ReactJS 常青 SegmentedControl 组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。 SegmentedControl 组件允许用户连续最多在四个选项之间切换。我们可以在 ReactJS 中使用以下方法来使用 Evergreen SegmentedControl 组件。
SegmentedControl 道具:
- options:用于传递 Segmented Control 的 radios 的选项。
- value:表示被控制时Segmented Control的当前值。
- defaultValue:用于表示Segmented Control不受控制时的默认值。
- onChange:当值改变时调用的函数。
- name:用于表示广播组的名称。
- size:用于表示Segmented Control的大小。
- disabled:当设置为 true 时,禁用分段控件。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { SegmentedControl } from 'evergreen-ui'
export default function App() {
const [value, setValue] = React.useState('Accept')
return (
ReactJS Evergreen SegmentedControl Component
setValue(data)} />
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
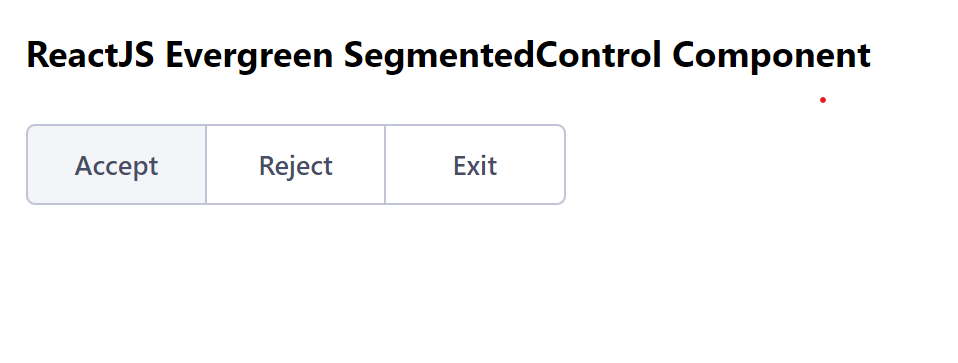
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/segmented-control