散景 - 地块的垂直布局
Bokeh 包括多个用于排列绘图和小部件的布局选项。它们使排列多个组件以创建交互式数据应用程序成为可能。布局函数有助于构建图表和小部件的网格。它支持根据需要将尽可能多的行、列或图网格嵌套在一起。此外,散景布局支持多种“大小调整模式”。这些大小调整模式允许绘图和小部件根据浏览器窗口调整大小。
在散景中,多个布局可以显示在单个列中。
句法:
column(plot1, plot2, …, plotn)
方法
- 导入模块
- 创建多个图
- 使用 column() 对齐
- 显示图
示例 1:
Python3
# python program for bokeh column layout
from bokeh.io import output_file, show
from bokeh.layouts import column
from bokeh.plotting import figure
# output will be in GFG.html
output_file("GFG.html")
currentList = list(range(7))
# creating three Lists List1,List2,List3
List1 = currentList
List2 = [i/2 for i in currentList]
List3 = [i*2 for i in currentList]
# creating three plots f1,f2,f3
f1 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f1.circle(currentList, List1, size=12, color="#53777a", alpha=0.8)
f2 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f2.triangle(currentList, List2, size=12, color="#c02942", alpha=0.8)
f3 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f3.square(currentList, List3, size=12, color="#d95b43", alpha=0.8)
# show plots in column
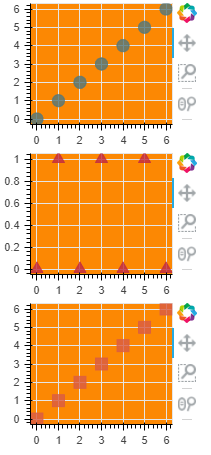
show(column(f1, f2, f3))Python3
# python program for bokeh column layout
from bokeh.io import output_file, show
from bokeh.layouts import column
from bokeh.plotting import figure
# output will be in GFG.html
output_file("GFG.html")
currentList = list(range(7))
List1 = currentList
List2 = [i % 2 for i in currentList]
List3 = [i % 10 for i in currentList]
f1 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f1.circle(currentList, List1, size=12, color="#53777a", alpha=0.8)
f2 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f2.triangle(currentList, List2, size=12, color="#c02942", alpha=0.8)
f3 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f3.square(currentList, List3, size=12, color="#d95b43", alpha=0.8)
show(column(f1, f2, f3))输出 :

示例 2:
蟒蛇3
# python program for bokeh column layout
from bokeh.io import output_file, show
from bokeh.layouts import column
from bokeh.plotting import figure
# output will be in GFG.html
output_file("GFG.html")
currentList = list(range(7))
List1 = currentList
List2 = [i % 2 for i in currentList]
List3 = [i % 10 for i in currentList]
f1 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f1.circle(currentList, List1, size=12, color="#53777a", alpha=0.8)
f2 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f2.triangle(currentList, List2, size=12, color="#c02942", alpha=0.8)
f3 = figure(plot_width=200, plot_height=150, background_fill_color="#fc8803")
f3.square(currentList, List3, size=12, color="#d95b43", alpha=0.8)
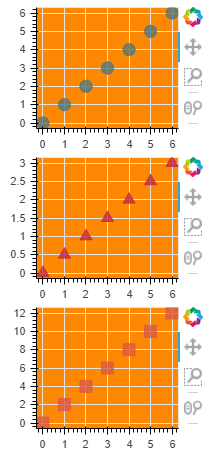
show(column(f1, f2, f3))
输出 :