ReactJS 常青 SelectMenu 组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。 SelectMenu 组件允许用户从下拉列表中选择多个项目。我们可以在 ReactJS 中使用以下方法来使用 Evergreen SelectMenu 组件。
选项道具:
- children:用于将子元素传递给该组件。
- disabled:用于表示该选项是否被禁用。
- height:用于表示高度。
- isHighlighted:用于指示是否突出显示某项。
- isSelectable:用于指示某项是否可选。
- isSelected:用于表示某项是否被选中。
- item:用于表示我们的 SelectMenu 的项目。
- onSelect:这是一个在选择选项时触发的函数。
- onDeselect:当一个选项被取消选择时触发的函数。
- style:用于设置组件的样式。
选项列表道具:
- options:用于表示要在菜单中显示的选项。
- close:它是一个在组件关闭时触发的函数。
- width:用于表示选择菜单的宽度。
- height:用于表示选择菜单的高度。
- isMultiSelect:设置为 true 时会考虑多选。
- closeOnSelect:当设置为 true 时,菜单在选项选择时关闭。
- selected:用于表示选定的值/值。
- onSelect:这是一个在选择选项时触发的函数。
- onDeselect:当一个选项被取消选择时触发的函数。
- onFilterChange:它是为过滤器的onChange事件触发的函数。
- hasFilter:设置为true时用于显示过滤器。
- optionSize:用于表示期权的大小。
- renderItem:它是一个可用于渲染项目的函数。
- filterPlaceholder:用于表示搜索过滤器的占位符。
- filterIcon:用于表示搜索过滤器的图标。
- optionsFilter:这是一个用于过滤选项的函数。
- defaultSearchValue:用于表示默认搜索值。
选择菜单道具:
- 标题:用于表示选择菜单的标题。
- width:用于表示选择菜单的宽度。
- height:用于表示选择菜单的高度。
- options:用于表示要在菜单中显示的选项。
- onSelect:这是一个在选择选项时触发的函数。
- onDeselect:当一个选项被取消选择时触发的函数。
- selected:用于表示选定的值/值。
- isMultiSelect:设置为 true 时会考虑多选。
- hasTitle:设置为true时用于显示标题。
- hasFilter:设置为true时用于显示过滤器。
- filterPlaceholder:用于表示搜索过滤器的占位符。
- filterIcon:用于表示搜索过滤器的图标。
- onFilterChange:它是为过滤器的onChange事件触发的函数。
- position:用于选择菜单的位置。
- detailView:它是在选择菜单右侧呈现的函数或节点,用于在选择选项时提供附加信息。
- titleView:是在Select Menu的header部分渲染的函数或节点,用于自定义header。
- emptyView:它是一个函数或一个节点,当没有选项时,而不是选项列表被渲染。
- closeOnSelect:用于指示是否在选择时关闭组件。
- itemRenderer:它是一个函数,可用于在选择菜单中呈现自定义项。
- itemHeight:用于表示选择菜单列表中项目的高度。
SelectMenuContent 道具:
- close:它是一个在组件关闭时触发的函数。
- 标题:用于表示选择菜单的标题。
- width:用于表示选择菜单的宽度。
- height:用于表示选择菜单的高度。
- headerHeight:用于表示表头的高度。
- options:用于表示要在菜单中显示的选项。
- hasTitle:设置为true时用于显示标题。
- hasFilter:设置为true时用于显示过滤器。
- filterPlaceholder:用于表示搜索过滤器的占位符。
- filterIcon:用于表示搜索过滤器的图标。
- listProps:用于表示传递给该组件的道具列表。
- isMultiSelect:设置为 true 时会考虑多选。
- closeOnSelect:当设置为 true 时,菜单在选项选择时关闭。
- titleView:用于表示放在header部分的节点。
- detailView:用于表示放置在选项旁边的节点。
- emptyView:用于表示没有选项时显示的节点而不是选项列表。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { SelectMenu, Button } from 'evergreen-ui'
export default function App() {
// State for selected
const [selected, setSelected] = React.useState(null)
// Sample Options
const options = [
{ label: 'Monday', value: 'Monday' },
{ label: 'Tuesday', value: 'Tuesday' },
{ label: 'Wednesday', value: 'Wednesday' },
{ label: 'Thursday', value: 'Thursday' },
{ label: 'Friday', value: 'Friday' },
{ label: 'Saturday', value: 'Saturday' },
{ label: 'Sunday', value: 'Sunday' },
]
return (
ReactJS Evergreen SelectMenu Component
setSelected(item.value)}
>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
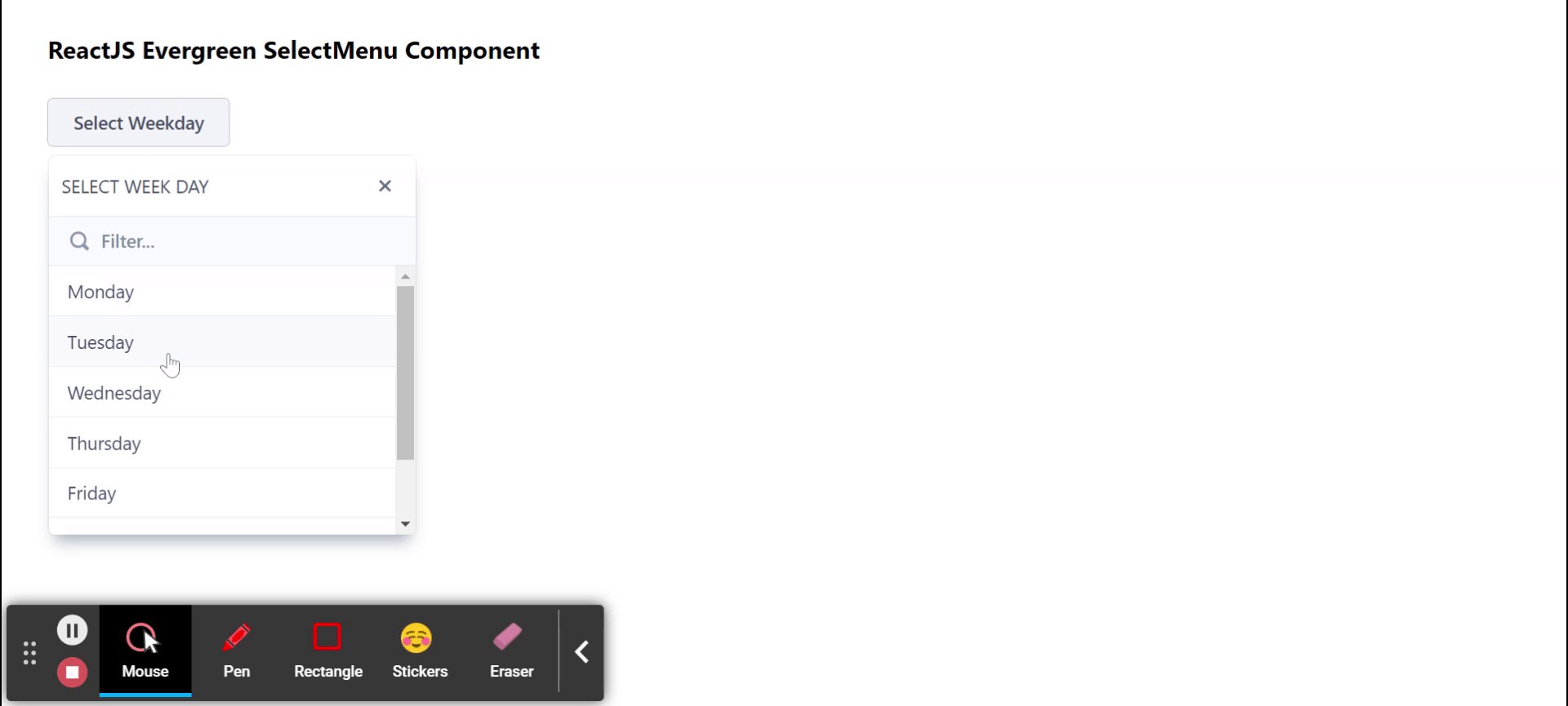
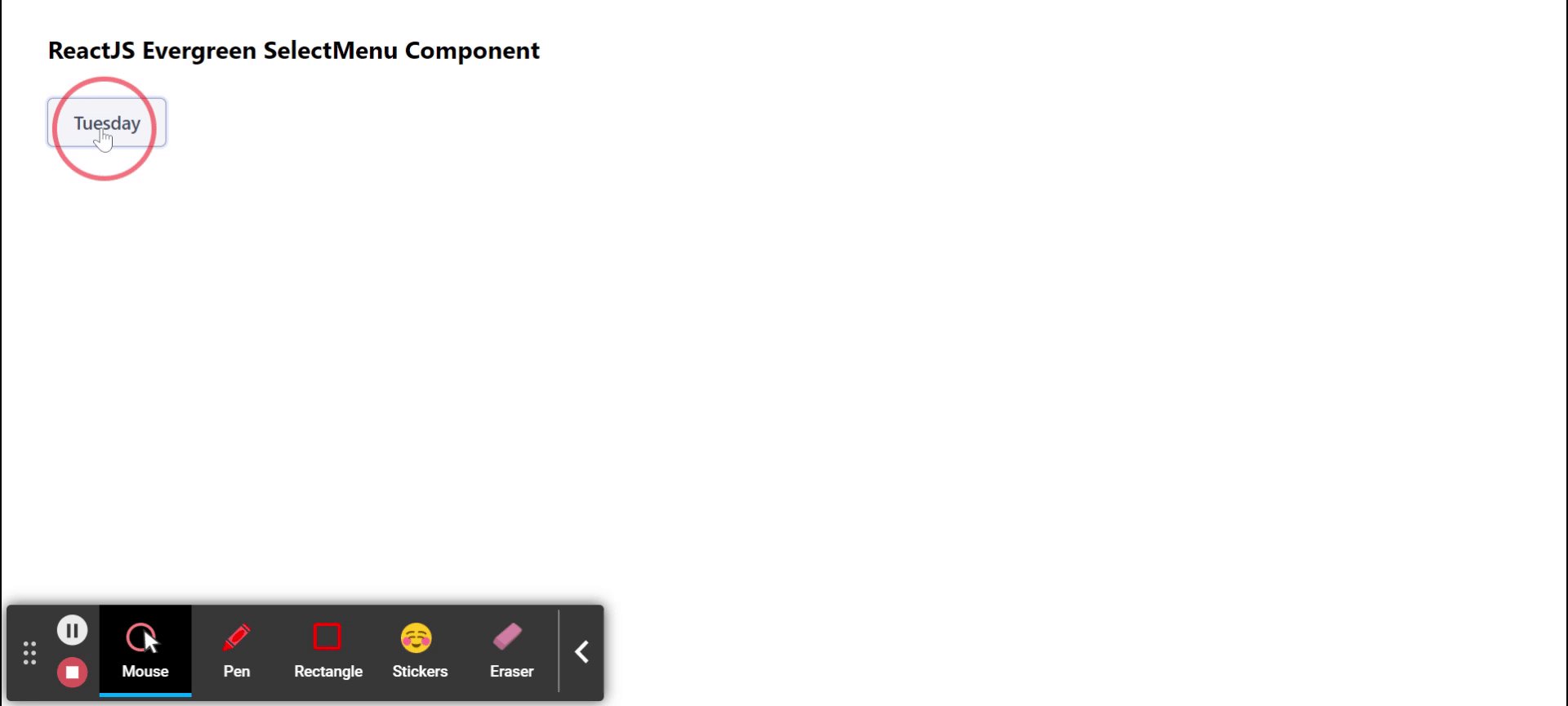
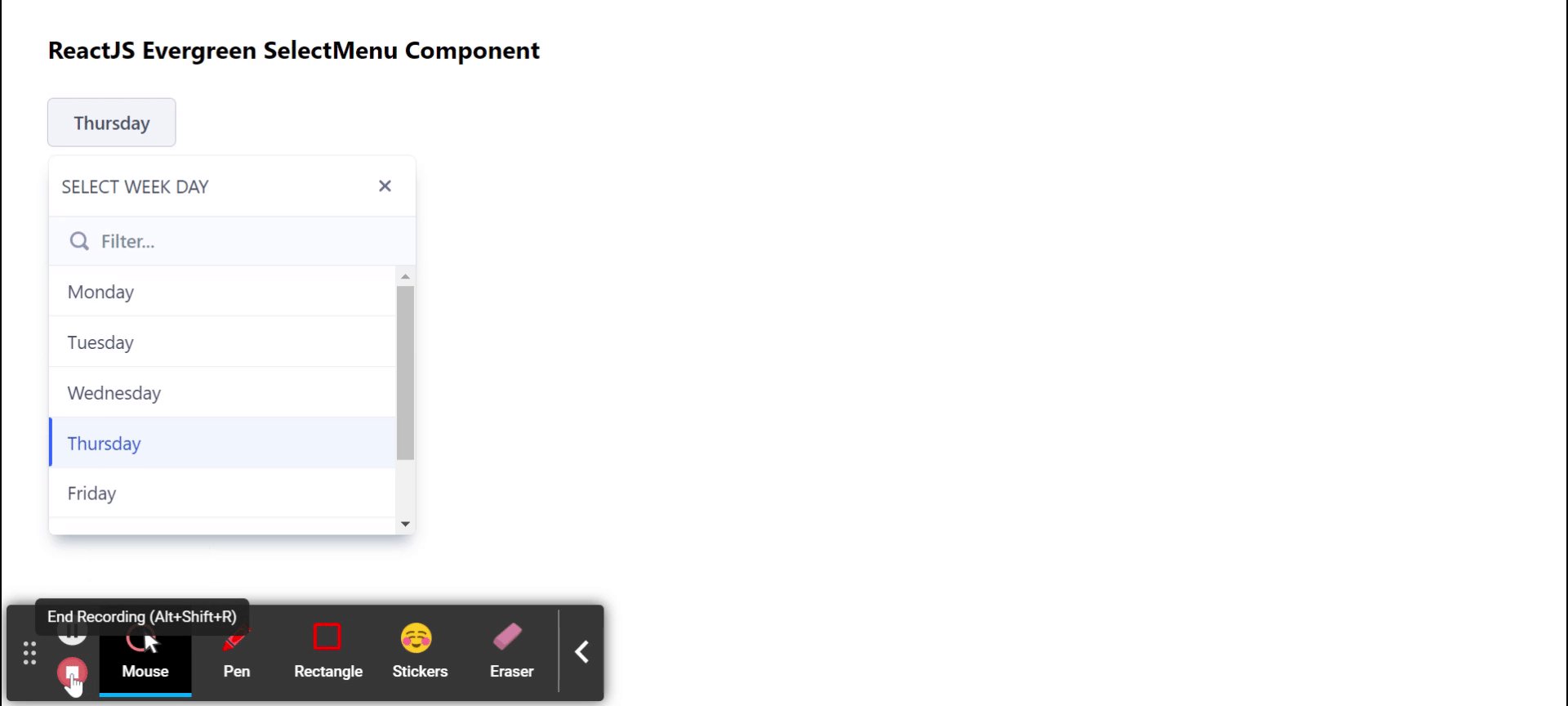
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/select-menu