ReactJS 常青烤面包机组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。 Toaster 组件允许用户将临时消息显示为覆盖。我们可以在 ReactJS 中使用以下方法来使用 Evergreen Toaster 组件。
吐司道具:
- zIndex:用来表示toast的z-index。
- 持续时间:用于表示吐司的持续时间。
- onRemove:是toast一路关闭时触发的回调函数。
- 意图:用于表示警报的类型。
- title:用于表示警报的标题。
- children:用于定义警报的描述。
- hasCloseButton:设置为 true 时,用于在 toast 内显示关闭图标按钮。
- isShown:用于关闭 Toast 并在完成时调用onRemove ,然后将其设置为 false。
ToastManager 道具:
- bindNotify:这是一个由this.notify函数触发的函数。
- bindRemove:这是一个由this.remove函数触发的函数。
- bindGetToasts:这是一个由this.getToasts函数触发的函数。
- bindCloseAll:这是一个由this.closeAll函数触发的函数。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Button, toaster } from 'evergreen-ui'
export default function App() {
// Function using toaster notify
const customNotify = () => {
toaster.notify('Greetings from GeeksforGeeks')
}
return (
ReactJS Evergreen Toaster Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
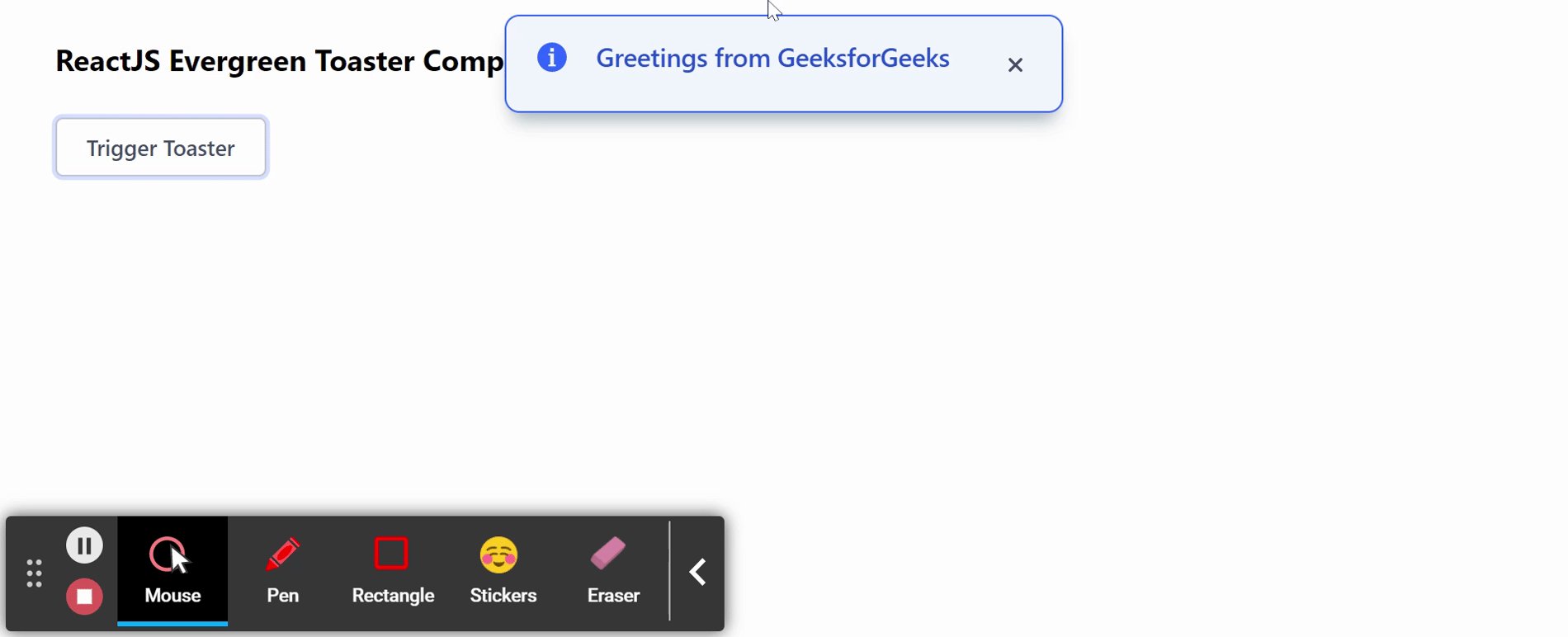
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/toaster