Javascript MDBootstrap 列表组组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Javascript UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。它对个人和商业用途都是免费的。在本文中,我们将了解如何在 MDBootstap Javascript 中使用 List Group 组件。
MDBootstrap列表组组件是一个响应式组件,用于制作一组列表,用于呈现一系列内容。
句法:
- Content
...
方法:
- 从官方网站下载 Javascript MDBootstrap。
- 将文件解压缩到当前工作目录。
- 在 Index.html 文件中,在 标记中指定下载的文件路径。
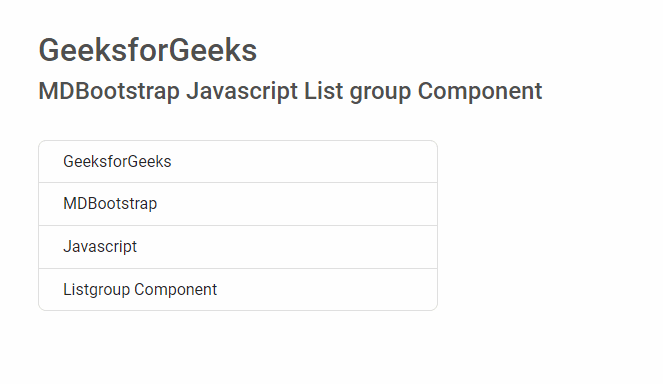
示例 1:这是展示如何使用列表组组件的基本示例。
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript List group Component
-
GeeksforGeeks
-
MDBootstrap
-
Javascript
-
Listgroup Component
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript List group Component
-
GeeksforGeeks
-
MDBootstrap
-
Javascript
-
Listgroup Component
输出:

Javascript MDBootstrap 列表组组件
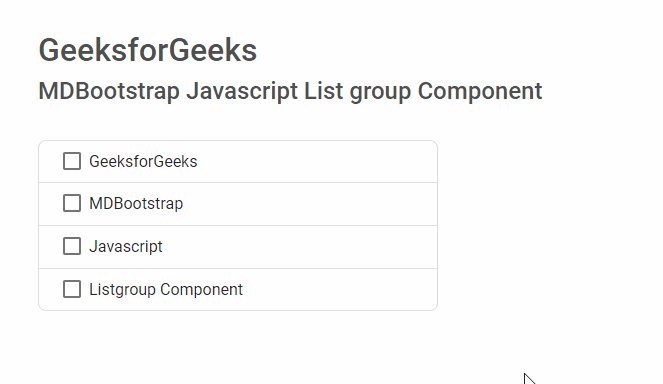
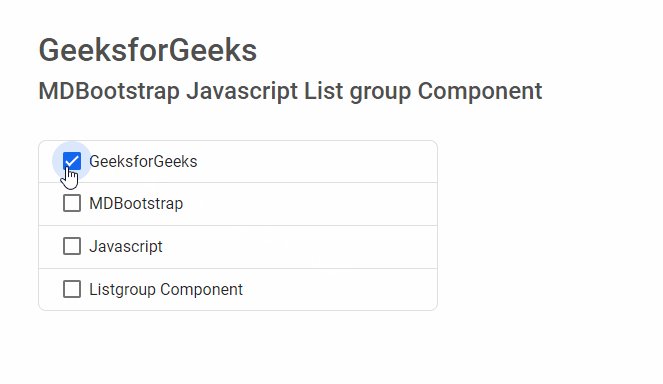
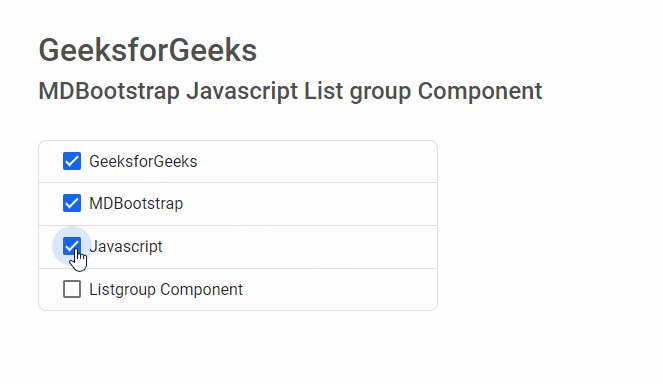
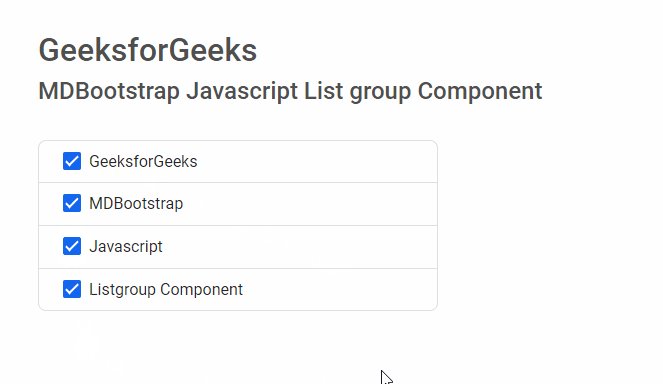
示例 2:在本示例中,我们将了解如何在 List 组组件中制作复选框。
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript List group Component
-
GeeksforGeeks
-
MDBootstrap
-
Javascript
-
Listgroup Component
输出:

Javascript MDBootstrap 列表组组件
参考: https ://mdbootstrap.com/docs/standard/components/list-group