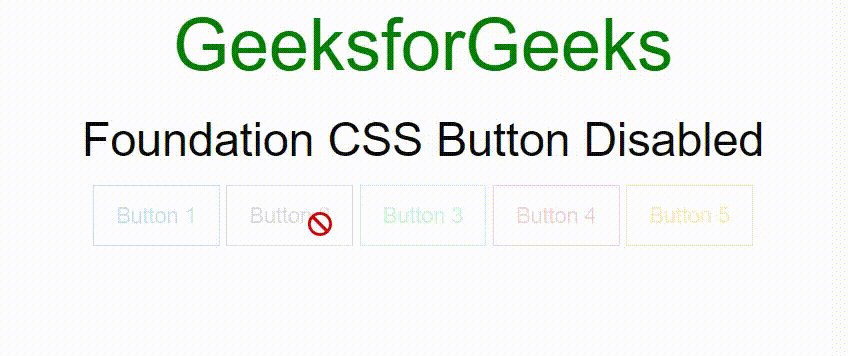
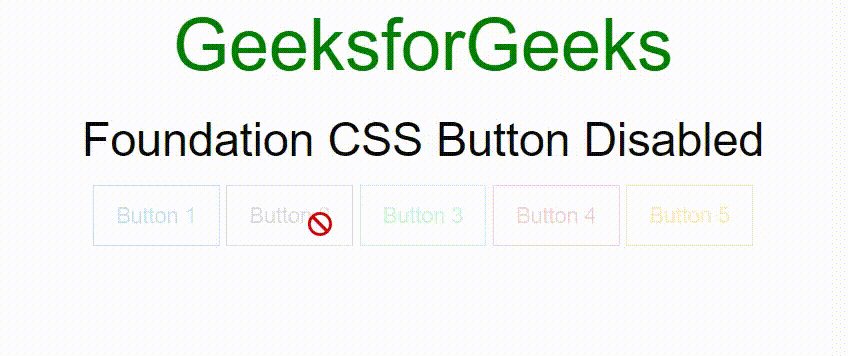
输出:

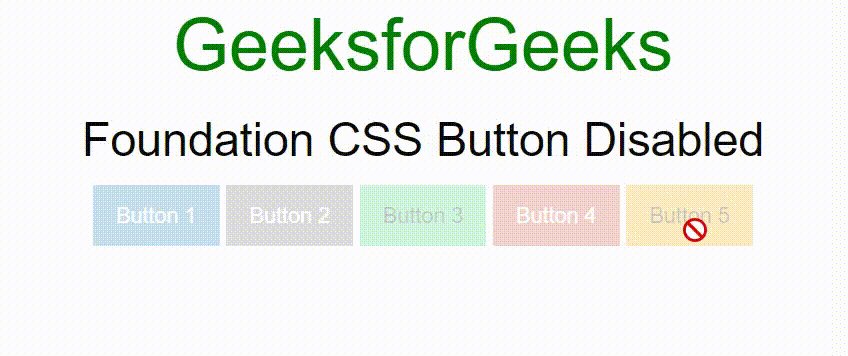
示例 3:在本示例中,我们将使用 标记创建空心按钮,并添加按钮和空心类来为空心按钮制作锚元素。此外,添加一些按钮颜色以使空心按钮变得丰富多彩,并使用 disabled 类使按钮禁用。
HTML
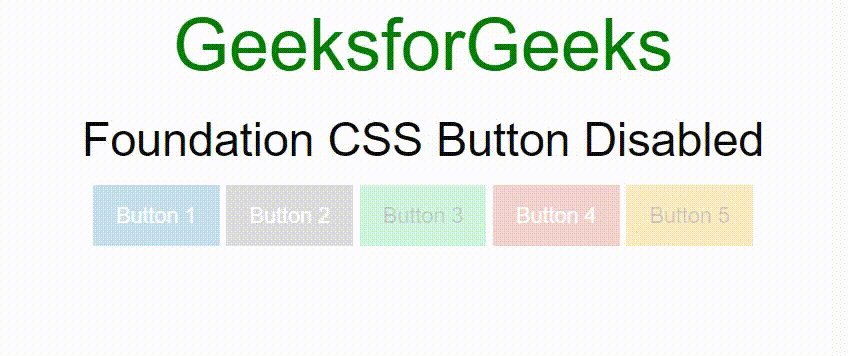
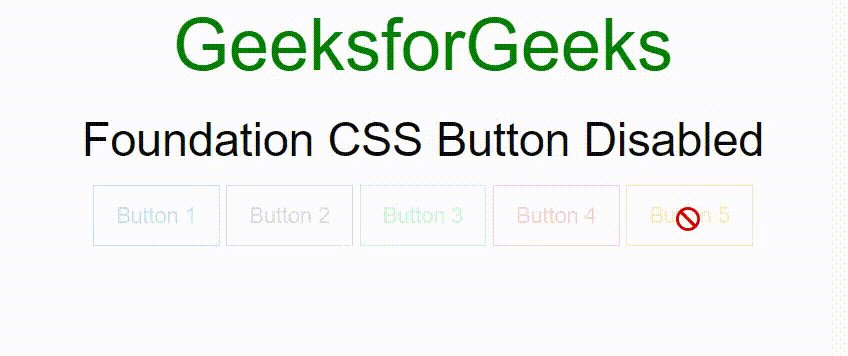
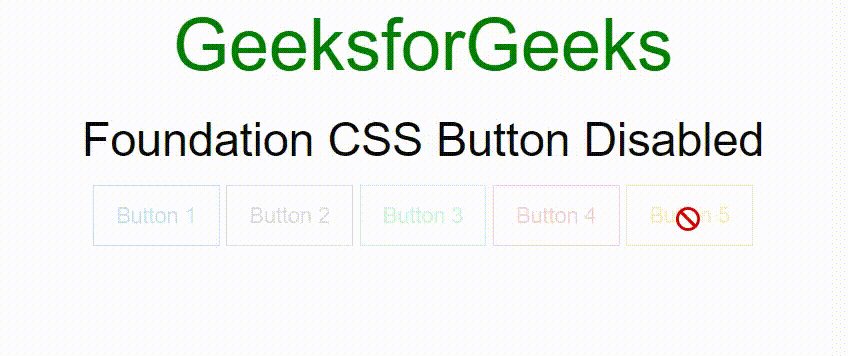
输出:

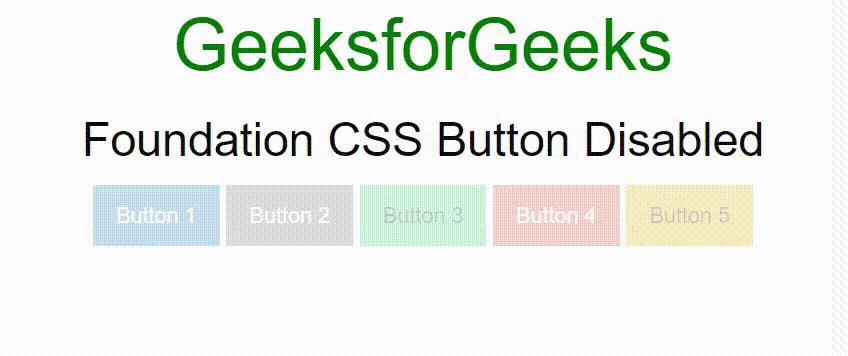
示例 4:在本示例中,我们将使用
HTML
Foundation CSS Button Disabled
GeeksforGeeks
Foundation CSS Button Disabled
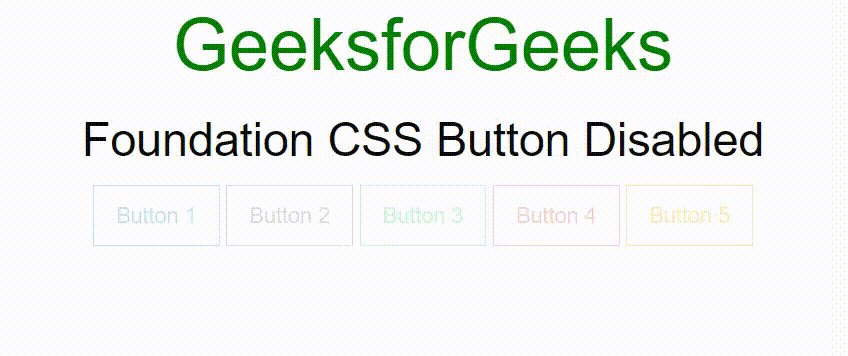
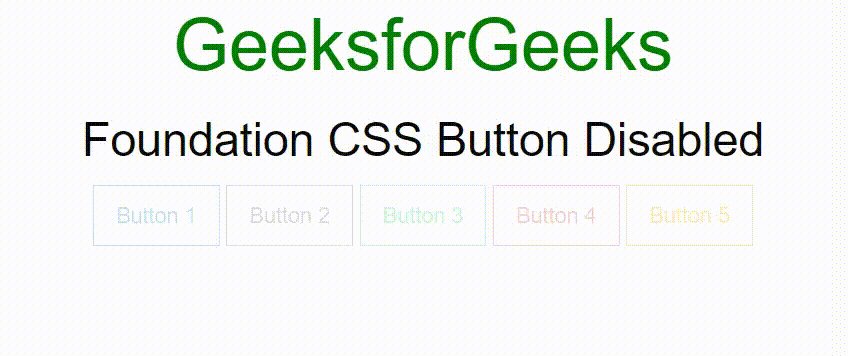
输出:

参考: https://get.foundation/sites/docs/button.html#disabled-buttons