Angular PrimeNG 文件上传组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 FileUpload 组件。我们还将了解将在代码中使用的属性、事件、方法和样式以及它们的语法。
FileUpload 组件:它 用于制作提供用户上传文件内容的元素。
特性:
- name:请求参数的名称。它是字符串数据类型,默认值为空。
- url:上传文件的url。它是字符串数据类型,默认值为空。
- 方法:它指定用于发送的 HTTP 方法。它是字符串数据类型,默认值为post。
- 多个:用于一次选择多个文件。它是布尔数据类型,默认值为false。
- 接受:这是限制允许的文件类型的模式。它是字符串数据类型,默认值为false。
- disabled:用于禁用上传功能。它是布尔数据类型,默认值为false。
- auto:指定选择完成后是否自动开始上传。它是布尔数据类型,默认值为false。
- maxFileSize:它是允许的最大文件大小(以字节为单位)。它是数字数据类型,默认值为空。
- fileLimit:可以上传的最大文件数。它是数字数据类型,默认值为空。
- invalidFileSizeMessageSummary:无效文件大小的摘要信息。它是字符串数据类型,默认值为{0}:文件大小无效。
- invalidFileSizeMessageDetail:无效文件大小的详细信息。为字符串数据类型,默认值为“最大上传大小为{0}”。
- invalidFileTypeMessageSummary:无效文件类型的摘要信息。它是字符串数据类型,默认值为“{0}:无效的文件类型,”。
- invalidFileLimitMessageDetail:无效文件类型的详细信息。为字符串数据类型,默认值为“limit is {0} at most”。
- invalidFileLimitMessageSummary:无效文件类型的摘要信息。它是字符串数据类型,默认值为“超过最大文件数”。
- invalidFileTypeMessageDetail:无效文件类型的详细信息。它是字符串数据类型,默认值为“允许的文件类型:{0}”。
- style:用于指定组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass:用于指定组件的样式类。它是字符串数据类型,默认值为空。
- previewWidth:它是图像缩略图的宽度,以像素为单位。它是数字数据类型,默认值为 50。
- chooseLabel:选择按钮的标签。它是字符串数据类型,默认值为空。
- uploadLabel:上传按钮的标签。它是字符串数据类型,默认值为空。
- cancelLabel:取消按钮的标签。它是字符串数据类型,默认值为空。
- chooseIcon:选择按钮的图标。它是字符串数据类型,默认值为 pi pi-plus。
- uploadIcon:上传按钮的图标。它是字符串数据类型,默认值为 pi pi-upload。
- cancelIcon:取消按钮的图标。它是字符串数据类型,默认值为 pi pi-times。
- mode:用于定义组件的UI。它是字符串数据类型,默认值是高级。
- customUpload:用于定义是使用默认上传还是手动实现在uploadHandler回调中定义。它是布尔数据类型,默认值为false。
- showUploadButton:用于定义上传按钮的可见性。它是布尔数据类型,默认值为true。
- showCancelButton:用于定义取消按钮的可见性。它是布尔数据类型,默认值为true。
- files:它是要在外部提供给 FileUpload 的文件列表。它是数组数据类型,默认值为空。
- headers:它是 HttpHeaders 类,表示 header 配置选项。它是HttpHeader 数据类型,默认值为null。
事件:
- onBeforeUpload :它是在文件上传初始化之前触发的回调。
- onSend :它是在请求发送到服务器时触发的回调。
- onUpload :这是一个在文件上传完成时触发的回调。
- onError :这是一个在文件上传失败时触发的回调。
- onClear :这是一个回调,当队列中的文件被删除而不使用全部清除按钮上传时触发。
- onRemove :这是一个回调,当文件被删除而不使用文件的清除按钮上传时触发。
- onSelect :它是在选择文件时触发的回调。
- onProgress:这是一个在文件上传时触发的回调。
- uploadHandler:在自定义上传模式下触发手动上传文件的回调。
方法:
- upload :用于上传选中的文件。
- clear :用于清除文件列表。
造型:
- p-fileupload:它是容器元素。
- p-fileupload-buttonbar:它是包含按钮的标题。
- p-fileupload-content:它是内容部分。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

示例 1:这是说明如何使用 FileUpload 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG FileUpload Component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { FileUploadModule } from "primeng/fileupload";
import { HttpClientModule } from "@angular/common/http";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FileUploadModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG FileUpload Component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { FileUploadModule } from "primeng/fileupload";
import { HttpClientModule } from "@angular/common/http";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FileUploadModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { FileUploadModule } from "primeng/fileupload";
import { HttpClientModule } from "@angular/common/http";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FileUploadModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

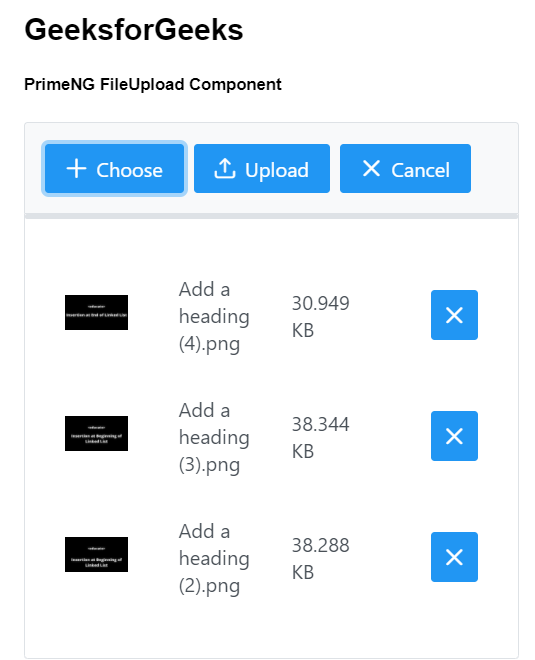
示例 2:在此示例中,我们将使用multiple属性制作一个仅接受多个文件和图像的上传元素。
app.component.html
GeeksforGeeks
PrimeNG FileUpload Component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { FileUploadModule } from "primeng/fileupload";
import { HttpClientModule } from "@angular/common/http";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FileUploadModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
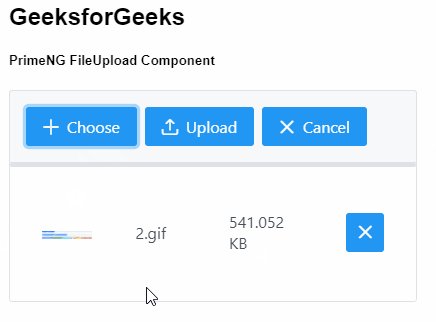
输出:

参考: https://primefaces.org/primeng/showcase/#/fileupload