ReactJS 语义 UI 项目视图
Semantic UI 是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用项目视图。项目视图用于向用户呈现一组项目。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
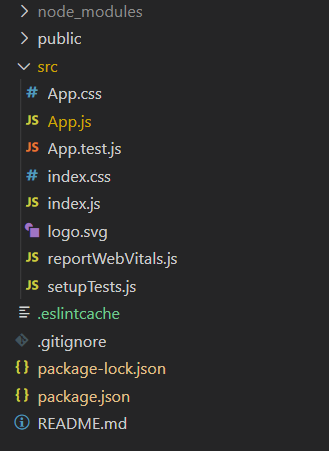
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
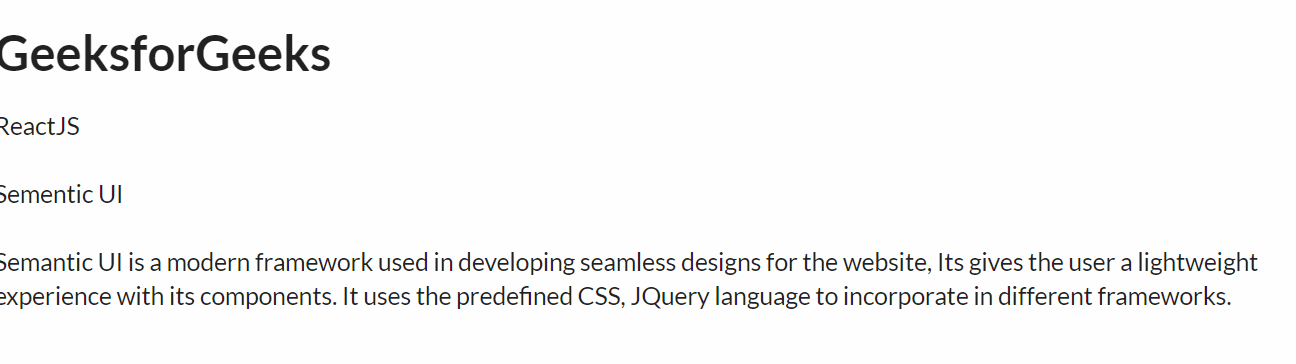
npm start示例:在此示例中,我们将使用 ReactJS 语义 UI 分隔元素向用户显示项目集。这里我们有一个包含示例内容的项目,其中包含描述和项目元素的额外部分。
App.js
import React from 'react'
import { Item } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const App = () => (
-
GeeksforGeeks
ReactJS
Sementic UI
Semantic UI is a modern framework used in
developing seamless designs for the website,
Its gives the user a lightweight experience
with its components. It uses the predefined
CSS, JQuery language to incorporate in
different frameworks.
)
export default App输出:

参考: https://react.semantic-ui.com/views/item