布尔玛弯曲方向
在本文中,我们将在Bulma中看到flex-direction 。在 Bulma 中,flexbox 属性被用作助手。 flex-direction 属性允许用户使用方向实用程序设置 flex 容器中项目的方向,例如 row、row-reverse、column、column-reverse。有时,可以省略水平类,因为浏览器中的默认方向是行。
弹性方向类:
- is-flex-direction-row:此类 flexbox 允许用户设置 flex item 的水平方向。
- is-flex-direction-row-reverse:此类 flexbox 允许用户将 flex 项目的水平方向设置为反向或相反。
- is-flex-direction-column:此类 flexbox 允许用户设置 flex item 的垂直方向。
- is-flex-direction-column-reverse:此类 flexbox 允许用户将 flex 项的垂直方向设置为反向或相反。
句法:
// flex-row
....
// flex-row-reverse
....
// flex-column
....
// flex-column-reverse
....
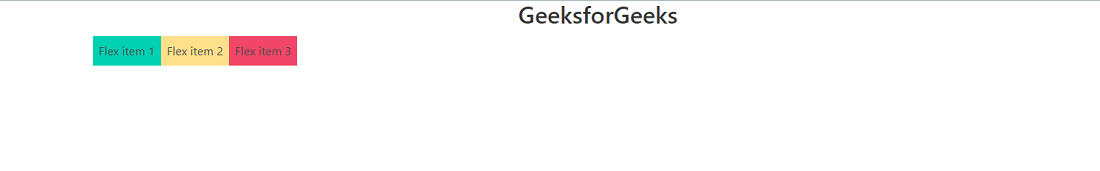
示例 1:以下示例说明了 Bulma flex-row方向:
HTML
GeeksforGeeks
Flex item 1
Flex item 2
Flex item 3
HTML
GeeksforGeeks
Flex item 1
Flex item 2
Flex item 3
HTML
GeeksforGeeks
Flex item 1
Flex item 2
Flex item 3
HTML
GeeksforGeeks
Flex item 1
Flex item 2
Flex item 3
输出:

Bulma Flex 方向
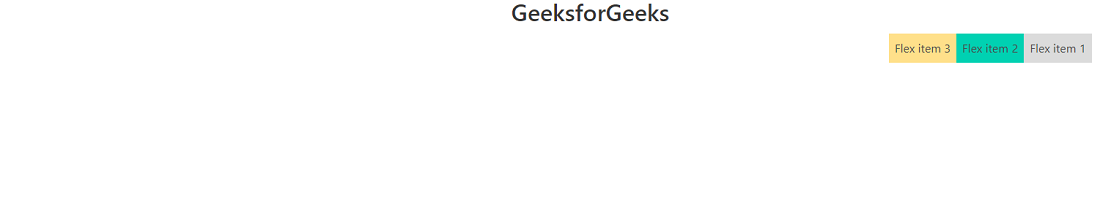
示例 2:以下示例说明了 Bulma flex-row-reverse方向:
HTML
GeeksforGeeks
Flex item 1
Flex item 2
Flex item 3
输出:

Bulma Flex 方向
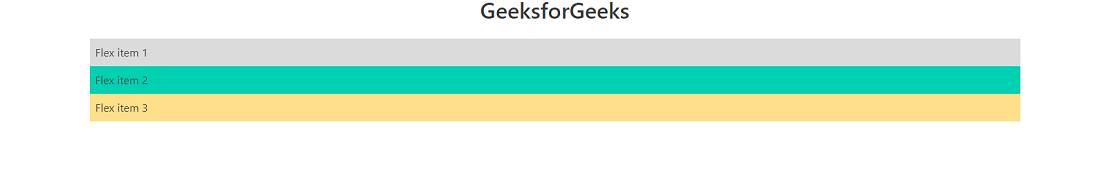
示例 3:以下示例说明了 Bulma flex-column方向:
HTML
GeeksforGeeks
Flex item 1
Flex item 2
Flex item 3
输出:

Bulma Flex 方向
示例 4:以下示例说明了 Bulma flex-column-reverse方向:
HTML
GeeksforGeeks
Flex item 1
Flex item 2
Flex item 3
输出:

Bulma Flex 方向
参考: https ://bulma.io/documentation/helpers/flexbox-helpers/#flex-direction